了解心理,创造美好
Design Psychology
有些人认为,设计是一种艺术性工作,设计师需要创造出美丽、优雅的设计。然而,设计作为一个多样化的职业,它不仅仅只是需要视觉美观。决定设计成败的是用户如何通过每一步的体验来思考和感知它。一个成功的设计师不仅能够创造出具有美感的设计,而且还要了解用户背后的心理,这些心理决定了整个体验的好坏。

了解用户背后的心理,可以让设计师创造出一种直观的、精简的体验,让用户在与产品的互动中发现更高的可用性、效率和乐趣。如果设计师只注重把东西做得"漂亮"而忽视了心理学部分,那么他们的产品很可能会失败。对设计师来说,有许多设计心理学原则可以帮助指导我们的决策。一旦我们理解了设计的心理学,我们就有能力创造出符合用户体验背后的心理学的美好体验。
人机交互设计
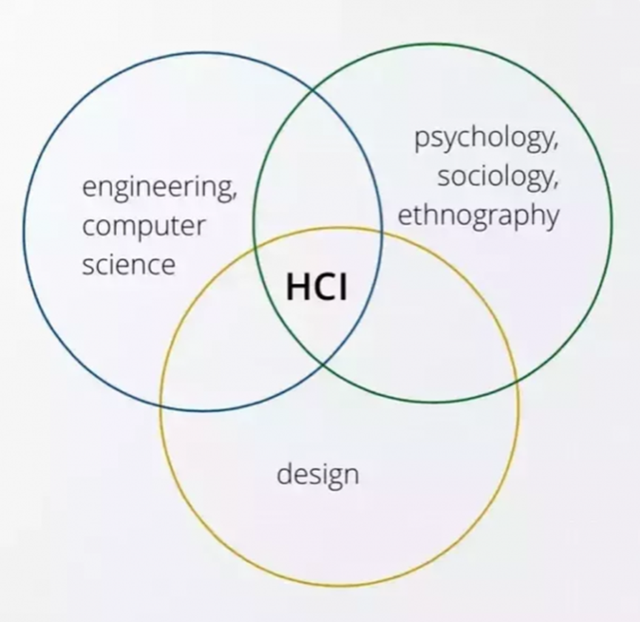
每个设计师应该知道的第一个也是最基本的设计概念是人机交互设计(HCI)。人机交互整合了三个学科的概念和方法:计算机科学、设计和心理学。这些概念作为一个整体,有助于指导设计师的决策,以创造出无障碍的、易于使用的、高效的界面。人机交互的目标是使计算机操作更加人性化,从而使用户体验自然。

图片来源:Quora
人机交互由计算机科学、认知科学和设计组成的。
人机交互兴起于20世纪80年代,那个时候,从业者们就开始观察人们与计算机互动的方式。人机交互开始考虑到用户的心理和心理模型。随着数字时代的发展,我们开始看到其他形式的计算机,如平板电脑、笔记本电脑、手机和可穿戴设备。这种产品的演变也产生了人机交互到用户体验设计的演变。在许多方面,人机交互是用户体验设计的先驱。
今天,人机交互是一个广泛的领域,它与用户中心设计、用户界面设计和用户体验设计等领域相重叠。人机交互从业者往往更注重学术,而用户体验设计师则更注重行业,通常参与构建产品或服务,如移动应用程序或网站。迭代测试是用户体验设计的另一个主要原则,源于人机交互。为了成为一个成功的设计师,我们也必须了解人机交互的基本原理。
交互设计
交互设计是每个成功的设计师都应该知道和理解的另一个心理学概念。交互设计(IxD)是指人与产品之间的互动设计。在用户如何与数字产品和服务互动的背后有一种心理学。下面是在理解交互设计背后的心理学时需要考虑的五个因素。
负担和标志物。负担是一个特征的明显功能(例如一扇门告诉我们它可以被打开),标志物是暗示该特征的负担的视觉线索(例如门把手)。没有标志物,用户往往无法感知负担。在用户界面中,一个可点击的按钮的形状是一种负担,而文字"提交"则是标志物。
可学习性。用户需要花费多少时间来弄清楚如何使用你的界面,这就是可学习性。如果学习曲线花的时间太长,用户就更有可能放弃这种体验。一致性和可预测性可以帮助用户快速学会如何使用产品,从而创造出更愉快的用户体验。
可用性。IxD的基础是可用性,一个界面必须能被用户使用才能成功。用户能够通过删除不必要的步骤、调整信息结构、改变视觉层次等来实现这一点。
反馈(和响应时间)。没有反馈,产品和用户之间就没有互动。从微妙的微交互到声音队列,反馈让用户了解他们是如何与产品交流的。在处理反馈时,你必须考虑该反馈的响应时间。理想情况下,在0.1秒内必须向用户发出信号,使他们感到对界面的控制。比如,当发送电子邮件时,发出咻咻的声音,或者发出哔哔声,让你知道上传已经完成。
目标驱动的设计。成功的产品让用户完成目标。了解你的用户想要什么以及他们达到目标的偏好是目标驱动设计的中心。用户研究在这里非常重要,因为它可以帮助你确定痛点和用户画像。一旦你了解了你的用户,他们的目标,和他们的挫折,就能够为他们设计一个解决方案来完成他们的目标。

