Html:
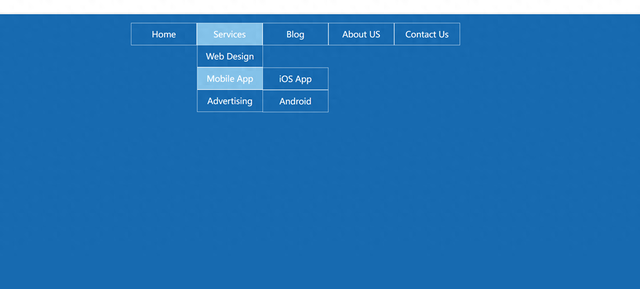
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>下拉菜单</title> <link href="../css/20240401-2.css" rel="stylesheet"></head><body> <div>Css:*{ margin: 0px; padding: 0px;}body{ display: flex; background-color: #1769b0; justify-content: center; margin-top: 20px;}.container ul{ list-style: none;}.container ul li{ background-color: transparent; width: 150px; border: 1px solid white; height: 50px; line-height: 50px; text-align: center; float: left; color: #fff; font-size: 19px; position: relative;}.container ul li:hover{ background-color: #85C1E9;}.container ul ul{ display: none;}.container ul li:hover > ul{ display: block;}.container ul ul ul{ margin-left: 150px; top: 0px; position: absolute;}效果: