Html:
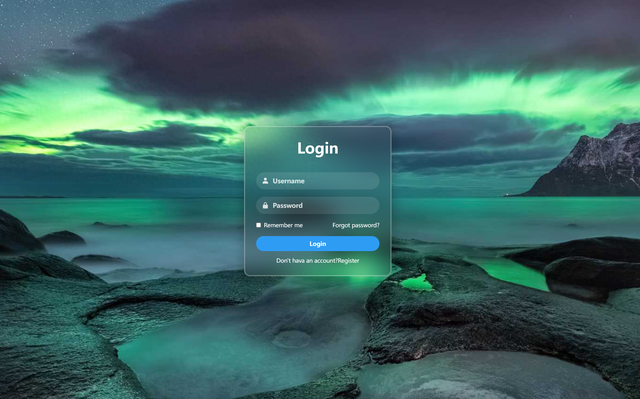
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录界面</title> <link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'> <link href="../css/20240331.css" rel="stylesheet"></head><body> <form action="#">Css:@import url(https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap);*{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Pooppins', sans-serif;}body { min-height: 100vh; display: flex; align-items: center; justify-content: center; background-image: url(../html/image/20240331/login_bg3.jpg); background-size: cover; background-position: center;}.login-form { background: rgba(64, 64, 64, 0.15); border: 3px solid rgba(255, 255, 255, 0.3); padding: 30px; border-radius: 16px; backdrop-filter: blur(25px); text-align: center; color: #fff; width: 400px; box-shadow: 0px 0px 20px 10px rgba(0, 0, 0, 0.15);}.login-title { font-size: 40px; margin-bottom: 40px;}.input-box { margin: 20px 0; position: relative;}.input-box input{ width: 100%; background: rgba(255, 255, 255, 0.1); border: none; padding: 12px 12px 12px 45px; border-radius: 99px; outline: 3px solid transparent; transition: 0.3s; font-size: 17px; color: #fff; font-weight: 600;}.input-box input::placeholder{ color: rgba(255, 255, 255, 0.8); font-size: 17px; font-weight: 700;}.input-box input:focus{ outline: 3px solid rgba(255, 255, 255, 0.3)}.input-box input::-ms-reveal{ filter: invert(100%);}.input-box i { position: absolute; left: 15px; top: 50%; transform: translateY(-50%); font-size: 20px; color: rgba(255, 255, 255, 0.8);}.remember-forgot-box{ display: flex; justify-content: space-between; margin: 20px 0; font-size: 15px;}.remember-forgot-box label{ display: flex; gap: 8px; cursor: pointer;}.remember-forgot-box input{ accent-color: #fff; cursor: pointer;}.remember-forgot-box a { color: #fff; text-decoration: none;}.remember-forgot-box a:hover{ text-decoration: underline;}.login-btn{ width: 100%; padding: 10px 0; background: #2f9cf4; border: none; border-radius: 99px; color: #fff; font-size: 16px; font-weight: 600; cursor: pointer; transition: 0.3s;}.login-btn:hover{ background: #0b87ec;}.register{ margin-top: 15px; font-size: 15px;}.register a{ color: #fff; text-decoration: none; font-weight: 500;}.register a:hover{ text-decoration: underline;}效果: