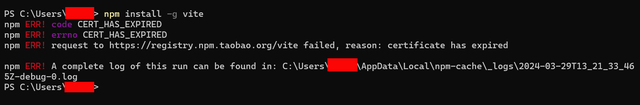
1、使用命令安装:
npm install -g vite
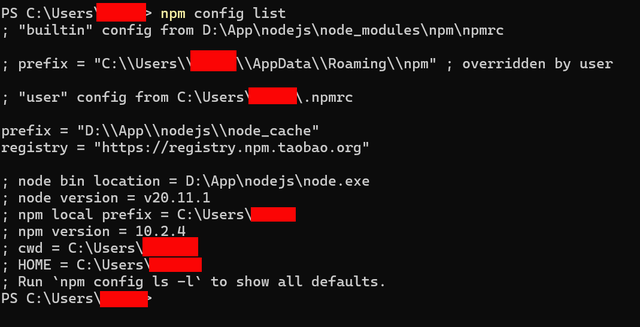
2、提示:淘宝镜像过期了,查看一下当前npm镜像设置:
npm config list
3、清空一下缓存:
npm cache clean --force4、修改镜像(国内用户建议使用淘宝镜像):
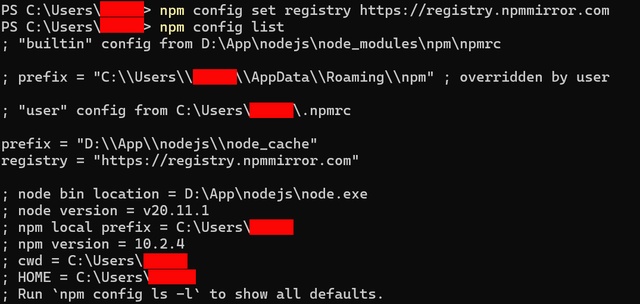
npm config set registry https://registry.npmmirror.com5、再次运行:
npm config list
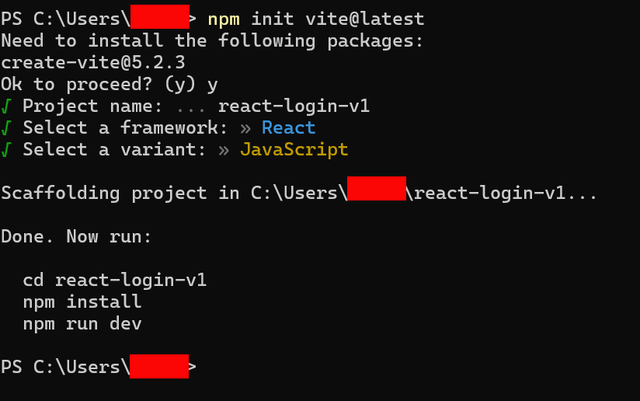
6、安装完成后,就可以使用以下命令来创建一个新的Vite项目:
npm init vite@latest
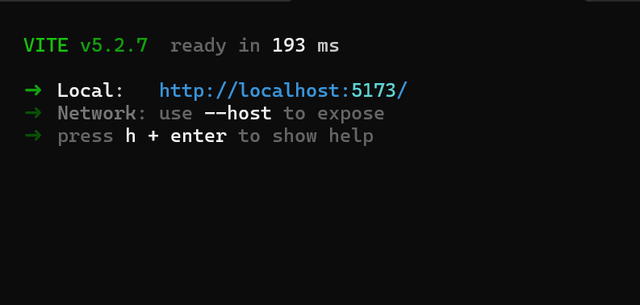
7、执行命令:
npm run dev