嗨,同学们,久违了。
距离上次更新文章已经有2年了,今天突然有感,回顾下我研究低代码并开源这几年。
缘起H5生成器该从哪里说起呢...回想当时我刚进公司的时,因为公司是做文旅的,所以需要大量H5活动页。当时只有活动页管理,单纯用图片、文字、背景图的组成的一个大表单进行配置,非常繁琐、局限。当时正好看到政采云的鲁班平台,大受震撼,所以在当时就萌发了为公司一套H5生成器的想法。
于是就从零开始研究,仿照鲁班花了3个月自己搞了一个H5生成器,它用于公司活动页搭建。现在这个平台任在公司大量老项目中使用,用我现在眼光看来它过于简陋和臃肿,但胜在稳定,能正常跑的就不要瞎升级。

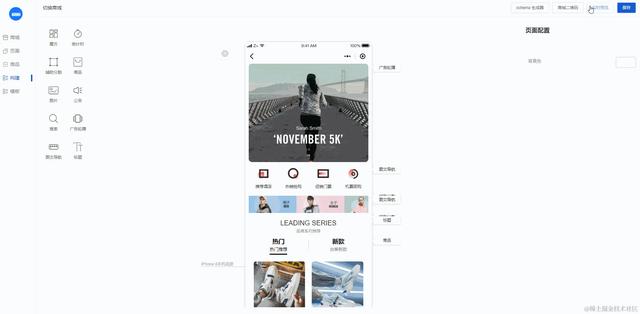
H5生成器
当时H5生成器刚出来确实有效提高了运营大量活动页创建的效率,不过随着页面数量创建日剧,也暴露出了它的不足。维护这个平台稳定运行大半年后,我根据大量宝贵的实际反馈,决定洗濯磨淬,研发新的可视化搭建平台
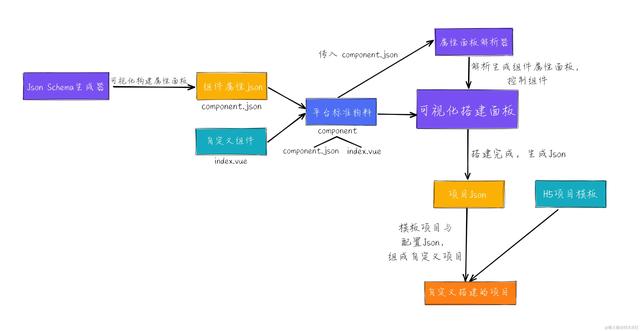
Mall-Cook 开源在大量市场调研后,我决定结合有赞saas电商业务与uni-app多端编译的特点开发一新平台,也就是现在的 Mall-Cook 零代码平台。

Mall-Cook旨在开发一个供运营、产品快速搭建商城的可视化平台。其实现了可视化页面搭建、组件流水线式标准接入、搭建页面多端生成(H5、小程序、APP)、运营/产品低学习成本维护等特点。

当时在github开源后, 迅速得到了很多小伙伴的支持和反馈,也给了我持续迭代的决心。项目在开源之初,就获得了阮一峰技术周刊等多个公众号的项目推荐,star也随之急速增长,短短3个月就破了2K。为了感谢大家的支持,我也投桃报李写了一套Mall-Cook从零的平台开发教程。
Mall-Cook开源至今,也取得了一些成绩:
平台注册用户突超3万平台累计搭建页面超5万免费助力100+公司项目赋能低代码项目现已非常稳定,如有需求可fork项目根据实际业务自行改造。
云搭在公司落地在Mall-Cook开源经历大量优化后,我决定用它替换老的H5生成器,让公司的可视化搭建更新换代。
平台经过改造后快速接入了公司业务,并在公司个性化业务改造后,这个新改造的平台我把它命名为云搭。
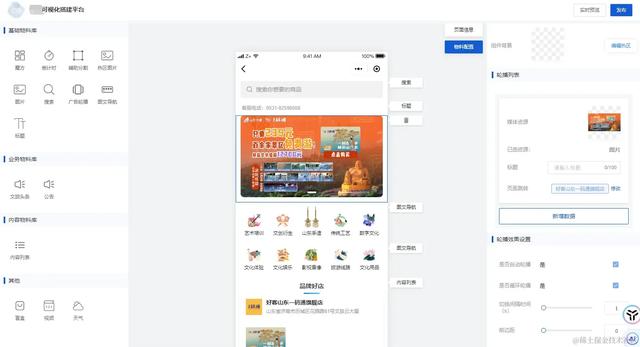
某文旅小程序

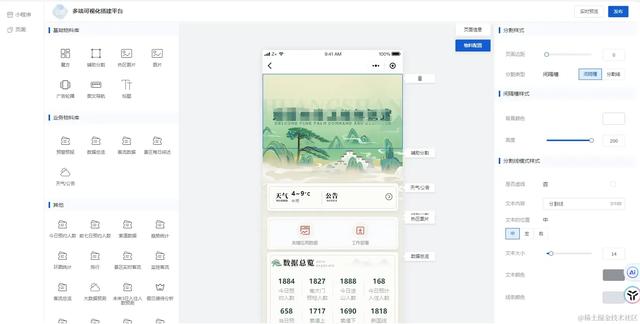
某指挥调度小程序

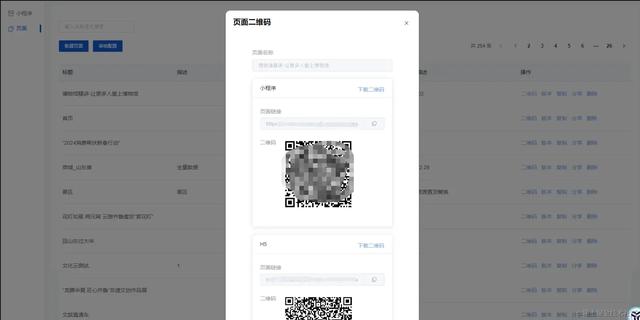
多端渲染

经历几个项目的开发,云搭平台的优点也逐渐体现:
低成本接入:云搭平台接入一个业务小程序/H5的改造时间只需要2天左右,只需要2天即可让一个小程序/H5拥有基础的可视化搭建能力。多端渲染:渲染器使用了uni-app这个小程序开发最多的语言,使得它天然具有多端渲染的能力,如上图文旅小程序,我们是要求APP/小程序双端交付,并且需支持H5端活动页搭建,云搭现有架构能直接满足。丰富运营:某个公司交付项目,甲方运营已自主运营快一年,自主搭建页面500+,支持全年各个节假日、活动、电商节等。架构清晰:低代码架构设计时,实现低代码引擎与低代码渲染器平台解耦、嵌套通信,能简单方便的更换渲染器。物料设计了一套完整物料Meta协议,协议支持基础属性、对象、数组等任意props结构的组装,同时支持通信交互(控制显影、设置操作)。这样开发物料的话,我们只需要开发组件和定义对应的meta.json即可。 我眼中的低代码
我眼中的低代码云搭不是一个能超高自由度的企业级平台,却是一个对移动端产品赋能低代码最友好的项目。轻量平台、接入成本小、迭代心智低、零操作成本、多端渲染的特点。这些都是从H5生成器开始我不断根据用户反馈不断修正,凝聚的优点,后续的开源是在它的基础上继续探索。
我觉得低代码平台应该是一把手术刀,精准的切在项目的痛点,降本增效。尽量在开发成本、迭代成本、操作成本超低的情况下,尽量赋予更自由、更丰富的页面搭建。
时不时有同学拉我进技术交流群,经常我在进群介绍自己开源时,有水友说公司使用过Mall-Cook改造过公司项目(小程序为主)。最近一年多差不多遇到20个左右,所以估算一下至少有100+公司通过Mall-Cook实现了公司项目低代码改造。
这是我作为作者最高兴的点,我觉得我上述理论并不是空谈,用户的反馈、公司的落地支撑起了我的空想。
探索一条自己的低代码之路大概一年半前吧,我开始了新平台的构思,基于Mall-Cook的核心设计,开发一个更优秀的低代码平台。
生病不过去年年中,就是云搭落地公司和公司业务最忙的时候。那时候同时进行公司两个大项目的开发,那段时候一连几个月的996,最忙的时候5天内熬了2个通宵。后来,有一天早上起来就突然就生病了,在医院住了半个月,后面陆续再医院治疗了小半年。现在想想真是不该那么拼,活是干不完的,身体才是自己的。
后来工作和开源都不那么拼了,佛系一点慢慢来。希望同学以此为鉴,都对自己好点...
平台远程物料研究在病逐渐恢复的10月,我才重新拾起新平台的开发。新平台我计划首先实现远程组件加载,远程组件加载在低代码的使用其实并不新鲜。目前主流的是 umd 组件方案,直接引入html或者挂载到windows上,简单方便直接一把梭,许多H5搭建平台都是这个方案。我采用的是最新的 esm 组件方案,但随着年 Vite 、Snowpack 的发展,ESModule 一定是大势所趋,这种方案也肯定是未来的主流。
我计划是开发物料发布链路,它包括:
物料脚手架,提供基础或模板物料项目创建平台组件在线预览,支持搜索cdn内上传组件的在线预览物料面板可视化搭建,选择组件后,可在线拖拽设置器可视化组装属性面板当我把流程完成后,发现一个无语的事。因为平台要支持多端渲染的优点,那就要支持小程序异步加载远程组件。我把几种uni-app、taro都试了,taro vue3 版本,只能支持在小程序加载前引入defineComponent,只能支持远程加载,并不能异步。uni-app vue3直接不用想,defineComponent api直接禁用。(uni-app的底层比起trao真是辣鸡得不能再辣鸡了,比如动态渲染到了vue3版本还是不行,后续其他功能我也在uni-app上踩了好多坑,这个语言从技术层面不想吐槽了,国内果然是业务为王)
这个问题我来回折腾了一个月,什么方法都试了都不行。果然别想用其他手段绕过,小程序绕过上限2M的限制。后面我只能面临选择,是保留远程组件加载做个H5搭建平台,还是放弃它选择多端渲染。挣扎后,我选择了多端渲染,保留我去芜存菁的核心设计。
那么就推到重来...
推到重构那么就重新确定新平台的核心,在原有Mall-Cook的设计上凝聚、拓展、优化。
在老平台的基础上,新增了(以下仅为开发展示,并未是最终成品):
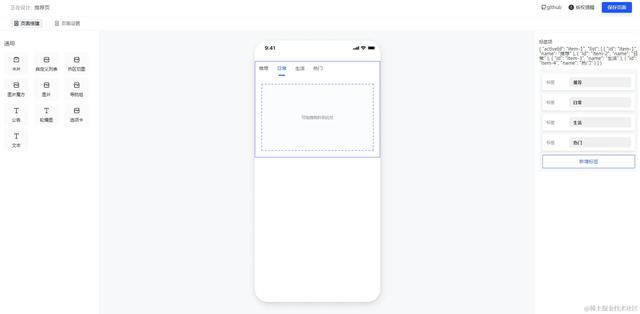
支持嵌套物料,支持tab容器 支持独立表单搭建
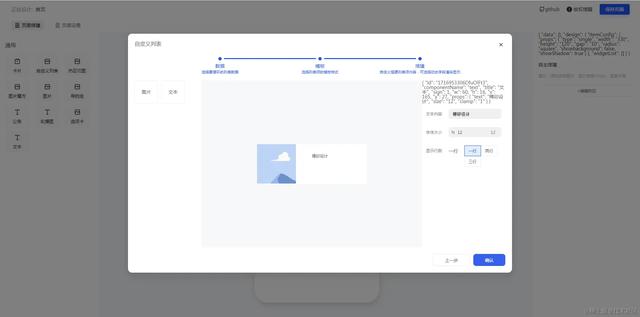
支持独立表单搭建 支持表单详情、表单列表自定义设计
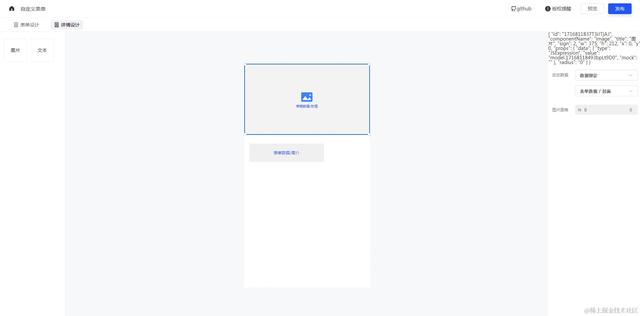
支持表单详情、表单列表自定义设计 详情页设计
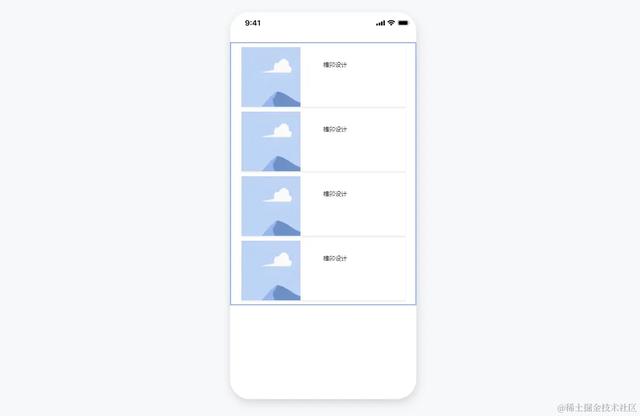
详情页设计 列表设计
列表设计 单项设计
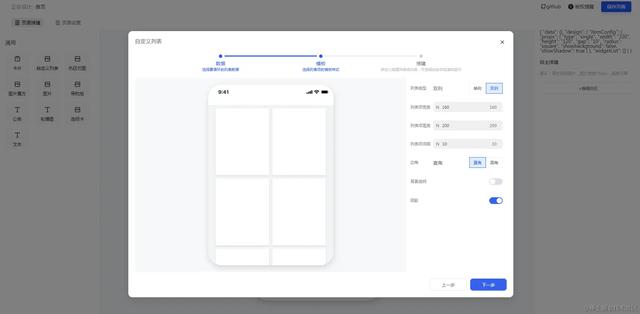
单项设计 自定义列表扩展业务场景,在多端渲染与自定义表单组合下,提供小程序、问卷、图文、H5等场景创建(可以根据实际使用开发更多场景)
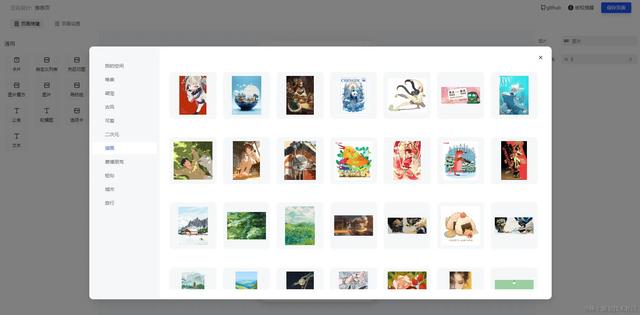
自定义列表扩展业务场景,在多端渲染与自定义表单组合下,提供小程序、问卷、图文、H5等场景创建(可以根据实际使用开发更多场景) 爬虫海量图片、视频组建资源库
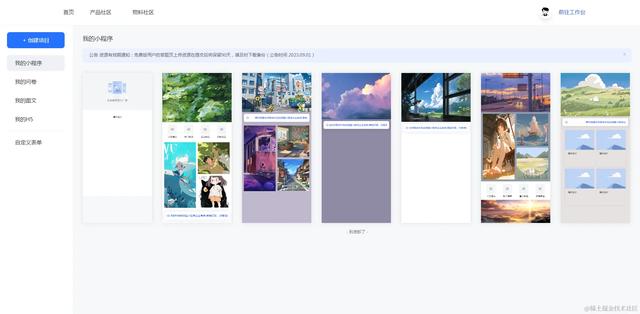
爬虫海量图片、视频组建资源库 产品封面自动截图生成用户产品社区pnpm Monorepo结构,抽离物料,独立渲染器,支持多个独立共用一套搭建引擎(uni-app/h5项目)其他需求开发中...
产品封面自动截图生成用户产品社区pnpm Monorepo结构,抽离物料,独立渲染器,支持多个独立共用一套搭建引擎(uni-app/h5项目)其他需求开发中...在尽量在开发成本、迭代成本、操作成本超低的情况下,赋予平台更舒适的操作体验、更自由的流式布局、整体简单直接的curd表单操作,给一个产品提供多种可视化搭建业务场景。一个相似又全新的平台,这就是我正在做的。新项目快则1、2月,慢则3、4月会完成,现在比较佛系,用空就会做做。
作者:雨尽阑珊链接:https://juejin.cn/post/7374063041875673107
