最近刷到一组超惊艳的医疗类App设计稿,深蓝渐变背景、高颜值医生卡片、简洁预约界面,第一眼就让我想把它用Flutter实现出来。
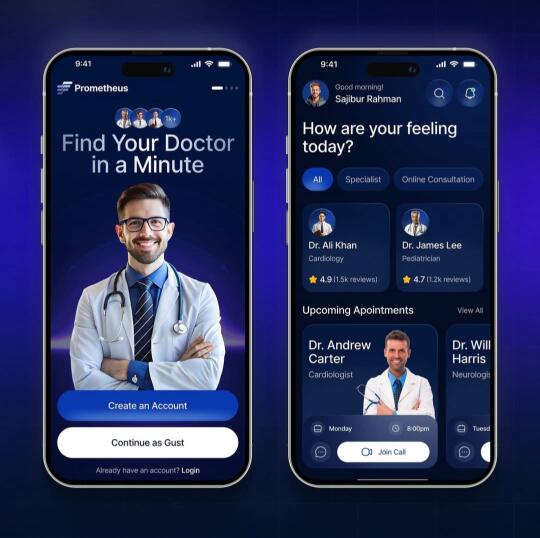
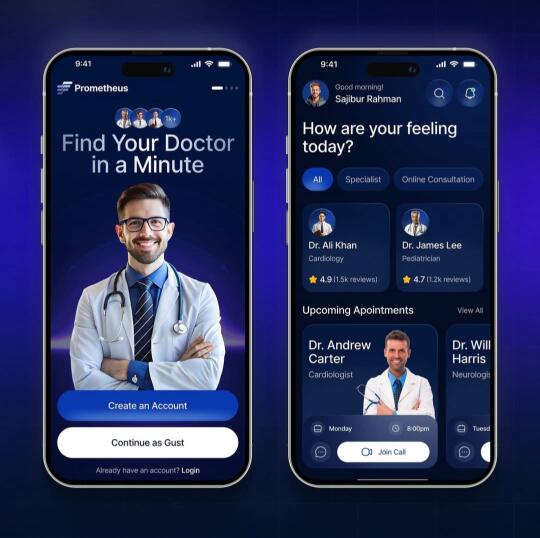
设计稿很美,用Flutter还原更简单
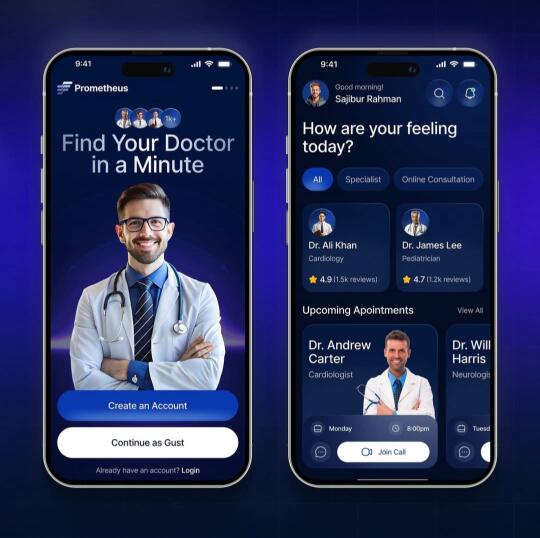
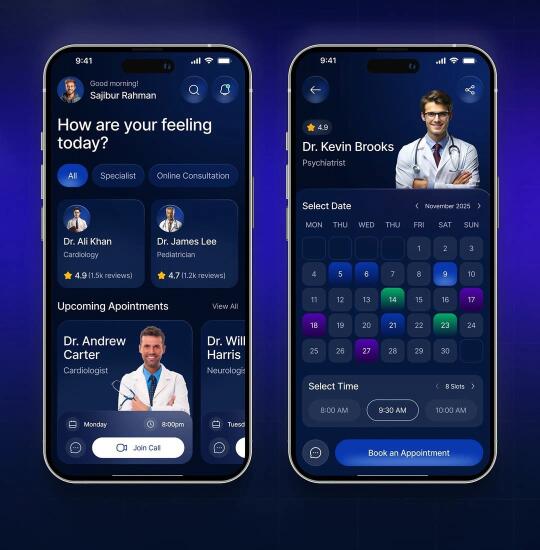
整个App界面分三页:登录页、首页、预约页。结构其实不复杂,但对细节还原要求高。比如医生头像卡片的布局、星级评分的展示、渐变背景、圆角卡片、浮动按钮,这些都要处理得自然顺滑,Flutter在这方面真的太好用了,设计稿有多美,还原出来就有多像。
医生卡片,是吸引用户的第一眼
医生卡片是首页的视觉重点,我用了横滑的方式展示不同科室的医生,每张卡片里都有人像、名字、专业和评分信息。评分星星和数字对用户信任很重要,哪怕是模拟数据,排版也必须专业。细节上我还注意了卡片的阴影和圆角比例,显得更高端。
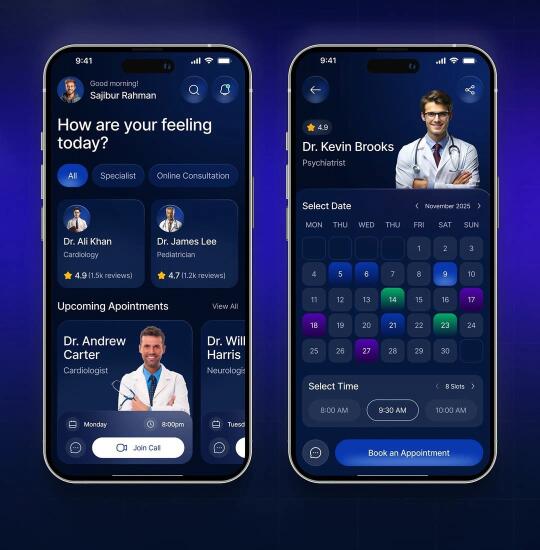
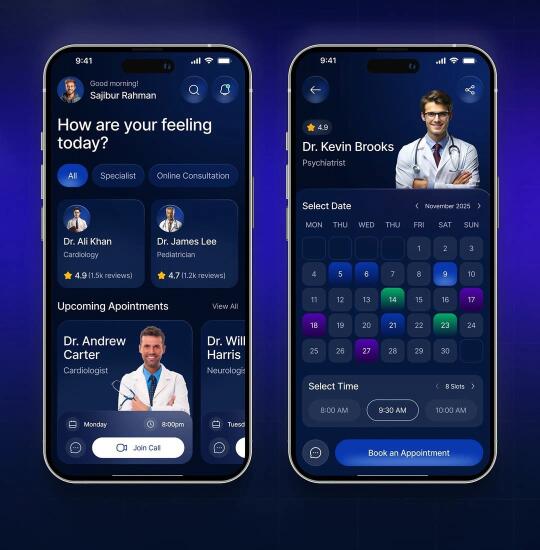
在线预约逻辑,UI和UX要一起考虑
预约部分包含“选择日期”和“选择时间段”两个步骤,交互要尽量减少用户点来点去。我采用了横向滑动的时间槽设计,每个时间段都像小卡片一样点一下就高亮,用户一眼就能看出哪些时间可选,非常适合移动端的使用场景。
深蓝渐变背景,高级感拉满
整个App的背景用了从深蓝到深灰的渐变,这种颜色不但护眼,还有医疗行业该有的“专业感”。为了让前景内容更清晰,我对所有按钮和卡片都做了足够的留白设计,整个界面看起来很沉稳,不杂乱。
响应式适配,是美观的基本功
别看这个App看起来只针对手机屏幕,但我依然考虑了不同尺寸设备的适配问题。字体大小、按钮间距、图片比例等都做了处理,不管是5.5寸的旧机型还是iPhone 15 Pro Max,都能保持设计感。做产品一定不能忽视这块,不然上线后用户体验会大打折扣。
Flutter真的适合做这种高颜值App
这次还原设计稿的过程让我再次感受到Flutter在高还原度UI方面的强大。对创业者来说,如果你准备开发类似医疗类、在线咨询、预约系统的App,完全可以用Flutter快速出第一版。开发效率高、界面美观、维护成本低。