大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 DlightDX-frist UI Rendering Library Resources
什么是 DlightDX-frist UI Rendering Library ResourcesDlight 是 DX-first 的 UI 渲染库。



具有以下核心特征:
开发简单:借助直观且用户友好的 API,无论开发者是构建简单的网站还是复杂的 Web 应用程序,使用 Dlight 进行 Web 开发都变得毫不费力。高性能:DLight 的文件大小仅为 5KB,速度极快且超轻量,无需手动优化即可提供最佳性能。✨ DX-first:DLight 使用函数调用和点符号的语法使开发更加容易,无需编写过时且难以阅读的 XML 代码。直观简单:DLight 天生具有响应性,设计直观简单,具有极简的 API,无需记忆复杂的函数或库。目前 Dlight 在 Github 通过 MIT 协议开源,短短几个月有超过 1k 的 star,是一个值得关注的前端开源项目。
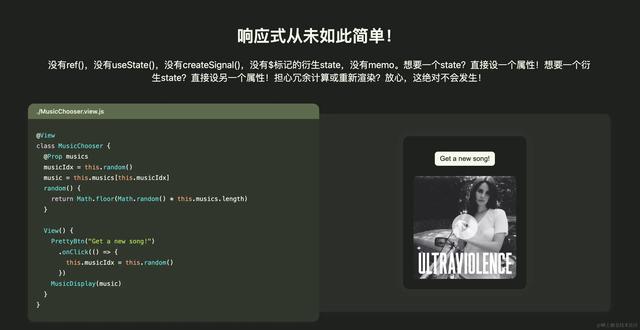
如何使用 Dlight响应性非常简单Dlight 没有 ref()、 useState()、 createSignal()、$ 标记的计算状态、 memo()。如果想要状态、设置属性、计算属性可以设置另外一个属性,而且永远不会有冗余渲染。
@Viewclass MusicChooser { @Prop musics musicIdx = this.random() music = this.musics[this.musicIdx] random() { return Math.floor(Math.random() * this.musics.length) } Body() { PrettyBtn("Get a new song!") .onClick(() => { this.musicIdx = this.random() }) MusicDisplay(music) }}无需三元运算符DLight 采用 if 语句,开发者可以使用熟悉的条件语句(如 if-else、switch-case),就像编写普通 JavaScript 程序一样构建 UI。
@Viewclass MusicFavoriteItem { @Prop musicItem Body() { MusicItem(this.musicItem) div().onClick(this.musicItem.toggleFavorite); { if (this.musicItem.favorite) { FavoriteFilled() } else { FavoriteBorderOutlined() .title("Like this song!") } } }}for 循环在 DLight.js 中不会有任何新语法,如果要渲染数据数组只需使用 for 循环:
@Viewclass MusicList { @Prop musicList heading = `${this.musicList.length} ${ this.musicList.length > 1 ? "songs" : "song" } by Lana Del Rey` Body() { section(); { h1(this.heading) for (const music of this.musicList) { MusicItem(music) } } }}上下文的新范式在所有框架中,没有一种解决方案可以让数据像传递 props 一样轻松地穿过不同的组件层。在 DLight.js 中,引入了一个名为 “Environment” 的概念,可以让开发者上下文数据传递比以往更加轻松。
@Viewclass Home { @Env language Body() { h1(this.language === "zh" ? "音乐列表" : "Music List") MusicList() }}@Viewclass App { language = "en" Body() { ChangeLanguageBtn() .onClick(() => { this.language = this.language === "en" ? "zh" : "en" }) env().language(this.language); { Home() } }}更多关于 DLight.js 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/dlight-js/dlight
https://dlight.dev/
https://juejin.cn/post/7341593721100124200
