安装boxicons:
npm install boxicons --saveApp.jsx:
import React, {useState} from "react";import './App.css'import 'boxicons/css/boxicons.min.css'function App() { // 定义按钮状态 const [loginButtonActive, setLoginButtonActive] = useState(true); const [registerButtonActive, setRegisterButtonActive] = useState(false); // 登录按钮点击事件处理函数 const handleLoginClick = () => { setLoginButtonActive(true); setRegisterButtonActive(false); }; // 注册按钮点击事件处理函数 const handleRegisterClick = () => { setLoginButtonActive(false); setRegisterButtonActive(true); }; // 根据按钮状态计算样式 const loginButtonStyles = loginButtonActive ? { backgroundColor: '#21264D' } : { backgroundColor: 'rgba(255, 255, 255, 0.2)' }; const registerButtonStyles = registerButtonActive ? { backgroundColor: '#21264D' } : { backgroundColor: 'rgba(255, 255, 255, 0.2)' }; const loginFormStyles = loginButtonActive ? { left: '50%', opacity: '1' } : { left: '150%', opacity: '0' }; const registerFormStyles = registerButtonActive ? {left:'50%', opacity: '1'} : {left:'-50%', opacity:'0'}; return ( <> <divName="form-container"> <divName="col col-1"> <divName="image-layer"> <img src="./src/Assets/white-outline.png"Name="form-image-main" /> <img src="./src/Assets/dots.png"Name="form-image dots" /> <img src="./src/Assets/coin.png"Name="form-image coin" /> <img src="./src/Assets/spring.png"Name="form-image spring" /> <img src="./src/Assets/rocket.png"Name="form-image rocket" /> <img src="./src/Assets/cloud.png"Name="form-image cloud" /> <img src="./src/Assets/stars.png"Name="form-image stars" /> </div> <pName="featured-words">Login and Registration <span>By React</span></p> </div> <divName="col col-2"> <divName="btn-box"> <buttonName="btn btn-1" id="login" style={loginButtonStyles} onClick={handleLoginClick}>Sign In</button> <buttonName="btn btn-2" id="register" style={registerButtonStyles} onClick={handleRegisterClick}>Sign Up</button> </div> <divName="login-form" style={loginFormStyles}> <divName="form-title"> <span>Sign In</span> </div> <divName="form-inputs"> <divName="input-box"> <input type="text" placeholder="Username"Name="input-field" required/> <iName="bx bx-user icon"></i> </div> <divName="input-box"> <input type="password" placeholder="Password"Name="input-field" required/> <iName="bx bx-lock-alt icon"></i> </div> <divName="forgot-pass"> <a href="#">Forgot Password?</a> </div> <divName="input-box"> <buttonName="input-submit"> <span>Sign In</span> <iName="bx bx-right-arrow-alt"></i> </button> </div> </div> <divName="social-login"> <iName="bx bxl-google"></i> <iName="bx bxl-facebook"></i> <iName="bx bxl-twitter"></i> <iName="bx bxl-github"></i> </div> </div> <divName="register-form" style={registerFormStyles}> <divName="form-title"> <span>Create Account</span> </div> <divName="form-inputs"> <divName="input-box"> <input type="text" placeholder="Email"Name="input-field" required/> <iName="bx bx-envelope icon"></i> </div> <divName="input-box"> <input type="text" placeholder="Username"Name="input-field" required/> <iName="bx bx-user icon"></i> </div> <divName="input-box"> <input type="password" placeholder="Password"Name="input-field" required/> <iName="bx bx-lock-alt icon"></i> </div> <divName="forgot-pass"> <a href="#">Forgot Password?</a> </div> <divName="input-box"> <buttonName="input-submit"> <span>Sign Up</span> <iName="bx bx-right-arrow-alt"></i> </button> </div> </div> <divName="social-login"> <iName="bx bxl-google"></i> <iName="bx bxl-facebook"></i> <iName="bx bxl-twitter"></i> <iName="bx bxl-github"></i> </div> </div> </div> </div> </> )}export default AppApp.css:
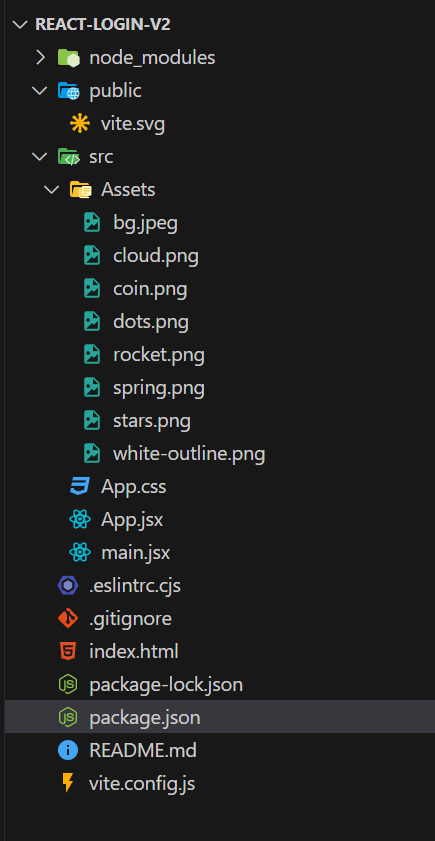
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');*{ border: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif;}body{ background: url("../src/Assets/bg.jpeg"); /*将背景图像定位在屏幕中央。*/ background-position: center; /*使背景图像的尺寸完全覆盖整个屏幕,保持宽高比。*/ background-size: cover; /*将背景图像固定,不会随页面滚动而移动。*/ background-attachment: fixed; /*禁止背景图像重复显示。*/ background-repeat: no-repeat; /*将body元素设置为弹性容器。*/ display: flex; /*使弹性容器中的项目在交叉轴方向上居中对齐。*/ align-items: center; /*使弹性容器中的项目在主轴方向上居中对齐。*/ justify-content: center; /*设置body元素的最小高度为视窗高度。*/ min-height: 100vh; /*设置body元素的内边距,上下为0,左右为20像素*/ padding: 0 20px; }.form-container{ display: flex; width: 1000px; height: 600px; border: 3px solid rgba(255, 255, 255, 0.3); border-radius: 30px; /*CSS函数用于对元素的背景区域应用视觉效果(如模糊、亮度调整等)*/ backdrop-filter: blur(20px); overflow: hidden;}.col-1{ display: flex; align-items: center; justify-content: center; /*设置弹性容器的主轴方向为垂直方向(从上到下)。*/ flex-direction: column; width: 55%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(30px); border-radius: 0 30% 20% 0; /*设置元素的圆角过渡效果,当圆角大小发生变化时,过渡时间为0.3秒。*/ transition: border-radius 0.3s;}.image-layer{ position: relative;}.form-image-main{ width: 400px; animation: scale-up 3s ease-in-out alternate infinite;}.form-image{ position: absolute; left: 0; width: 400px;}.coin { animation: scale-down 3s ease-in-out alternate infinite;}.spring { animation: scale-down 3s ease-in-out alternate infinite;}.dots{ animation: scale-up 3s ease-in-out alternate infinite;}.rocket{ animation: up-down 3s ease-in-out alternate infinite;}.cloud { animation: left-right 3s ease-in-out alternate infinite;}.stars{ animation: scale-down 3s ease-in-out alternate infinite;}@keyframes left-right { to { transform: translateX(10px); }}@keyframes up-down { to { transform: translateY(10px); }}@keyframes scale-down { to { transform: scale(0.95); }}@keyframes scale-up { to { transform: scale(1.05); }}.featured-words{ text-align: center; color: #fff; width: 300px;}.featured-words span{ font-weight: 600; color: #21264D;}.col-2{ /*是一个CSS定位属性,用于设置元素的相对定位。*/ /*它会使元素相对于其在文档流中的原始位置进行定位,而不会影响其他元素的位置。*/ position: relative; width: 45%; padding: 20px; overflow: hidden;}.btn-box{ display: flex; justify-content: center; /*设置容器内子元素之间的间距,水平方向和垂直方向上的间距均为 10 像素。*/ gap: 10px; margin-top: 20px;}.btn{ font-weight: 500; /*设置按钮内边距,上、下为5px,左、右为30px。*/ padding: 5px 30px; border: none; border-radius: 30px; background: rgba(255, 255, 255, 0.3); color: #fff; /*给按钮添加一个阴影效果,阴影偏移位置为垂直方向5px,水平方向0px,模糊半径25px,颜色为半透明的黑色(透明度为0.2)*/ box-shadow: 0 5px 25px rgba(0, 0, 0, 0.2); cursor: pointer; /*设置按钮的过渡效果,当按钮的样式发生变化时,过渡时间为0.2秒*/ transform: .2s;}.btn-1{ background: #21264D;}.btn:hover{ /*设置元素的透明度为0.85,其中0表示完全透明,1表示完全不透明。*/ opacity: 0.85;}.login-form{ position: absolute; left: 50%; transform: translateX(-50%); display: flex; /*设置弹性容器的主轴方向为垂直方向(从上到下),即子元素会垂直排列。*/ flex-direction: column; align-items: center; width: 100%; padding: 0 2vw; transition: .3s;}.register-form{ position: absolute; left: -50%; transform: translateX(-50%); display: flex; /*设置弹性容器的主轴方向为垂直方向(从上到下),即子元素会垂直排列。*/ flex-direction: column; align-items: center; width: 100%; padding: 0 2vw; transition: .3s;}.register-form .form-title{ margin-block: 40px 20px;}.form-title{ margin: 40px 0; color: #fff; font-size: 28px; font-weight: 600;}.form-inputs{ width: 100%; }.input-box{ position: relative;}.input-field{ width: 100%; height: 55px; padding: 0 15px; margin: 10px 0; color: #fff; background: rgba(255, 255, 255, 0.2); border: none; border-radius: 10px; /*设置输入字段的轮廓为无*/ outline: none; backdrop-filter: blur(20px); box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);}::placeholder{ color: #fff; font-size: 15px;}.input-box .icon{ /*子元素.icon的位置为绝对定位*/ position: absolute; top: 50%; right: 15px; /*将子元素自身高度的50%向上偏移,实现子元素在垂直方向上精确居中。*/ transform: translateY(-50%); color: #fff;}.forgot-pass{ display: flex; justify-content: right; gap: 5px;}.forgot-pass a{ color: #fff; text-decoration: none; font-size: 14px;}.forgot-pass a:hover{ text-decoration: underline;}.input-submit{ display: flex; justify-content: center; align-items: center; gap: 10px; width: 100%; height: 55px; padding: 0 15px; margin: 10px 0; color: #fff; background: #21264D; border: none; border-radius: 10px; box-shadow: 0 5px 10px rgba(0,0,0,0.2); cursor: pointer; transition: .3s;}.input-submit:hover{ gap: 15px;}.social-login{ display: flex; gap: 20px; margin-top: 20px;}.social-login i { display: flex; align-items: center; justify-content: center; height: 40px; width: 40px; color: #fff; background: rgba(255, 255, 255, 0.2); border-radius: 50%; cursor: pointer; box-shadow: 0 0 10px rgba(0, 0, 0, 0.2); transition: .2s;}.social-login i:hover { transform: scale(0.9);}@media (max-width: 892px){ .form-container{ width: 400px; } .col-1{ display: none; } .col-2{ width: 100%; }; }工程结构:

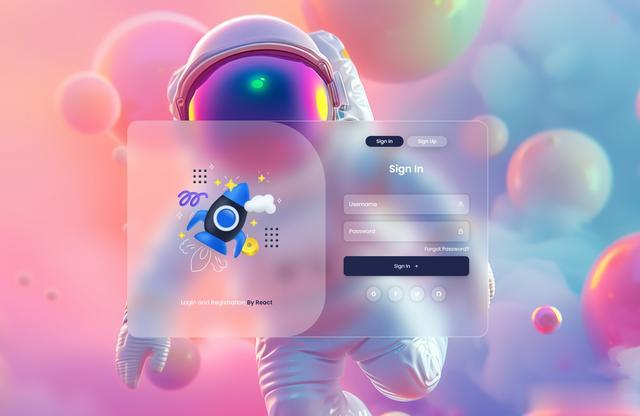
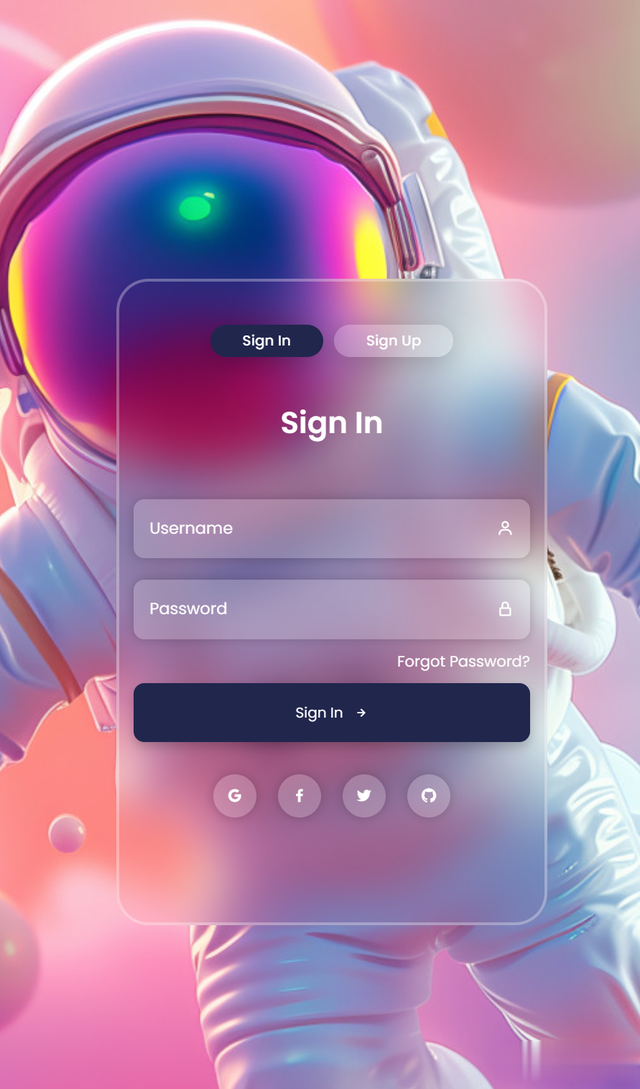
实现效果: