three.js是在Web端创建3D程序的图形引擎,WebGL是一个只能画点、线、三角形的底层图形系统,直接使用WebGL开发应用往往需要写大量的代码,three.js对其进行了封装大大简化了Web 3D应用的开发。曾经我一直认为用JavaScript写的3D程序性能肯定不怎么样,直到最近在油管上关注了SimonDev这位大神才发现完全是自己的偏见,他仅使用JavaScript就开发了3D角色扮演、3D多人在线、射击等各类游戏,还自己写了一个很完整的Minecraft。

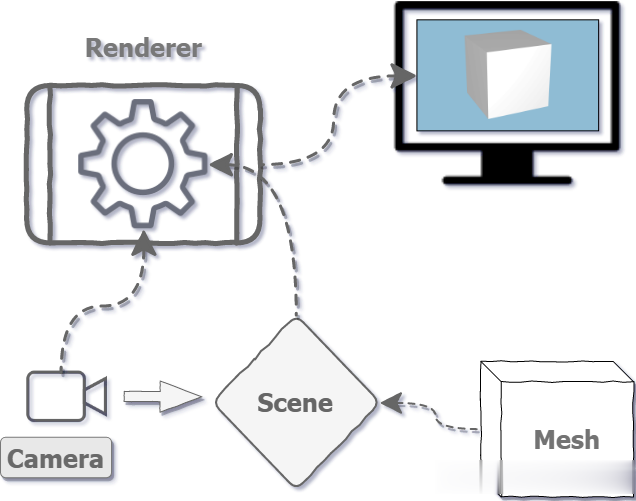
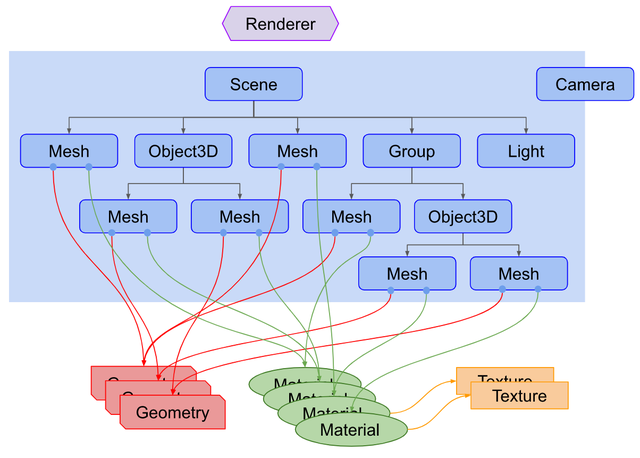
three.js是由场景、相机、网格、渲染器等基本抽象组件构成。Mesh网络表示可见物体,它由几何体和材质构成,几何体表示物体的结构属性、材质表示物体表面的显示属性,如颜色、纹理等;Scene场景表示一个虚拟世界,它由Mesh及其组合、灯光组成;摄像机Canera就类似真实世界的相机,它是场景的观察者,设置不同的观察方式将产生不同的艺术效果;Renderer渲染器负责通过canvas对象在浏览器渲染出一帧帧的摄像机投影出的二维图像。


一个简单的显示旋转立方体的threejs示例代码及效果如下:
import * as THREE from 'three';// three.js坐标系为右手坐标系// 创建场景const scene = new THREE.Scene();scene.background = new THREE.Color("black");// 创建摄像机// 视角、长宽比、近裁切面、远裁切面const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000 );camera.position.z = 2;// 添加渲染器const canvas = document.querySelector("#canvas");const renderer = new THREE.WebGLRenderer({antialias: true, canvas});renderer.setSize( window.innerWidth, window.innerHeight );// 创建一个立方体const geometry = new THREE.BoxGeometry(1, 1, 1);// // const material = new THREE.MeshBasicMaterial({color: 0x44aa88});const material = new THREE.MeshPhongMaterial({ color: 0x44aa88 });const cube = new THREE.Mesh(geometry, material );scene.add( cube );// 光源const color = 0xFFFFFF;const intensity = 1const light = new THREE.DirectionalLight(color, intensity);light.position.set(-1, 2, 4);scene.add(light);function animate(time) { time *= 0.001; cube.rotation.x = time; cube.rotation.y = time; renderer.render( scene, camera ); requestAnimationFrame( animate );}requestAnimationFrame(animate);
最后,three.js入门我推荐《探索three.js》在线图书[https://discoverthreejs.com/zh/],它的内容清晰易懂,非常适合入门,不仅免费而且支持中文,实在是太棒了。
 参考文献
参考文献[1]. Three.js基础入门(一) - 掘金 (juejin.cn)[2]. 你的第一个three.js场景:你好,立方体! | Discover three.js (discoverthreejs.com)
