本套App界面设计围绕以下4个核心参数展开,适用于点餐、电商、饮品等消费类产品设计场景。
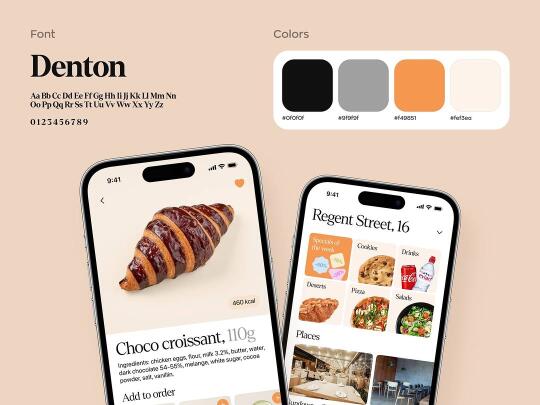
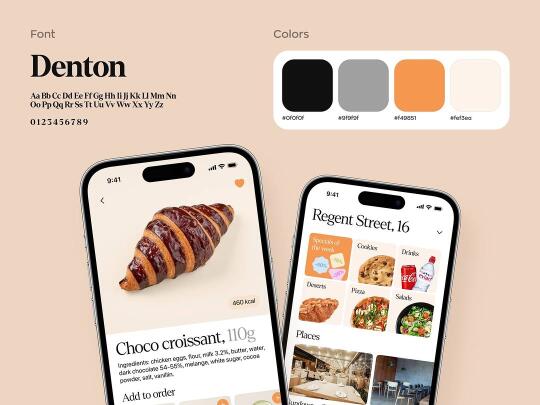
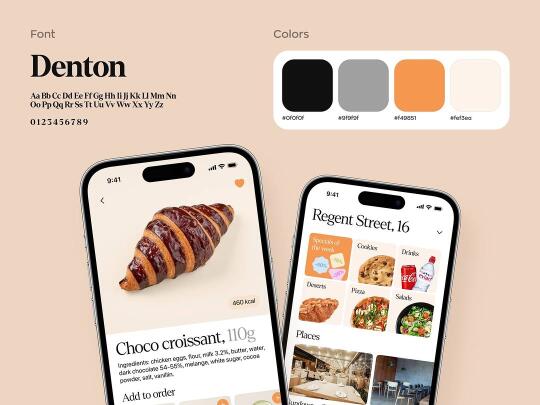
1. 字体系统:Denton
全局采用衬线字体 Denton,构建统一且具有识别度的视觉语言。
• 首页地址栏、分类名称、商品标题、价格标签均使用大字号Denton加粗体。
• 商品配料信息、配送时间、重量等细节信息统一使用Denton正文字重,保持风格一致。
• 数字与单位排版严格对齐,确保可读性与一致性。
2. 色彩规范:四种主色
整套设计使用4个基础色值作为配色系统核心:
• 0f0f0f:主文字色,用于标题、商品名、价格等。
• 9f9f9f:次文字色,用于说明信息、时间等弱层级内容。
• f49851:强调色,用于按钮、选中状态、折扣标签等高注意力元素。
• fef3ea:背景底色,用于界面主背景和图片底部,增强留白感与内容突出度。
3. 图片与组件规范
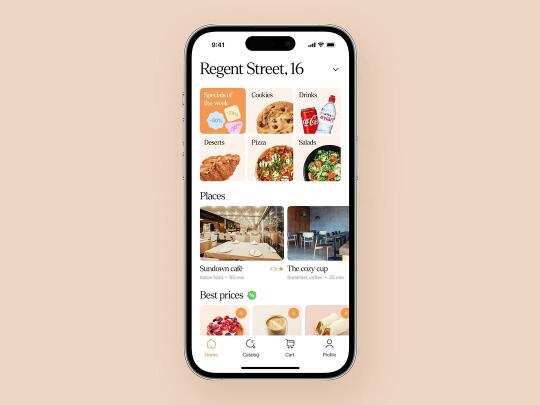
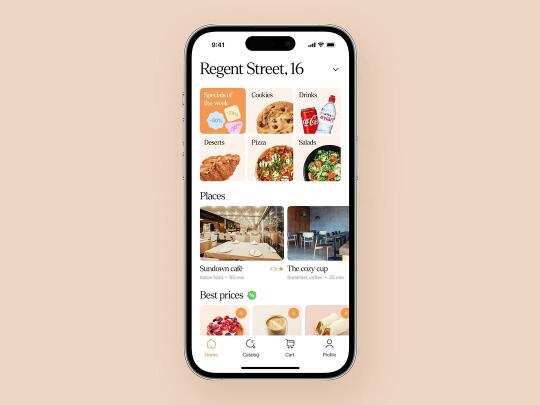
• 商品图片统一采用正面角度,搭配浅背景,边角处理为统一圆角(约8px)。
• 首页分类区域、推荐店铺、商品卡片等均以模块化设计呈现,图文比例统一,保持界面整洁。
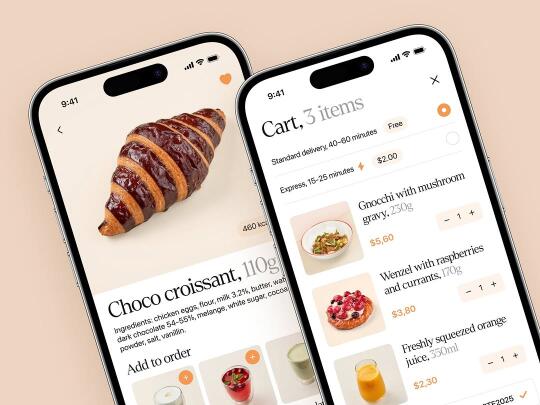
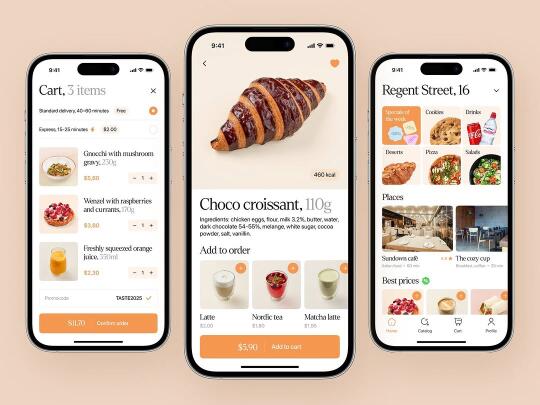
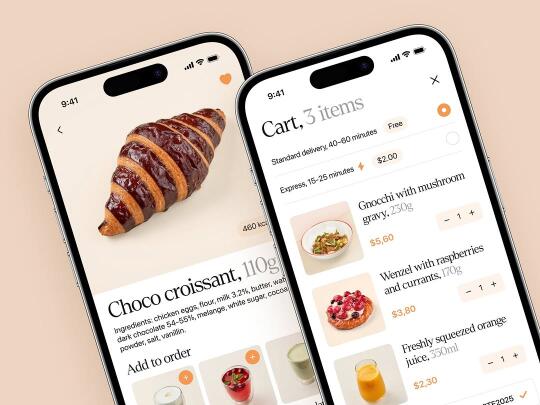
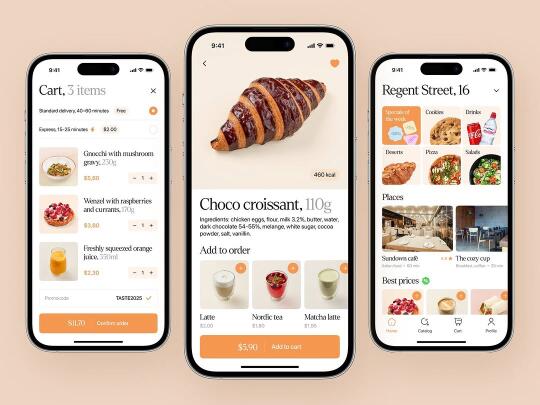
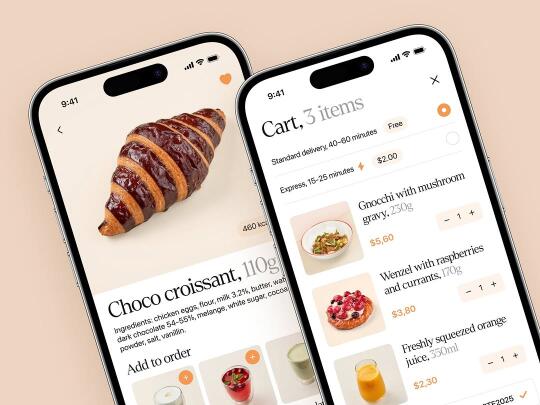
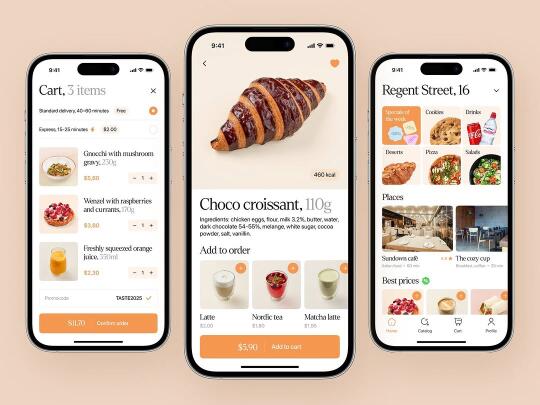
• 商品详情页结构为:大图展示 > 商品名与克重 > 成分信息 > 推荐组合饮品 > 操作按钮。
4. 信息架构与交互布局
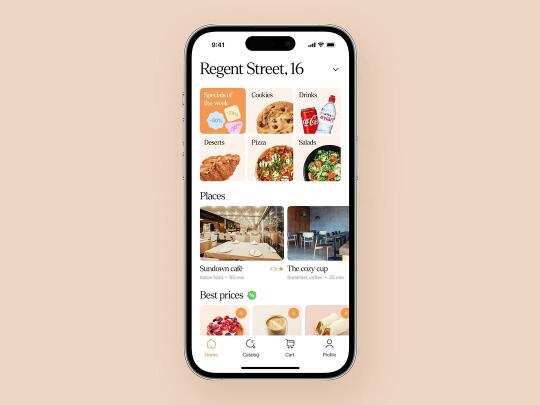
• 首页:地址 > 分类入口 > 推荐店铺 > 优惠商品,信息架构分层明确。
• 商品页:信息顺序由上至下,强化单一焦点,引导用户快速下单。
• 购物车页:顶部为配送方式选择,中部为商品编辑区域,底部为优惠码与结算CTA按钮。
• 所有按钮使用橙色强调色填充,统一尺寸,边角一致,提升点击率与辨识度。