最近群里的小伙伴一直问我,你的小程序怎么这么恶心?为什么你插屏广告每隔几秒就要弹一次啊?其实我真的不想回答,会一些js基础的小伙伴就都能想到这是怎么做的,无非就是用setInterval()定时器实现,每隔几秒调用一次广告,所以很多技术大佬可以关了这篇文章,自己去做了。
下面要讲的只适用于一些小白或半小白,也就是刚刚入行的朋友,我讲的会比较细,大家认真看看都能学会。
知识点:首先为大家介绍两个定时器函数,这是js中经常要用到的,可以帮助你实现很多效果。
setInterval(function(){ alert("Hello"); //每隔三秒执行一次}, 3000);setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
提示:1000 毫秒= 1 秒。
setTimeout(function(){ alert("Hello"); //三秒后执行一次 }, 3000);etTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
提示: 使用 clearTimeout() 方法来阻止函数的执行。
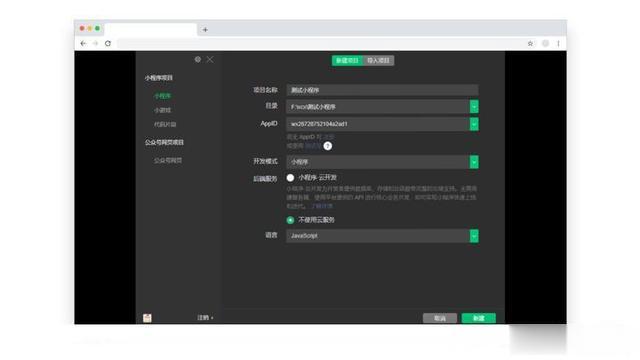
好了,介绍完这两个函数我们开始学习如何使用它们,我先用小程序开发工具创建了一个空白项目作为演示用


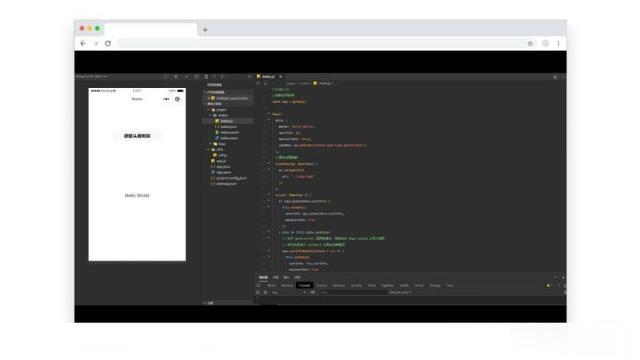
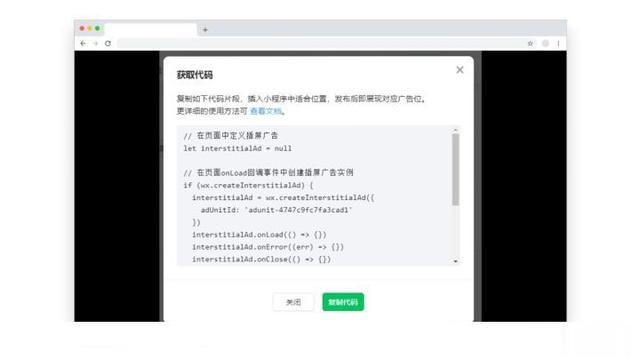
这样我们就得到了一个基础小程序项目,下面我们去小程序后台,获取插屏广告代码。

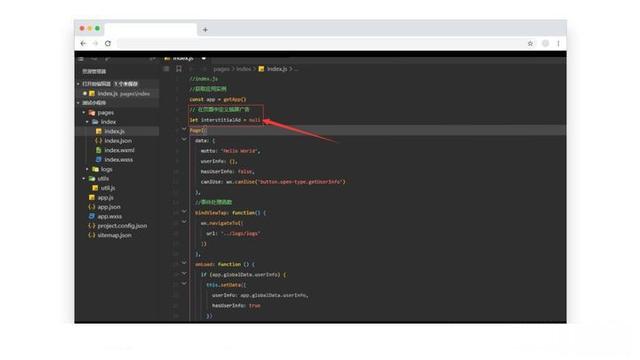
你可以直接就用官方给你的代码,它分成两部分,一个是定义广告变量,一个是创建广告实例,我们将定义变量部分添加到小程序js页代码的顶部即可。这是定义全局变量。

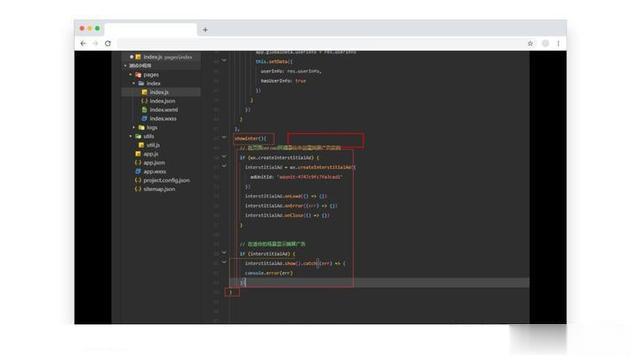
然后,我们将创建广告实例部分的代码,写到一个你自定义的函数中,比如下图

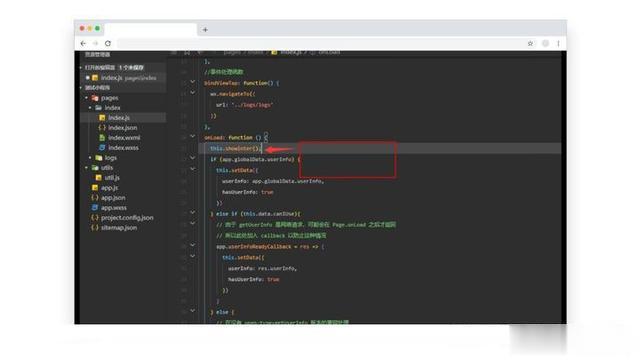
这里的函数名称什么的自定义即可,现在我们实现了,只要执行此函数,就会弹出插屏广告效果,下图是在onload中执行此函数。

onload函数是在小程序页面加载时执行,也就是说现在我们打开小程序,就会执行一次插屏广告代码,当然,它是不会显示的,因为微信有规定~
errMsg: "小程序启动一定时间内不允许展示插屏广告"所以你想到该怎么做了吗?利用我们上面的定时器进行实现。
setTimeout(function(){ //小程序广告代码 }, 5000);比如这样,我们会在5秒后再创建插屏广告,这样就避免了因时间过短而无法弹出广告的问题。
那么你应该也能想到,如何无限的弹出广告了,利用另一个函数
setInterval(function(){ //小程序广告代码 }, 2000);我们每隔2秒就执行一次,这样它会无限执行下去,那么就实现了无限弹出插屏广告的方法,是不是超级简单呢?
但是无限执行的程序一定会消耗小程序的性能,或者造成用户手机卡顿,所以我们其实不能让它无限执行下去,这里就用到了关闭定时器方法。关闭的方法就是将定时器整个赋值给一个全局变量,然后在合适的地方用clearInterval()方法清除定时器
var 变量名 = setInterval(function(){ //小程序广告代码 }, 2000);clearInterval(变量名);//清除定时器ok,这个方法绝对能使你的小程序收入翻倍,当然,还有很多其它的广告优化方法,需要根据不同小程序的场景进行不同的调用,达到收益最大化,如果大家有需求或者这篇文章阅读不错,可以点个赞,我会在以后的文章中为大家讲解~拜了个拜!
