
替大家试过了!这才是甜品类APP该有的设计质
程序员八哥
2025-04-02 15:39:21
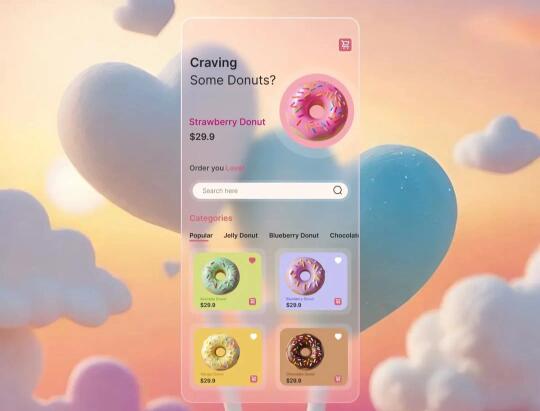
很多人问我,怎么把一个看似简单的甜甜圈电商页面,做得像艺术品一样精致?我特地分析了这套UI,讲讲背后真正打动人的设计细节。
首先,是色彩氛围。整个背景用了梦幻的糖果色系,粉橙、淡蓝、浅紫相互晕染,配合棉花糖般的云朵和爱心气球,直接营造出“恋爱+甜品”的氛围。配色很考究,每个甜甜圈卡片的背景色都与主体颜色形成微妙对比,让产品视觉中心更突出。
其次是玻璃拟态(Glassmorphism)的运用。主卡片采用半透明磨砂效果,叠在柔焦背景上,既有通透感又不失可读性,UI瞬间高级了一个level。
第三是字体情绪化设计。标题用的是大写粗体,问句式“Craving Some Donuts?”不仅在语气上更亲切,还给用户一种被理解的满足感。关键词“Strawberry Donut”和价格则用粉色标红,精准地抓住视觉焦点。
再来是微交互元素的处理。每个甜甜圈右上角都有爱心收藏按钮,轻微阴影和圆角高亮处理增加点击欲望;搜索栏则用了略微下沉的玻璃质感,搭配圆角白边框,舒适又有未来感。
最后,不得不夸一下整体排版节奏感。上下留白、左右边距控制得刚刚好,信息密度适中,让人浏览时完全没有负担感,仿佛在逛一家精品甜品店。
总结一下:这类UI的精致感不是靠炫技,而是靠色彩情绪、氛围营造、细节打磨、布局节奏一环扣一环地推出来的。
需要开发这种质感的APP页面,也可以来找我聊聊~
0
阅读:0
