
一款让人上头的App偏好设置设计
程序员八哥
2025-04-27 15:03:27
如果你正在做App设计,尤其是想打磨高级感+专业感的界面,一定要注意这几个细节:
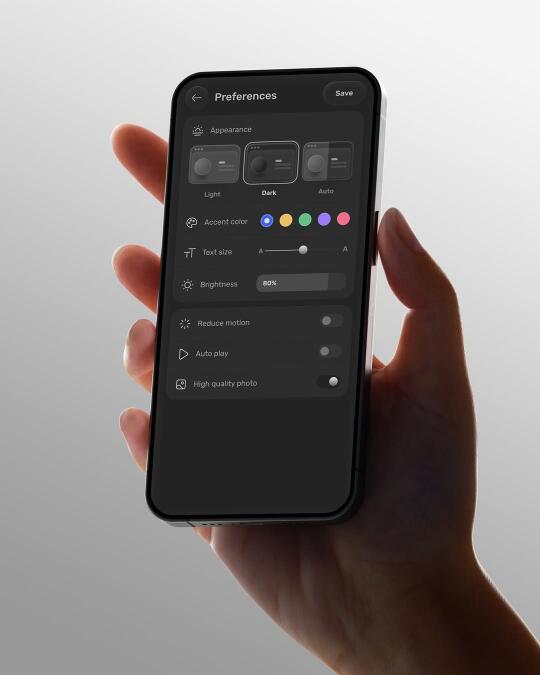
1. 外观切换模块简洁又直观
一上来就是「Light / Dark / Auto」三种外观模式,用小卡片加图标预览,比单纯文字好太多了!用户能一眼看到效果预期,交互零学习成本。这种微缩图设计,超级适合需要做深度自定义的应用。
2. 颜色选择小圆点,快准狠
配色部分用五个圆形色块直接展示,既节省空间,又符合人类视觉的直觉点击(圆形=按钮)。而且色彩选择饱和度控制得很好,没有刺眼感,显得非常克制和高级。
3. 字体大小滑动条,避免认知负担
文字大小调整不是传统的下拉菜单,而是直接用滑动条+大小字母对比,视觉反馈特别直观,滑动一下就知道变化了,符合肌肉记忆,非常人性化。
4. 亮度控制统一到设置页
虽然系统一般自带亮度调节,但这里贴心地加了一个统一调节的滑动条。整体亮度控制结合界面模式(亮/暗),是深度打磨的体现,适合做阅读类、效率工具类App。
5. 重要开关模块有分组感
底部的「Reduce motion」「Auto play」「High quality photo」用了一组组的小模块,开关统一右置,图标+文字搭配,视觉层级清晰,而且避免了“开关大杂烩”的感觉,看起来很规整,强迫症舒适度拉满。
6. 配色整体遵循中性色调
整个界面以深灰为底色,搭配少量白色和强调色(比如按钮用亮色)。这种中性色调+高对比的小亮点,非常适合夜间模式,同时也能有效提升视觉耐看性,降低长时间浏览的疲劳感。
总结一下,这种偏好设置页的高级感,靠的不是堆砌,而是细腻到位的细节设计:直观、克制、轻量、有呼吸感。如果你正在设计自己的App,不妨参考这种思路,从用户真正会操作的地方出发,一点点打磨体验感。
0
阅读:0
