大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 SiriWaveThe Apple® Siri wave-form replicated in a JS library.
什么是 SiriWaveThe Apple® Siri wave-form replicated in a JS library.SiriWave 是使用 Canvas API 以纯 Javascript 复制 “Apple Siri” 波的开源库。

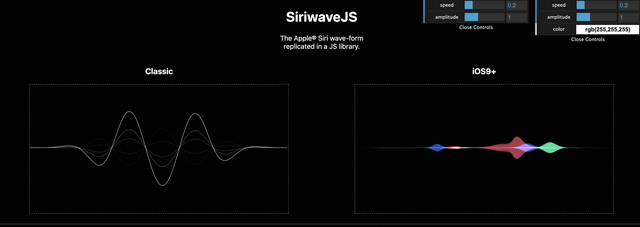
IOS经典样式和 IOS9 样式

SiriWave 支持以下 IOS 风格的波形图:
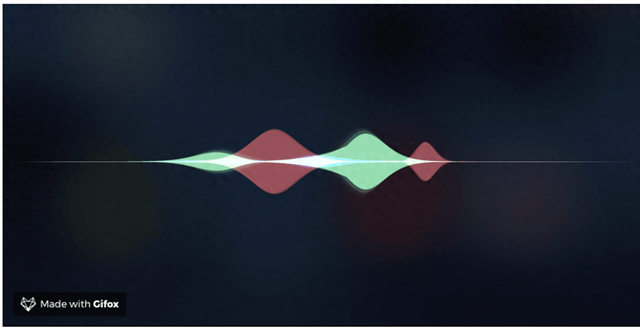
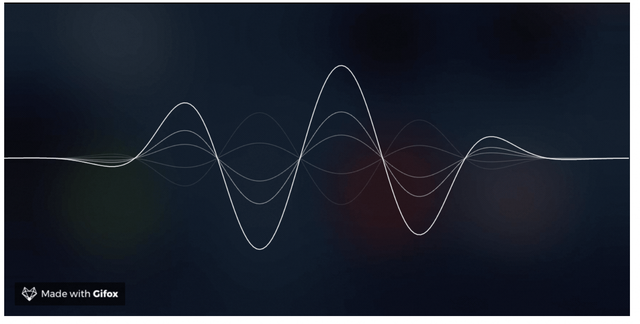
iOS 经典风格 :经典的 iOS9 之前的风格iOS9 风格: iOS9 中引入了新的荧光波iOS13 风格: 工作正在开发者中,即波浪被重塑为泡沫目前 SiriWave 在 Github 通过 MIT 协议开源,有超过 1.5k 的 star,是一个值得尝试的前端开源项目。
如何使用 SiriWave浏览器端可以通过 CDN 从 unpkg CDN 导入 UMD 包即可:
<script src="https://unpkg.com/siriwave/dist/siriwave.umd.min.js"></script>当然,开发者也可以通过 npm install siriwave 或 npm add siriwave 安装:
import SiriWave from "siriwave";使用 SiriWave 也非常简单,比如下面的例子:
<div id="siri-container"></div><script> var siriWave = new SiriWave({ container: document.getElementById("siri-container"), width: 640, height: 200, });</script>代码首先创建一个 div 容器然后实例化了一个新的 SiriWave 对象。
每个声波都会为每个 range 选择一个随机参数,这些参数会影响其创建。开发者可以通过将 range 对象传递给构造函数来覆盖 range 配置, 下面是 range 对象的签名:
export type IiOS9Ranges = { noOfCurves?: [number, number]; amplitude?: [number, number]; offset?: [number, number]; width?: [number, number]; speed?: [number, number]; despawnTimeout?: [number, number];};通过传递 curveDefinition 参数,开发者可以覆盖默认曲线定义从而产生完全不同的样式。 ios经典样式的默认定义是:
[ { attenuation: -2, lineWidth: 1, opacity: 0.1 }, { attenuation: -6, lineWidth: 1, opacity: 0.2 }, { attenuation: 4, lineWidth: 1, opacity: 0.4 }, { attenuation: 2, lineWidth: 1, opacity: 0.6 }, { attenuation: 1, lineWidth: 1.5, opacity: 1 },];其会产生 5 种具有不同参数和幅度的不同正弦波,开发者可以为每条曲线设置 4 个属性:
attenuation:决定衰减的功率因数lineWidth:线宽不透明度:不透明度color:颜色,默认为 SiriWave.color更多关于 SiriWave 的用法可以参考文末资料,本文不再过多展开。
参考资料https://github.com/kopiro/siriwave
https://kopiro.github.io/siriwave/
