Html:
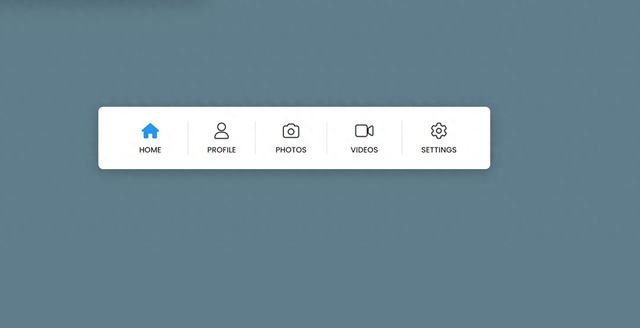
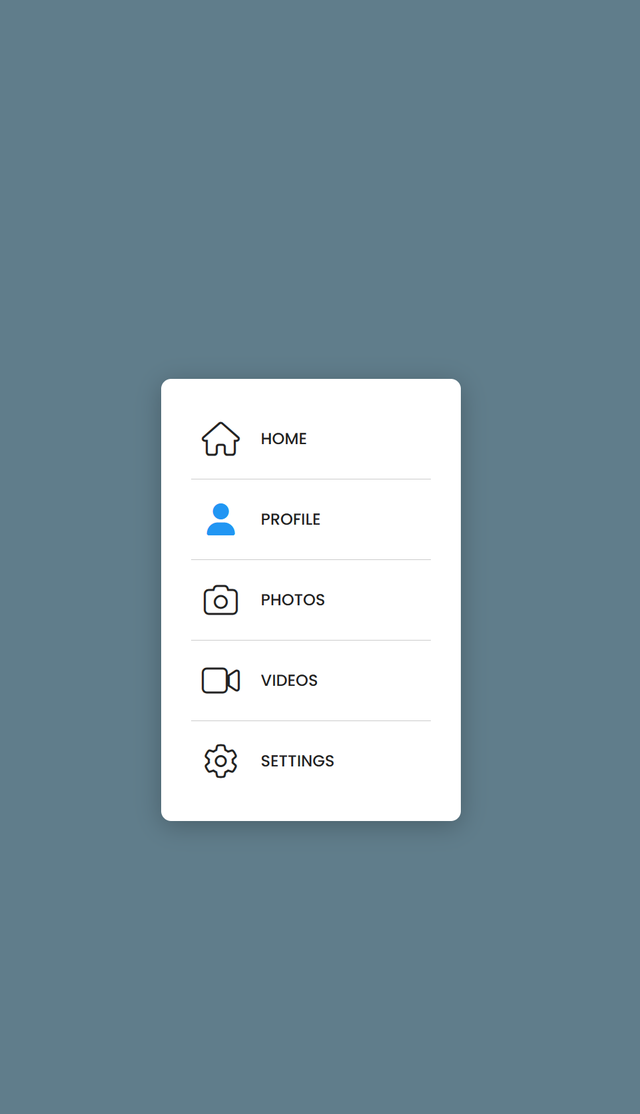
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link href="../css/20240330.css" rel="stylesheet"></head><body> <ul>Css:@import url(https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap);*{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif;}body{ display: flex; justify-content: center; align-items: center; min-height: 100vh; background: #607d8b;}.tab{ position: relative; padding: 30px; background: #fff; display: flex; border-radius: 10px; box-shadow: 0 5px 25px rgba(0,0,0,0.25);}.tab li{ list-style: none; text-align: center; display: block; }.tab li:not(:last-child){ border-right: 1px solid rgba(0,0,0,0.2);}.tab li a { text-decoration: none; padding: 0 40px; display: block;}.tab li a .icon{ min-width: 60px; height: 40px; text-align: center; margin: 0 auto 10px; overflow: hidden;}.tab li a .icon i { width: 100%; height: 100%; line-height: 40px; font-size: 2em; transition: 0.5s; -webkit-text-stroke: 2px #222; color: transparent;}.tab li a .icon i:last-child{ color: #2196f3; -webkit-text-stroke: 0px #222; transform: translateY(-200%);}.tab li a:hover i { transform: translateY(100%);}.tab li a:hover i:last-child{ transform: translateY(-100%);}.tab li a .text{ position: relative; height: 20px; width: 100%; display: block; overflow: hidden; text-transform: uppercase; font-weight: 500;}.tab li a .text span{ display: block; position: relative; color: #222; font-size: 1em; line-height: 20px; transition: 0.5s;}.tab li a .text span::before{ content: attr(data-text); position: absolute; top:100%; left: 0; width: 100%; height: 100%;}.tab li a:hover .text span{ transform: translateY(-20px);}@media (max-width: 768px){ .tab{ flex-direction: column; padding: 20px 30px; width: 300px; } .tab li a { display: flex; justify-content: center; align-items: center; gap: 10px; padding: 20px 0; } .tab li:not(:last-child){ border-right: none; border-bottom: 1px solid rgba(0,0,0,0.2); } .tab li a .icon{ margin: 0 auto; } .tab li a .text{ text-align: start; }}效果图: