最近,React 团队正在更新 React 文档,期间Vue.js作者尤雨溪大佬表示,新的 React 文档应该向初学者推荐 Vite 而不是 CRA(手动doge。
作为一种新型前端构建工具,Vite 意在提升前端的开发体验。它主要由两部分组成:
一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,比如速度很快的模块热更新(HMR)。一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。Vite 意在提供开箱即用的配置,同时它的插件 API 和 JavaScript API 也带来了高度的可扩展性,并有完整的类型支持。
正好不久前,Vite 3.0版本正式发布。

公告指出,自去年 2 月 Vite 2 发布以来,其用户量就在不断增长,每周的 npm 下载量超过 100 万次,技术社区越来越活跃的同时也形成了一个庞大的生态系统。

今天这篇文章就来介绍一下此次 Vite 3.0 的一些更新和变化吧。
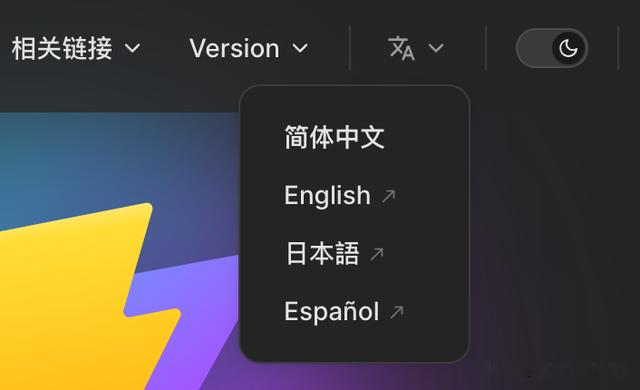
全新的文档Vite现在使用v3版本的新文档,并且同样是基于 VitePress 进行搭建,Dark 模式下质感满满。

与此同时,v2版本的文档依然保留在 v2.vitejs.dev,用户可以按需访问。
除此之外,生态系统中其他几个项目的文档同样也是基于 VitePress 搭建,比如像Vitest、vite-plugin-pwa等。



另外文档目前也支持多种语言版本。
 Node支持
Node支持Vite 3.0 不再支持已达到 EOL 的 Node v12,现在需要 Node v14.18+。
现代浏览器基准线变化生产构建打包时会假定目标支持现代 JavaScript。默认情况下,Vite 的目标是支持 原生 ES 模块、原生 ESM 动态导入 以及 import.meta 的浏览器,比如Chrome >=87,Firefox >=78。
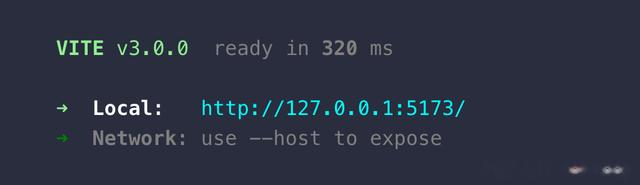
Vite CLI变化CLI终端显示界面显示有所变化。

除此之外,默认开发服务器端口号现在改为了 5173,这也是为了确保避免 Vite 和其他工具或者应用发生冲突。
优化 WebSocket 连接策略Vite 2 的痛点之一是在存在代理的情况下需要用户手动配置,Vite 3 则更改了默认的连接方案,因此它在大多数情况下都是开箱即用的。
import.meta.glob更新import.meta.glob 支持进行了重写,支持更加灵活的特性。
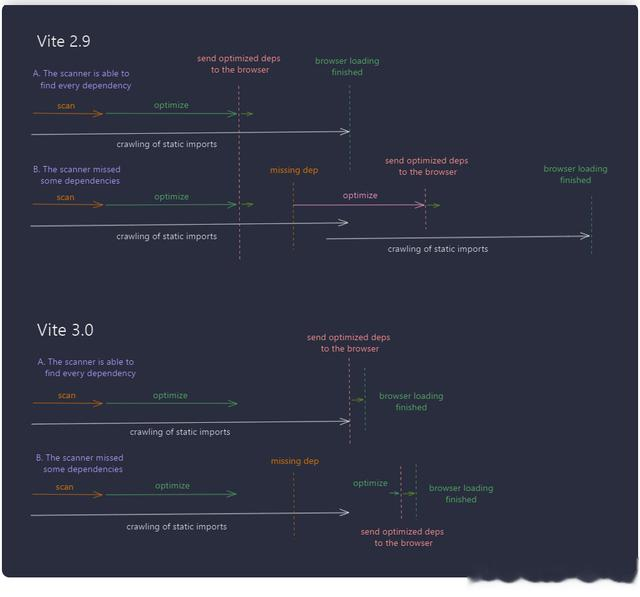
多个匹配模式import.meta.glob(['./dir/*.js', './another/*.js'])支持否定匹配模式(以 ! 为前缀)以忽略某些特定文件import.meta.glob(['./dir/*.js', '!**/bar.js'])具名导入import.meta.glob('./dir/*.js', { import: 'setup' })可以自定义query查询import.meta.glob('./dir/*.js', { query: { custom: 'data' } })指定 eager 模式import.meta.glob('./dir/*.js', { eager: true })冷启动性能优化Vite 3.0 在服务冷启动这一块做了一些优化和改进,对于性能也有所提升。
 WebAssembly支持
WebAssembly支持预编译的 .wasm 文件可以通过 ?init 来导入。默认导出一个初始化函数,返回值为所导出 wasm 实例对象的 Promise:
import init from './example.wasm?init'init().then((instance) => { instance.exports.test()})构建改进SSR 构建变化由于生态系统中的大多数 SSR 框架已经在使用 ESM 格式作为产物默认格式,因此 Vite v3 默认在 SSR 构建时使用 ESM 格式。
改进的 Relative Base 支持Vite 3 现在正式支持 Relative Base(使用base: ''),这在构建时无法确定 base 的情况下非常有用。
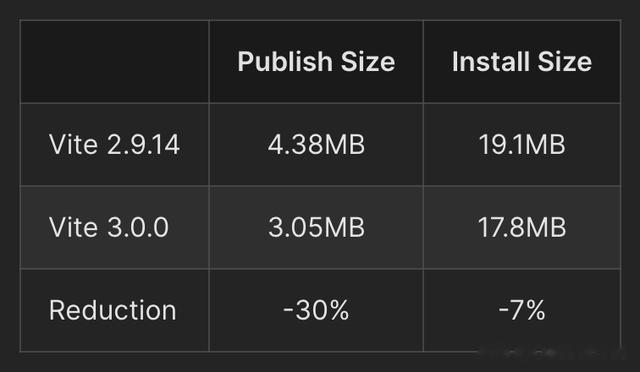
包体积优化 Bug修复
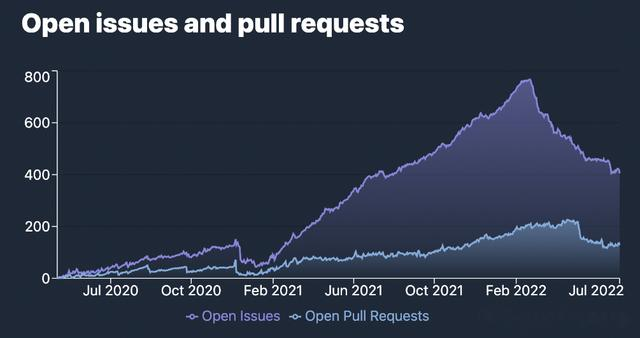
Bug修复在过去的三个月里,Vite 的 open issues 从 770 减少到 400 个,很多问题都在被积极地解决。


其他的一些更新和变化也可以参看其GitHub仓库里对应版本的更新说明。
不得不说,现如今前端领域的各种工具和框架着实挺繁荣的,而且迭代速度也是相当之快。
