大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 1.CSS 样式设计的演变史
1.CSS 样式设计的演变史为了更好的理解 Nue CSS,接下来一起看看过去几年 CSS 发生了什么变化。
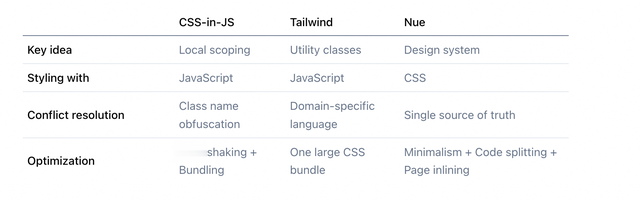
BEM:需要从混乱中寻找秩序,包括:OOCSS、BEM 和 SMACSS 等等样式方案,开发人员迷失于 block-name__elem-name_mod-name_mod-val 的命名模式或基于 SMACSS 的 Bootstrap 的 600 不同的类名中。CSS-in-JS方案:保证了干净的全局命名空间,同时诞生了众多 Vanilla Extract、Styled JSX 和 Emotion 框架。缺点也很明显、可以阅读我编写的相关 css-in-js 专栏。Tailwind:内联样式:是一种以复制 / 粘贴的心态构建美观的用户界面的简单方法。 后端开发人员和初级前端开发人员能够在不了解 CSS 级联如何工作的情况下构建页面。很多情况下,开发者都非常满意 CSS-in-JS 和 Tailwind ,但是缺点也很明显:
代码库体积臃肿:单个按钮比一个完整的、专业设计的网站具有更多的 CSS。同时,小的样式更改会触发大型编译链,在浏览器热重新加载之前可能会涉及数百个 JavaScript 文件和 NPM 模块。代码不容易理解:基于复制、粘贴的模式代码更加难以理解,特别是团队间合作、甚至跨团队合作场景内容、布局、样式和业务逻辑混杂:所有的一切都由 JavaScript 开发者负责,内容创作者、设计师和 CSS 开发人员很难甚至不可能参与其中。2. 什么是 Nue CSSNue CSS 是 Tailwind、BEM 和 CSS-in-JS 的更易于维护和扩展的替代方案,是一种编写和构建 CSS 的新方法。Nue CSS 采用一种全新的设计方法来构建出色的用户体验。
A more maintainable and scaleable alternative to Tailwind, BEM, and CSS-in-JS. It's new a way to write and structure your CSS. It takes a design approach to building great user/customer experiences.
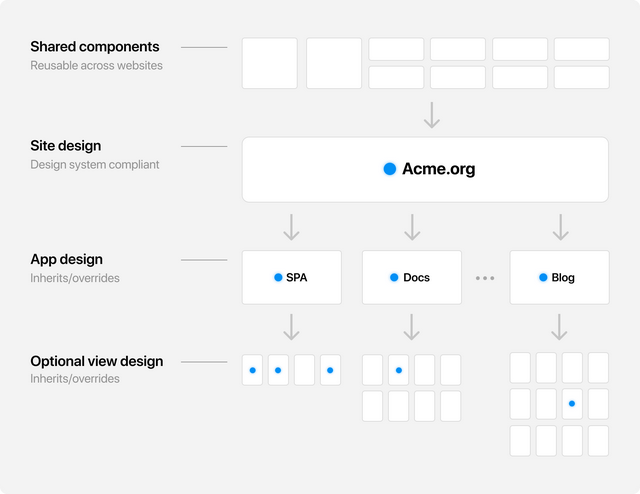
设计基于设计系统每个 Nue 项目都始于一个设计系统,设计系统是 “单一事实来源”。

设计系统实际上是一个简单的概念,在中心位置定义主外观和样式并让所有页面继承。 理想情况下,设计只是一个 CSS 文件。 以下是 Nue CSS 的三个示例,最终 CSS 体积都比单个 Catalyst 按钮小得多:
 Nue 将设计传播到页面
Nue 将设计传播到页面Nue 始终确保设计一致地应用于网站上的所有页面和组件:

Nue 会根据页面所在的位置自动将正确的 CSS 文件绑定到页面, 无需使用 JS/CSS import 语句修改路径名。
设计系统由设计师和 UX 开发人员控制,设计与内容完全分离。
这样,非技术人员就可以创建内容,以便页面自动继承正确的设计,无法通过本地或内联样式来打破设计系统。
2. 一种全新简约的方式来编写 vanilla CSS系统设计越简单越好,如:颜色、字体粗细、元素、组件和变体越少越好。
简单意味着精益且组织良好的 CSS,易于维护和扩展。 出错的空间更小,没有全局命名空间问题,没有本地断点,也没有一致性问题。
关键思想是省略与样式相关的所有类名,并让外部 CSS 处理元素或组件的外观和样式。
命名元素和极简主义是齐头并进的。 名称越多,设计系统 API 就越复杂。 在大多数情况下,组件名称就应该是需要的全部命名:
<!-- 组件名称是唯一需要命名的地方 --><div>当一切都基于单一事实来源时,抛弃设计系统前面多余的 CSS-in-JS 层就很简单了,无论是 Tailwind、CSS Modules 还是 Vanilla Extract,从而使堆栈更简单:
这么做有诸多好处:
更加简单:使用 Nue 制作的网站的 CSS 极少。例如,一个基本的 Tailwind 按钮比一个完整的 Nue 驱动的网站有更多的样式。易于维护:三个 Nue 网站中的 CSS 总量等于单个 Tailwind Catalyst 按钮的大小。易于控制:随着网站的发展,设计系统驱动的网站保持精简可以通过下面命令体验 Nue 热重载和现代 CSS 的强大功能:
// 安装 Bun 运行时curl -fsSL https://bun.sh/install | bash// 安装 Nue 框架bun install nuekit --global// 实例化 Nue 模板bun create nue@latest更多关于 Nue CSS 的理论和用法可以参考文末资料,本文不再过多展开。
参考资料https://nuejs.org/blog/introducing-nue-css/
https://nuejs.org/docs/
https://thenewstack.io/dev-news-a-nue-frontend-dev-tool-panda-and-bun-updates/
