python 中如何做可视化报告?
使用 Stream lit?你要把成品分享给别人,还需要自己部署一个 web 服务。否则就要把脚本发给别人。需要别人安装 python 才看到效果?别开玩笑了。
使用 pyecharts 做 echarts 图表,可以得到一个单独的 html 文件。

但是只能在一个图表中点点图例,这种动画效果,我真不知道有什么实际作用。
所以,一直以来我都是用 excel,power Bi,甚至 ppt 做最终的可视化报告。但我很不服气,为什么 python 就做不到?
于是我亲自造了一个 python 库,pybi-next。 先看一个简单的效果。

它输出结果就一个 html 文件,随便发给别人,用浏览器打开就可以看到效果。不需要安装乱七八糟的东西。
打开看看:
 首先,所有的下拉框(切片器)都可以影响到其他的东西(其他的切片器,图表,表格)
首先,所有的下拉框(切片器)都可以影响到其他的东西(其他的切片器,图表,表格)这种效果其实没有什么特别。再看看图表之间的联动。
 鼠标移到图表上,表格和其他图表都会对应变化
鼠标移到图表上,表格和其他图表都会对应变化去年我制作的 pyvisflow 也能做到这些效果,但它不是聚焦于 BI 数据可视化报告。 pybi-next 专注于此具体场景。因此,代码上可以说是做到非常精简的程度。
那么,到底它如何做到代码精简,又能灵活设定联动机制。今天我将带你入门了解其机制。你会发现,原来做这种堪比 BI 软件的报告是这么简单的事情。
安装 pybi-next 库:
pip install pybi-next -U
基于数据的联动有一份省市区销量的 excel 数据:

导入相关库:

使用 pandas 加载数据

设置 pbi 的数据源:
 pbi.set_source 函数,传入 pandas 的数据表(DataFrame)即可
pbi.set_source 函数,传入 pandas 的数据表(DataFrame)即可现在分别创建省市区3个下拉框和1个数据表格:
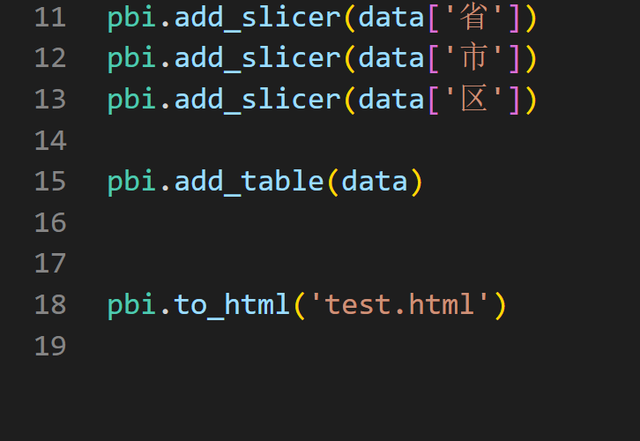
 11-13行:3个切片器。注意,第一个参数传入的是前面创建的数据源 data ,并且通过 data['列名'] 指定了某一列行15:创建表格行18:生成结果文件
11-13行:3个切片器。注意,第一个参数传入的是前面创建的数据源 data ,并且通过 data['列名'] 指定了某一列行15:创建表格行18:生成结果文件执行后,同目录下得到一个 html 文件。用浏览器打开,即可看到效果。

神奇的是,它们现在就已经可以联动!

注意,省市区3个切片器之间就能关联。就这么简单制作了三级联动下拉列表!
其他联动原理很简单:

如上图,一开始我们就创建了一个 data 的数据源。并且在创建切片器和表格的时候,都使用了 data 数据源。
当修改省份切片器选项时:
 上图绿线,省份切片器通知 data 数据源上图红线, data 数据源通知它的下游关联组件
上图绿线,省份切片器通知 data 数据源上图红线, data 数据源通知它的下游关联组件"就这样?好像限制很多啊!"
别急,我们还有数据视图。
sql 也能联动现在,新增一个"省份总销量"的表格,以及一个省份的切片器,这个省份切片器只能影响到"省份总销量"的表格。
先看效果:
 为了更好展示,我让画面分成左右2个区域。左边的3个切片器可以影响右边的东西(切片器和表格)但右边的切片器,只会影响右边的表格
为了更好展示,我让画面分成左右2个区域。左边的3个切片器可以影响右边的东西(切片器和表格)但右边的切片器,只会影响右边的表格看看代码:
 19-20行:通过 pbi.set_dataView ,传入 sql 语句,创建数据视图。 注意,这里使用 python 的 f-string ,sql 中的表名传入了 data 数据源。行22-23:以上一步操作的 dv1 数据视图,创建控件即可 - 任何 sqlite 支持的 sql 查询语法或内置函数,都可以使用
19-20行:通过 pbi.set_dataView ,传入 sql 语句,创建数据视图。 注意,这里使用 python 的 f-string ,sql 中的表名传入了 data 数据源。行22-23:以上一步操作的 dv1 数据视图,创建控件即可 - 任何 sqlite 支持的 sql 查询语法或内置函数,都可以使用为了更好讲解原理,上图不包含布局代码。得到的结果与演示动图不一致。
现在,你应该能体会到 pybi-next 联动机制的巧妙之处:

页面上,有 data 数据源 和 dv1 数据视图,并且 dv1 视图是 data 数据源的下游关联
当我修改左边的切片器选项:

data 会通知所以与之关联的下游控件,也包括 dv1 视图。dv1 改变,则会产生连锁反应,继续通知其下游控件
这种联动是内置的。你也可以断开某个视图的关联。也可以让某个控件跨越联动链条,触发指定的数据源变动。这些是高级应用,以后会讲解
这就是 pybi-next 的基本核心联动机制。你可以使用 sql ,创建无数个数据源与数据视图,使得它们按你的想法关联起来。
关注我,以后会有更多相关教学。
欢迎评论区写下你对 pbi 的想法。
