大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
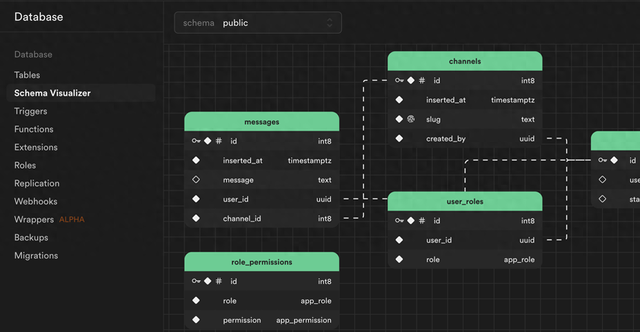
 什么是 Supabase
什么是 SupabaseA React Framework for building internal tools, admin panels, dashboards & B2B apps with unmatched flexibility.
Supabase 是开源工具的组合,其使用企业级开源产品构建 Firebase 的功能。如果存在具有 MIT、Apache 2 或同等开放许可证的工具和社区,其将使用和支持该工具。如果不存在该工具,Supabase 将自行构建和开源。
值得注意的是,Supabase 不是 Firebase 的 1:1 映射,其目标是使用开源工具为开发人员提供类似 Firebase 的开发体验。



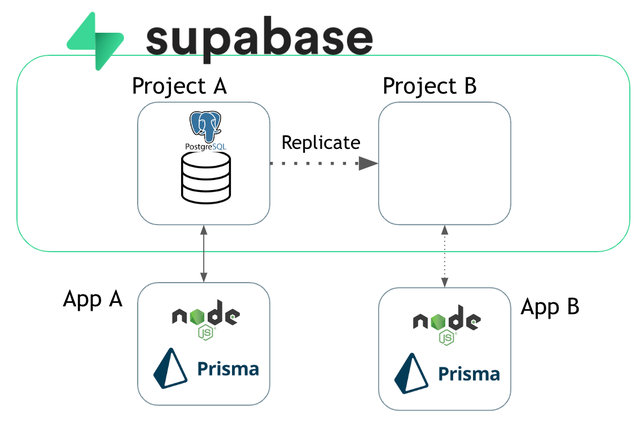
同时,Supabase 也是一个托管平台,开发者可以注册并开始使用 Supabase,无需安装任何东西,也可以自行托管并在本地开发。Firebase 的核心功能包括:
托管 Postgres 数据库,支持身份验证和授权支持 REST、GraphQL支持实时订阅、函数、数据库函数、Edge 函数支持文件存储、AI + Vector/Embeddings 工具包、仪表板目前 Supabase 在 Github 通过 MIT 协议开源,有超过 68k 的 star、6.4k 的 fork、代码贡献者 1200+、妥妥的前端优质开源项目。
如何使用 Supabase下面示例用于了解如何创建 Supabase 项目、向数据库添加一些示例数据以及从 React 应用程序查询数据。
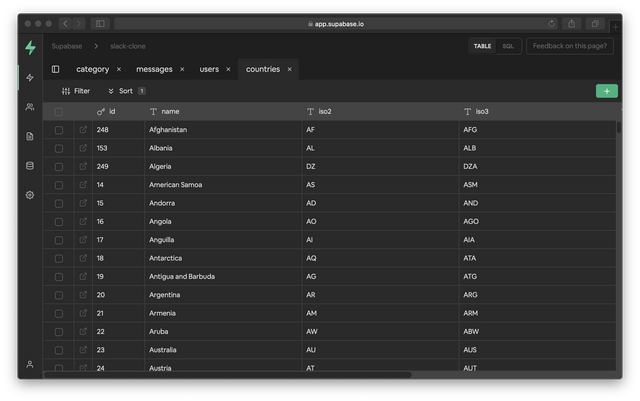
第一步使用示例数据设置 Supabase 项目,在 Supabase 仪表板中创建一个新项目。项目准备就绪后,使用仪表板中的 SQL 编辑器在 Supabase 数据库中创建一个表。使用以下 SQL 语句创建一个包含一些示例数据的国家 / 地区:
-- 创建表格 CREATE TABLE countries ( id SERIAL PRIMARY KEY, name VARCHAR(255) NOT NULL ); -- 插入表格数据 INSERT INTO countries (name) VALUES ('United States'); INSERT INTO countries (name) VALUES ('Canada'); INSERT INTO countries (name) VALUES ('Mexico');接着使用 Vite 模板创建 React 应用程序:
npm create vite@latest my-app -- --template reactcd my-app && npm install @supabase/supabase-js// 安装依赖 upabase-js 客户端库,其提供了一个方便的界面,可以从 React 应用程序中使用 Supabase在 App.jsx 中,开发者可以使用项目 URL 和公共 API(匿名)密钥创建 Supabase 客户端:
import {useEffect, useState} from "react"; import {createClient} from "@supabase/supabase-js"; const supabase = createClient("https://<project>.supabase.co", "<your-anon-key>"); // 创建 Client function App() { const [countries, setCountries] = useState([]); useEffect(() => { getCountries(); }, []); // 调用 supabase 方法获取数据 async function getCountries() { const {data} = await supabase.from("countries").select(); setCountries(data); } return ( <ul> {countries.map((country) => ( <li key={country.name}>{country.name}</li> ))} </ul> ); } export default App;启动应用程序,在浏览器中访问 http://localhost:5173,然后打开浏览器控制台,开发者应该会看到国家 / 地区列表。
npm run dev// 启动服务除了 React 外,Supabase 还支持和以下前端框架无缝集成:
Next.jsVue 3Nuxt 3AngularRedwoodJSSolidJSSvelteSvelteKitrefine当然也包括很多手机端的框架,例如:
FlutterExpo React NativeAndroid KotlinIonic ReactIonic VueIonic AngularSwiftSupabase 为开发者提供了即时 API 来完成繁重的工作,开发者可以检查数据库以立即提供 API,从而停止构建重复的 CRUD 端点并专注于产品:
import { createClient } from '@supabase/supabase-js'// 实例化 const supabaseUrl = 'https://chat-room.supabase.co'const supabaseKey = 'public-anon-key'const supabase = createClient(supabaseUrl, supabaseKey)// 创建一个用户const { user, error } = await supabase.auth.signUp({ email: 'example@email.com', password: 'example-password',})Supabase 还支持边缘函数,比如:下面示例通过Deno提供了边缘渲染的 Hello World 方法:
Deno.serve(async (req) => { const { name } = await req.json() const data = { message: `Hello ${name}!`, } // 直接返回数据 return new Response(JSON.stringify(data), { headers: { 'Content-Type': 'application/json' } })})关于更多用例和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/supabase/supabase
https://supabase.com/
https://supabase.com/docs/guides/getting-started/quickstarts/reactjs
https://supabase.com/docs/guides/getting-started/quickstarts/reactjs
https://supabase.com/blog/supabase-studio-3-0
