
用Flutter开发高颜值社交App
程序员八哥
2025-04-01 15:47:06
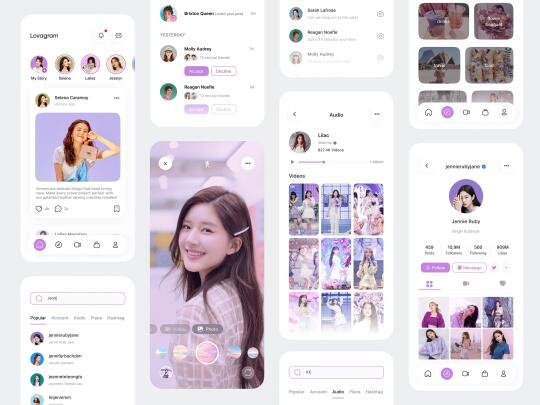
今天我就总结一下这类 App 的关键模块要用哪些 Flutter 组件搭建,避坑不走弯路:
1. 首页 Feed 流 + Story 组件:CustomScrollView + SliverList + ListView
首页需要有上下滑动的内容流,同时顶部展示用户的 Story 动态。这个组合最实用的写法就是:
• 用 SliverAppBar + ListView 做横向 Story 滚动头像
• 下方用 SliverList 渲染动态内容,支持无限加载
• 加上 RefreshIndicator 就能支持下拉刷新
整个页面用 CustomScrollView 包起来,性能稳,体验顺
2. 拍摄与上传界面:camera 插件 + 自定义滤镜 UI
App 中央的拍照入口,必须做得轻、快、稳。
• 使用 camera 插件可直接调用设备摄像头,支持前后切换
• 拍摄完成后进入编辑页,搭配 image 或 photofilters 插件可实现滤镜、美颜、裁剪等效果
• UI 层用 Stack + Positioned 叠加按钮与预览图,布局灵活
3. 视频与音频播放页:video_player + 自定义进度条组件
播放视频与音频内容,用 Flutter 官方 video_player 插件就足够稳定。
• 音频内容可配合自定义的进度条、播放按钮
• 视频区块用 PageView 实现左右或上下滑切换
• 封面图 + 播放按钮组合 UI,视觉上更有层次感
4. 多标签搜索页:TabBar + TabController + TextField
用户搜索内容、话题、音频、标签时,顶部搜索框 + 标签切换是刚需。
• TabBar 实现横向切换:“Popular / Audio / Place / Hashtag”
• TextField 联动搜索结果列表,支持关键词高亮
• 搜索结果建议用 ListView.builder 懒加载,效率高
5. 用户个人页:GridView + Hero 动画做视觉亮点
用户主页图文组合通常是九宫格瀑布流,兼顾颜值和可扩展性。
• GridView.count 展示内容缩略图
• 点击后进入详情页,配合 Hero 实现图片动画过渡
• 顶部区域用 Column + Row 组合展示头像、关注数、简介等
0
阅读:0