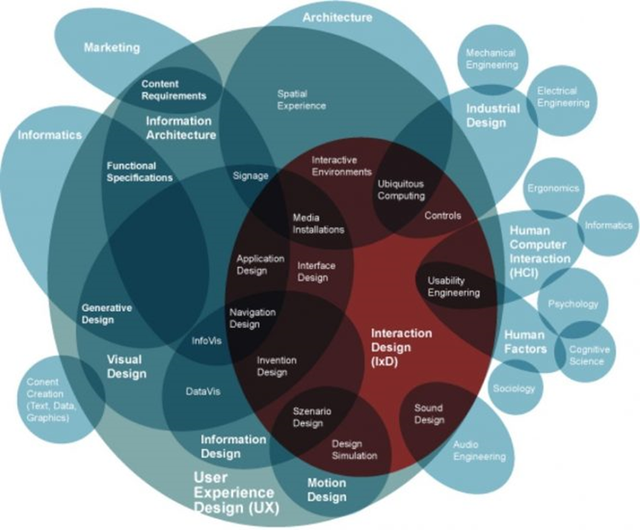
图片来源:Dan Saffer
显示交互设计与用户体验设计如何配合的维恩图。
希克定律
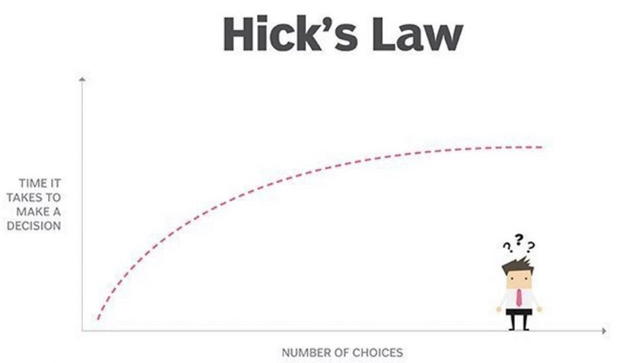
希克定律指出,做出决定所需的时间随着呈现给用户的选择的数量和复杂性而增加。用户受到的选择刺激越多,他们做决定的时间就越长。例如,你是否曾经去过一家餐厅,那里的菜单很长,让人目不暇接?在这么多的选项中,你是不是花了很长时间来选择?这就是希克定律的充分体现。
在UX设计中,如果你想让你的用户对产品有一个流畅的体验,就尽量减少一次呈现给他们的选项的数量。将他们的选项精确地限制在用户需要的范围内,有助于他们在应用程序中以高效和精简的方式进行浏览。彻底的用户研究是找出这些关键功能以纳入设计的最好方法。
将希克定律应用到设计中的一个方法是将长的或复杂的过程分解成选项较少的版块。比如将结账过程分解成多个屏幕,如"购物车 > 交付细节> 支付信息 > 审查和提交"。另一个结合希克定律的方法是为用户突出推荐的选项,以努力不使他们被选项淹没。最后,渐进式的入职培训是将新用户的认知负担降到最低的好方法。

