Html:
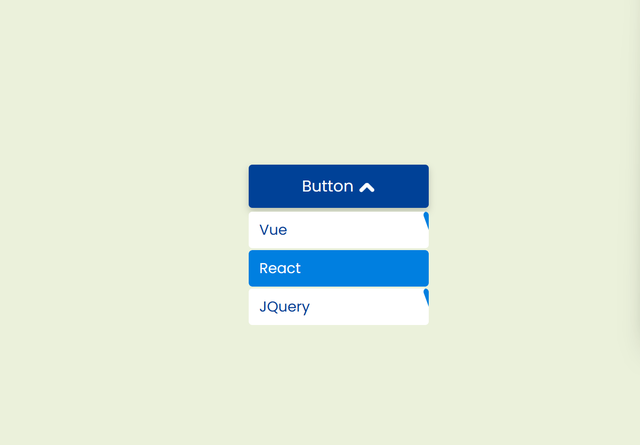
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>下拉菜单</title> <link href="../css/20240409.css" rel="stylesheet"></head><body> <div>Css:@import url(https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap);* { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif;}body{ display: flex; justify-content: center; align-items: center; min-height: 100vh; background: #ebf1db;}.box{ position: relative; width: 250px; height: 250px; }.dropdown{ position: relative; width: 100%; height: 60px; background: #004197; color: #fff; font-size: 22px; display: flex; justify-content: center; align-items: center; border-radius: 5px; cursor: pointer; box-shadow: 0 5px 10px rgba(0, 0, 0, .2);}.dropdown .left-icon , .dropdown .right-icon{ position: relative; top : 2px; display: inline-block; width: 15px; height: 5px; background: #fff; border-radius: 40px; transition: .5s;}.dropdown .left-icon{ left: 7px; transform: rotate(45deg);}.dropdown.active .left-icon{ transform: rotate(135deg);}.dropdown .right-icon{ transform: rotate(-45deg);}.dropdown.active .right-icon{ transform: rotate(-135deg);}.dropdown .items{ position: absolute; top: 0; left: 0; width: 100%; height: 160px; margin-top: 63px; overflow: hidden; visibility: hidden; transition: .5s;}.dropdown.active .items{ visibility: visible;}.dropdown .items a{ position: relative; left: 100%; display: flex; font-size: 20px; background: #fff; color: #004197; text-decoration: none; border-radius: 5px; padding: 10px 15px; margin-top: 2.5px; z-index: 1; overflow: hidden; transition: .5s; transition-delay: calc(60ms * var(--i));}.dropdown.active .items a{ left: 0;}.dropdown .items a:hover{ color: #fff;}.dropdown .items a span{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #007fe0; z-index: -1; border-radius: inherit; transform: rotate(160deg); transform-origin: right; transition: .5s;}.dropdown .items a:hover span{ transform: rotate(0deg);}效果图: