墨林码农专注分享开源项目, 精选开源社区技术干货,分享Github、Gitee上有趣、有价值的项目,一起学习,一起成长。
前言大家好,我是墨林!
低代码是近年来非常火的领域,只需要少量的代码就可快速生成各类应用的开发平台,大大提高了我们的生产力。
今天开源君给大家分享一款由阿里出品的优秀低代码引擎:lowcode-engine。
 性能特色强大的定制扩展能力:通过配置和扩展API、插件等方式,快速打造自定义的业务逻辑,提高开发效率。高度可扩展性的设计理念:遵循最小内核原则,具备高度可扩展性,满足不同企业级平台的需求。丰富的物料体系和高质量元素:提供了丰富的物料体系、设置器、插件等元素,支持开箱即用,加速页面搭建过程。完善的工具链:提供全面的开发、调试和测试工具,确保开发的高效进行。支持近100个垂直类低代码平台:已经支持了近100个不同领域的低代码平台,具备稳定性和成熟度。
性能特色强大的定制扩展能力:通过配置和扩展API、插件等方式,快速打造自定义的业务逻辑,提高开发效率。高度可扩展性的设计理念:遵循最小内核原则,具备高度可扩展性,满足不同企业级平台的需求。丰富的物料体系和高质量元素:提供了丰富的物料体系、设置器、插件等元素,支持开箱即用,加速页面搭建过程。完善的工具链:提供全面的开发、调试和测试工具,确保开发的高效进行。支持近100个垂直类低代码平台:已经支持了近100个不同领域的低代码平台,具备稳定性和成熟度。 设计器
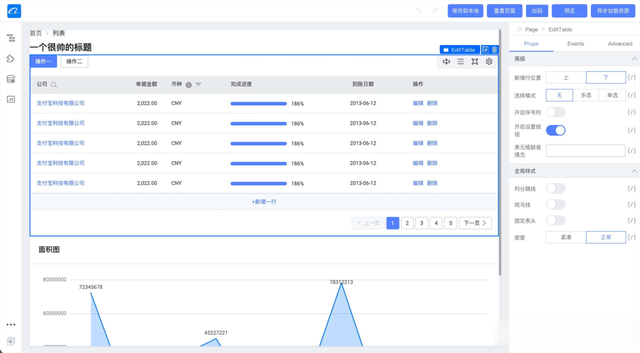
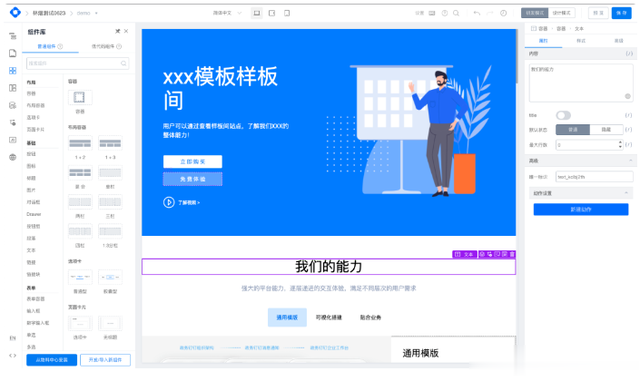
设计器lowcode-engine 的核心功能之一是低代码设计器,它承载着低代码平台的核心功能,包括入料、编排、组件配置、画布渲染等等。

通过这些元素,用户可以快速搭建自己的页面。
低代码设计器的功能繁多复杂,低代码平台建设中最耗时的部分。
下图展示的低代码平台的设计器。
 定制扩展
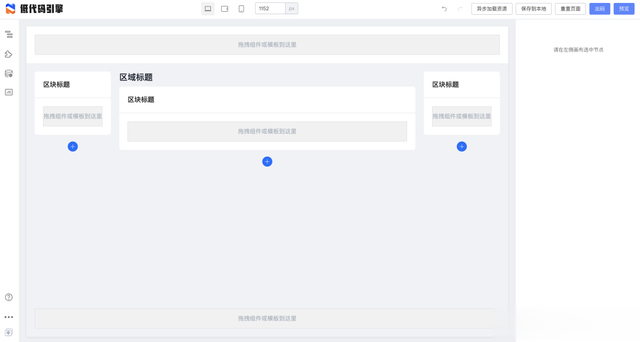
定制扩展定制扩展能力,可以根据设定来打造自己的业务逻辑。这样我们就可以通过API、插件等方式快速完成开发。
有了这种扩展能力,我们可以快速搭建自己的业务流程和模块,大大提高开发速度和规范性。
而低代码引擎对于设计器的扩展能力几乎涵盖了低代码设计器的所有功能。
下图展示了标准设计器的扩展功能区域。
 快速开始
快速开始按照如下步骤快速开始:
git clone 进行下载:git clone https://github.com/alibaba/lowcode-demo.git完成后,按如下进行配置或安装:确保本地已安装 Node.js 和 npm确保为 npm 设置了可访问的 npm 源执行 npm install 安装依赖。当以上完成后,执行 npm start 命令,如果看到如下界面,则说明项目启动成功:
小结一下,lowcode-engine 提供了强大的定制扩展能力和丰富的元素库,它的高度可扩展性和完善的工具链将极大地提高你的开发效率。
如果你对低代码开发感兴趣,开源君推荐你来试试 lowcode-engine,看看它是否符合你的需求。
PS:需要源码地址的,看一下小编专栏
结束语几个简单的字符,就能创造出欢乐,
几个简单的号码,便能写出奇迹。
一个键盘,就能畅游世界,
一根网线,便能知晓天下。
创作不易,感谢大家的支持。后续也会分享更多的干货和技术资讯,您的阅读就是对小编的支持,再次感谢各位老铁!




有bug,导航菜单报错,没人修复