图片来源:TechTarget
一张显示选择数量与做出决定所需时间的相关性的图表。选择的数量越多,做决定的时间就越长。
莱斯托夫效应
莱斯托夫效应,也被称为"孤立效应",它预测当用户面对多个同质的刺激物时,与其他刺激物不同的那一个刺激物会被记住。换句话说,与其他物体不同的物体将有更大的机会被记住。由于独特的物体在众多相似的物体中脱颖而出,所以它被记住了。

图片来源:SiteW
有仨苹果是绿的,只有一个是红的。根据莱斯托夫效应,红色的那张照片脱颖而出,被人们记住。
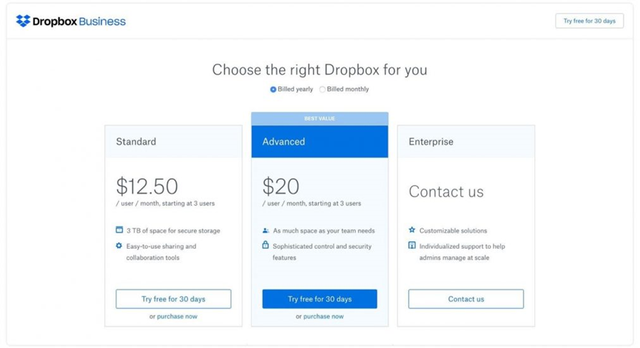
用户体验设计师将莱斯托夫效应用在设计中。这个概念的一个经典使用案例是设计大而美的按钮。例如,希望行动呼吁(call-to-action, CTA)能够脱颖而出,就必须把它设计得与其他东西相区别。一个可见的CTA可以促成或破坏转换,所以要确保吸引人们对其存在的关注。价格页面也是用户体验设计师利用莱斯托夫效应的一个常见领域。

图片来源:Dropbox
建议定价包有一个独特的蓝色CTA,而其他的是白色的,从而将用户引向这个选项。
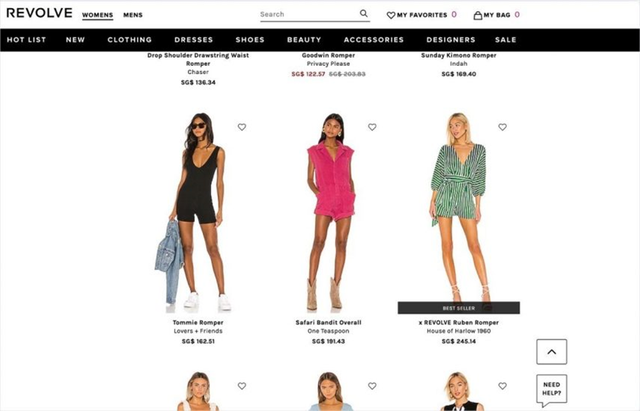
用户体验设计师利用这一概念的另一个常见领域是在产品页面,可以用来强调畅销产品或新产品,并结合希克定律(限制选项)和莱斯托夫效应。

图片来源:Revolve服装公司
一个选项被标记为"畅销产品",从而将其与其他选项隔离,同时限制了用户的选择。
视觉感知的格式塔原则
我最喜欢的用户心理学原则是视觉感知中的格式塔原则。格式塔心理学原理描述了人眼是如何感知视觉元素的。它的目的是解释眼睛如何将形状视为单一的、统一的形式,而不是单独的元素。这是心理学和设计携手并进的一个典型例子。并且绝对是每个设计师在接近用户界面时应该了解的东西。
视觉感知的主要格式塔原则:
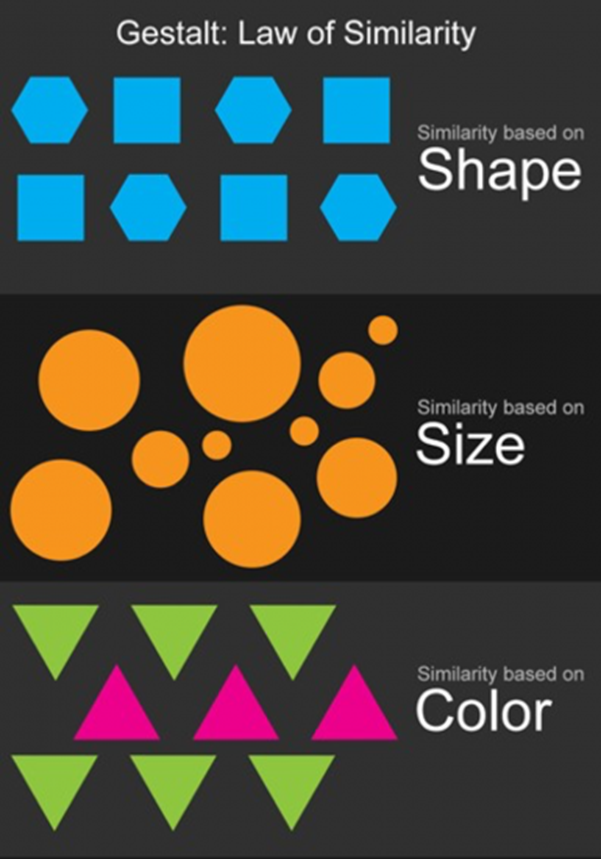
相似性。人眼会在设计中的类似元素之间建立起一种关系。使用诸如形状、颜色和大小等基本元素是一种有效的方法。

图片来源:Interaction-Design.org
根据形状、大小和颜色来显示相似性。
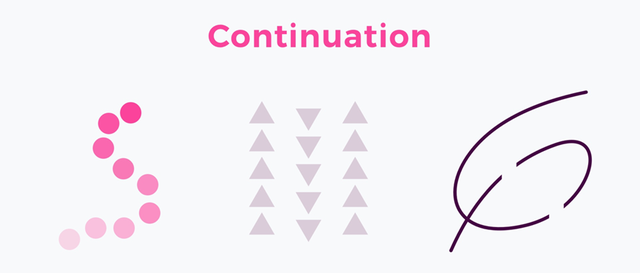
连续。人眼倾向于跟随设计的路径、线条和曲线。用户的眼睛更喜欢看到视觉元素的连续流动,而不是分离的物体。

图片来源:UX Misfit
Alt TS显示类似的形状和线条,并有间隙。大脑会自动填补这些空隙。
闭合。人眼更喜欢看到完整的形状,并会填补空白。如果视觉元素不完整,用户可以通过填补缺失的信息来感知到一个完整的形状。

图片来源:Eye Can Learn
显示了一些线条,这些线条在一起看就像一架飞机。这些形状之间有空间,大脑会自动填入并感知到。
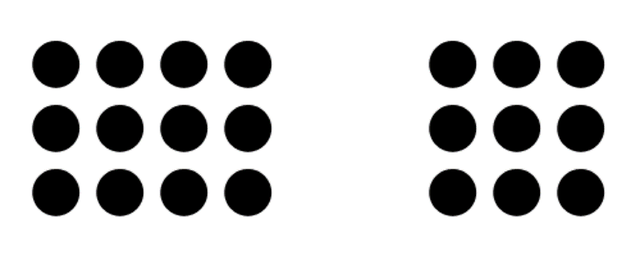
近似性。简单的形状排列在一起可以创造出更复杂的图像。

图片来源:Smashing
显示了由相同的圆形组成的两组。由于距离较近,大脑感知到了两组的情况。
主体背景关系。人眼会将形状与背景隔离开来。

图片来源:维基百科
前景显示了一个颜色的两个轮廓。他们之间的背景是另一种颜色,看起来像一个花瓶。
对称性和秩序。设计应该是平衡和完整的。用户的大脑会自动花费时间和精力去感知一个整体的画面。

图片来源:Canva
显示了一个由一半自行车轮子和一半污水盖子组成的平衡圆。
用户体验设计心理学赋予设计师权力
那么,现在你已经了解了心理学在设计中的重要性。了解人机交互的基础可以帮助指导你实现精简、高效的交互,而了解交互设计的层次有助于设计师挖掘该交互背后的心理学。应用诸如Hick's Law、Von-Restorff Effect和Gestalt原则使设计师有能力挖掘设计背后的视觉心理学。最后,希望大家记住,理解用户体验设计中的心理学成分是决定设计师成功与否的关键。
Ref:
- https://alistapart.com/article/psychology-of-design/
- https://xd.adobe.com/ideas/principles/human-computer-interaction/6-concepts-every-ux-designer-should-know/
本文由WELLDESIGN独家编辑,未经授权请勿转载。
