安装bootstrap:
npm i bootstrap安装react-router-dom:
npm i react-router-dompackage.json:
{ "name": "signin-signup", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "bootstrap": "^5.3.3", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-dom": "^6.22.3" }, "devDependencies": { "@types/react": "^18.2.66", "@types/react-dom": "^18.2.22", "@vitejs/plugin-react": "^4.2.1", "eslint": "^8.57.0", "eslint-plugin-react": "^7.34.1", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.4.6", "vite": "^5.2.0" }}App.jsx:
import './App.css'import 'bootstrap/dist/css/bootstrap.min.css'import Signup from './signup/Signup'import { RouterProvider, createBrowserRouter } from 'react-router-dom'import Login from './login/Login';function App() { const route = createBrowserRouter([ { path: "/", element: <Signup />, },{ path: "/login", element: <Login />, } ]); return ( <div> <RouterProvider router={route}></RouterProvider> </div> )}export default AppSignup.jsx:
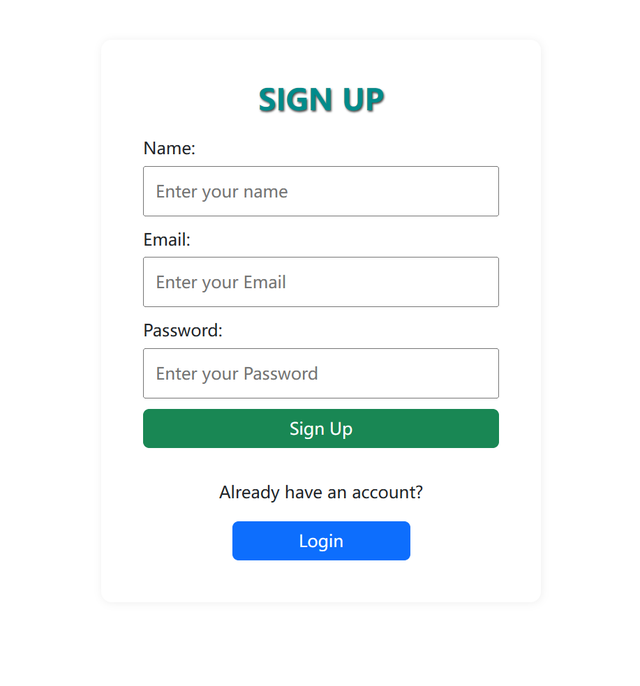
import React from "react";import "./Signup.css";import { Link } from "react-router-dom";const Signup = () => { return( <> <divName="addUser"> <h3>Sign Up</h3> <formName="addUserForm"> <divName="inputGroup"> <label htmlFor="name">Name:</label> <input type="text" id="name" autoComplete="off" placeholder="Enter your name"/> <label htmlFor="email">Email:</label> <input type="email" id="email" autoComplete="off" placeholder="Enter your Email"/> <label htmlFor="password">Password:</label> <input type="password" id="password" autoComplete="off" placeholder="Enter your Password"/> <button type="submit"Name="btn btn-success">Sign Up</button> </div> </form> <divName="login"> <p>Already have an account?</p> <Link to="/login" type="submit"Name="btn btn-primary">Login</Link> </div> </div> </> );};export default SignupSignup.css:
.addUser{ width: 420px; margin: 50px auto; background-color: white; padding: 40px; border-radius: 10px; box-shadow: 1px 1px 8px rgba(0, 0, 0, 0.065);}.addUser h3{ text-align: center; font-weight: bold; color: darkcyan; text-transform: uppercase; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.7);}.addUserForm .inputGroup{ width: 100%; display: flex; flex-direction: column;}.addUserForm .inputGroup label { margin-top: 10px;}.addUserForm .inputGroup input{ margin-top: 5px; padding: 10px;}.inputGroup button { margin-top: 10px;}.login{ margin-top: 30px; text-align: center;}.login .btn.btn-primary{ width: 50%;}Login.jsx:
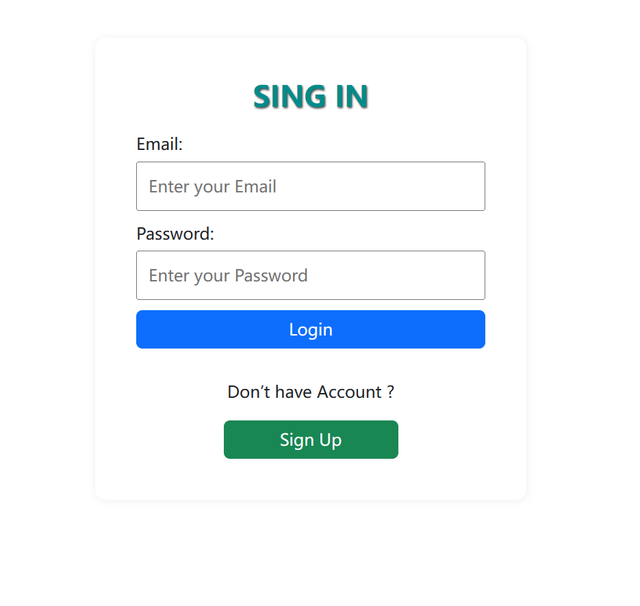
import React from "react";import "./Login.css";import { Link } from "react-router-dom";const Login = () => { return( <> <divName="addUser"> <h3>Sing In</h3> <formName="addUserForm"> <divName="inputGroup"> <label htmlFor="email">Email:</label> <input type="email" id="email" autoComplete="off" placeholder="Enter your Email"/> <label htmlFor="password">Password:</label> <input type="password" id="password" autoComplete="off" placeholder="Enter your Password"/> <button type="submit"Name="btn btn-primary">Login</button> </div> </form> <divName="signup"> <p>Don’t have Account ? </p> <Link to="/" type="submit"Name="btn btn-success">Sign Up</Link> </div> </div> </> );};export default LoginLogin.css:
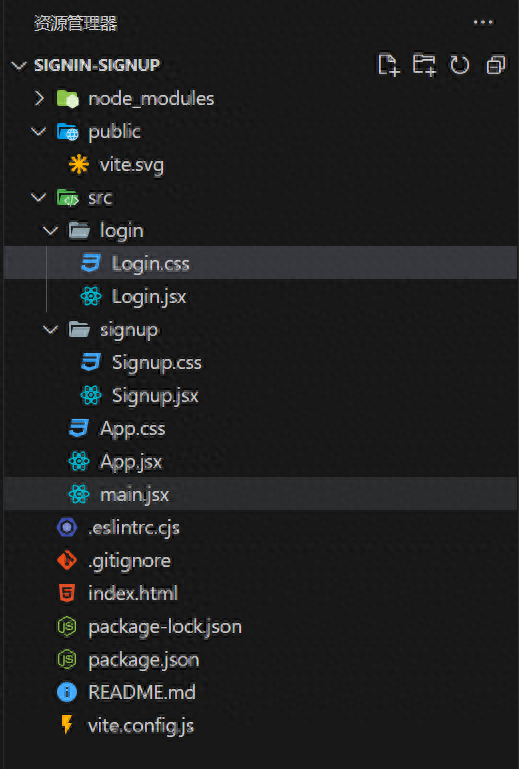
.addUser{ width: 420px; margin: 50px auto; background-color: white; padding: 40px; border-radius: 10px; box-shadow: 1px 1px 8px rgba(0, 0, 0, 0.065);}.addUser h3{ text-align: center; font-weight: bold; color: darkcyan; text-transform: uppercase; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.7);}.addUserForm .inputGroup{ width: 100%; display: flex; flex-direction: column;}.addUserForm .inputGroup label { margin-top: 10px;}.addUserForm .inputGroup input{ margin-top: 5px; padding: 10px;}.inputGroup button { margin-top: 10px;}.signup{ margin-top: 30px; text-align: center;}.signup .btn.btn-success{ width: 50%;}代码结构:

效果图: