
这一块毛玻璃,值百万:高级感网页设计的秘密
程序员八哥
2025-04-19 15:55:44
设计拆解:
1. 毛玻璃效果的本质:
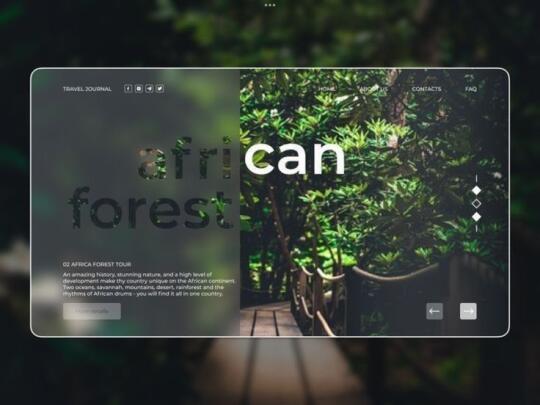
这种“朦胧又高级”的质感,是通过在背景和内容之间加入一层带有模糊(blur)+ 半透明(translucent)的图层实现的。看似简单,实则对层级感、对比度和排版非常挑剔。
2. 背景图选择要精准:
毛玻璃的魅力在于“若隐若现”。背景图必须具有丰富的细节和自然渐变,比如图中这张森林小路照片:层次丰富、明暗自然,给毛玻璃足够的“雾化空间”。
3. 毛玻璃区域设计技巧:
• 透明度控制在 0.4 ~ 0.7 之间,太低看不到背景,太高失去“毛”的质感。
• 加入 blur(高斯模糊),一般 8px ~ 16px 是黄金值。
• 背景颜色叠加,例如 rgba(255,255,255,0.3),让整体更柔和。
• 加边框(带内阴影),提升立体感。
• 圆角 和 阴影 是提升“精致感”的关键。
4. 字体与层级:
• 标题字体粗、白色、简洁,用来打破朦胧感,形成“视觉锚点”。
• 背景内的文字颜色需足够对比,一般选择纯黑(带透明度)或纯白(带阴影)。
• 图中 “afri” 与 “can” 用不同透明度分别处理,“视觉拆词”手法让内容更有趣。
5. 图文并存的布局策略:
整个页面采用左右分栏式布局,左侧文字区域用毛玻璃弱化背景干扰,右侧保留原图,形成动静对比。用户第一眼先被毛玻璃吸引,再自然延伸到右侧画面。
6. 小细节拉满质感:
• 页面按钮带有轻微投影和圆角,配合毛玻璃质感。
• 顶部图标采用白色极简线条风,与背景融合得恰到好处。
• 背景使用模糊但不完全失焦的森林图,真实又梦幻
高级感的毛玻璃,不是一个 CSS 背景滤镜就能做出来的,而是图像、颜色、透明度、模糊半径、字体布局等多个细节的融合调和。设计师要像调香师一样,找对比例,才能做出“贵”的质感。
如果你也在做 App 或网页设计,这种视觉风格在旅游、奢侈品、电商首页都能加分
0
阅读:1
