
这种未来感AppUI,是我多年最想复刻的设计!
程序员八哥
2025-04-08 15:39:37
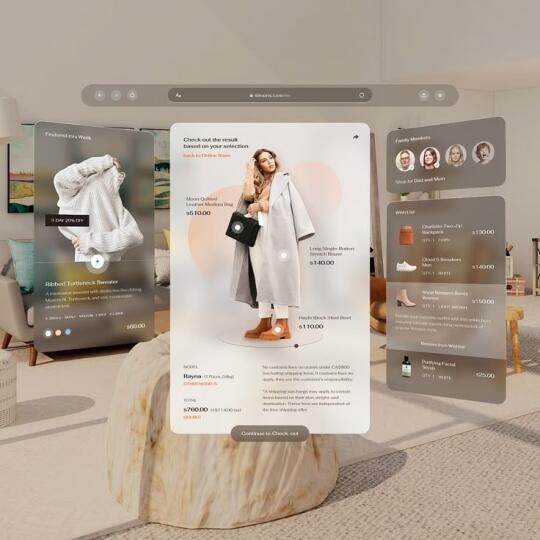
不是说它有多复杂,而是——它长得就像未来。
你不是在逛 App,你是在房间里“拿着一件衣服打量”。模特穿着它在你面前转了一圈,你点一点,就能换个款式。旁边还有你爸妈头像,提醒你:记得也给家人买一件。
这种设计,我给它一个名字:
沉浸式·空间级·3D交互 UI。
怎么做出这种质感?
很多人以为是做了一堆复杂动画,其实真正打动人的,是下面这几件事:
1. 打破“页面”边界,让UI漂浮在空间里
这类设计不再是传统一屏一屏的滑动页面,而是:
• 背景就是一个真实的客厅场景
• 所有商品信息都像“卡片”一样浮在空中
• 模特站在正中间,就像你在家看她试穿一样
有种“把电商做成游戏场景”的感觉。
2. 玻璃质感的悬浮卡片,通透得像现实世界
• 所有卡片都有玻璃磨砂感
• 使用轻微的投影和圆角,让它不突兀地“飘”在界面中
• 信息展示简洁清晰,价格、型号、颜色都没有废话,但重点突出
设计要点:视觉轻盈 + 信息清楚 + 不打扰背景
3. 交互方式也更自然,不再只是点按钮
• 模特可以旋转,甚至换动作
• 商品细节可点击放大查看
• “添加心愿单”是拖动到家庭成员头像上,代入感拉满
甚至可以想象未来加上语音:
“给我妈也加一双这个码数。”
你说这样的体验,谁不想冲一波?
4. 真正好用的科技,是让人感觉“人没变懒,但世界变懂你”
以前的App,是我们适应它的逻辑。
现在的App,是它融入我们的生活。
这种未来感设计,不是为了炫酷,而是为了让购物变得像生活本身一样自然。
想做这种 App 需要准备什么?
• 设计师:建议用 Figma + Spline,做空间布局
• 前端:Three.js、Flutter 或 Unity 可落地
• 产品经理:重点不是“功能多”,而是“结构清、体验沉”
0
阅读:0
