一、项目简介
可视化拖拽、可视化编辑器的低代码平台
二、实现功能
生成 Vue 模板组件、操作历史快照、生成组件大纲树、常见的表单和列表模板、v-for 绑定数据源、在 sandbox 中执行自定义逻辑、基于 monaco-editor 的代码补全规则、基于 Vue 3 的 createRenderer 自定义渲染器,这些功能构成了一个功能强大且灵活的前端开发工具集合。让我们深入探讨每个功能的详细实现和应用场景。
生成 Vue 模板组件
Vue 模板组件的生成涉及到根据用户输入或预设条件生成 Vue 单文件组件(.vue 文件)。这种功能通常需要考虑以下几个方面:
模板配置:允许用户选择或输入组件的基本结构和样式,包括模板、样式、脚本等部分。
动态生成:根据用户选择的配置信息,动态生成符合 Vue 组件标准的模板文件。
模板预览:在生成前提供预览功能,确保用户可以确认最终生成的组件结构是否符合预期。
模板库管理:管理已有的模板库,允许用户选择现有的模板进行定制或直接使用。
操作历史快照
操作历史快照功能记录用户在编辑器中的操作步骤,可以随时查看和回溯到之前的任何一个状态。实现这一功能需要考虑以下几点:
状态保存:定期或在用户操作关键步骤后保存编辑器的状态。
操作记录:记录用户的每一个操作,包括编辑内容、文件保存、组件生成等。
时间线展示:为用户提供一个时间线或者操作历史面板,方便用户查看和管理历史记录。
回溯功能:允许用户选择特定的历史记录,回溯到该状态以便重新编辑或继续开发。
生成组件大纲树
组件大纲树展示了当前 Vue 组件的结构和层级关系,为开发者提供了一个全局视角。实现这一功能需要考虑以下几个方面:
组件解析:解析 Vue 单文件组件,识别其中的模板、脚本和样式部分。
层级关系:根据组件之间的 import 和 export 关系构建组件树状结构。
可视化展示:将解析得到的组件层级以树状结构展示在界面上,使开发者可以清晰地了解每个组件的位置和依赖关系。
交互功能:允许开发者在大纲树中进行导航和操作,例如快速定位到特定组件或查看组件间的引用关系。
提供常见的表单和列表模板
常见的表单和列表模板可以加速开发过程,特别是在构建 CRUD 应用时尤为实用。实现这一功能需要考虑以下几个方面:
模板类型:提供常见的表单和列表模板,如登录表单、注册表单、数据列表等。
定制选项:允许用户根据具体需求定制模板,例如选择不同的布局、样式或表单字段。
代码生成:根据用户选择或输入的配置,生成对应的表单或列表组件代码。
模板库管理:管理和分享常用的模板,以便开发者在不同项目中复用和扩展。
v-for 绑定数据源
v-for 是 Vue 中常用的指令,用于循环渲染列表数据。实现 v-for 绑定数据源功能时需要考虑以下几点:
数据源选择:允许开发者选择或输入需要循环的数据源,可以是静态数组、动态获取的 API 数据等。
模板生成:根据选择的数据源生成 v-for 循环渲染的代码片段,确保语法正确且符合 Vue 的要求。
动态绑定:支持在编辑器中动态修改和更新数据源,以便实时预览和调试 v-for 渲染效果。
性能优化:建议开发者在使用 v-for 渲染大量数据时考虑性能优化策略,如虚拟滚动或分页加载。
在 sandbox 中执行自定义逻辑
在 sandbox 中执行自定义逻辑是为了提供一个安全的环境,让开发者可以尝试和测试一些可能具有风险的代码片段,同时不影响到实际项目。实现这一功能需要考虑以下几个方面:
沙盒环境:确保执行的代码在一个隔离的环境中运行,防止对主应用或其他代码产生影响。
代码安全性:对用户输入的代码进行严格的安全检查和过滤,防止恶意代码执行和安全漏洞。
实时反馈:在沙盒环境中执行代码后,及时展示运行结果或错误信息,帮助开发者调试和验证代码逻辑。
资源限制:限制沙盒中代码的资源使用,如内存和运行时间,以避免恶意代码滥用系统资源。
基于 monaco-editor 的代码补全规则
monaco-editor 是一个功能强大的代码编辑器,支持定制化的代码补全功能。实现基于 monaco-editor 的代码补全规则时需要考虑以下几个方面:
语言支持:确保 monaco-editor 支持 Vue 单文件组件的语法高亮和代码提示功能。
自定义补全:根据 Vue 组件的特性和常见的代码模式,定义和实现相应的代码补全规则。
智能提示:在编辑器中显示与当前上下文相关的智能提示信息,如组件名称、属性、方法等。
用户体验:优化代码补全的响应速度和准确性,提升开发者的编码效率和体验。
基于 Vue 3 的 createRenderer 自定义渲染器
Vue 3 引入了 createRenderer API,允许开发者自定义 Vue 组件的渲染逻辑和行为。实现基于 Vue 3 的 createRenderer 自定义渲染器时需要考虑以下几个方面:
渲染逻辑:根据项目需求和特定场景,定制化 Vue 组件的渲染逻辑,例如 SSR(服务器端渲染)或自定义渲染引擎。
虚拟 DOM:理解 Vue 3 中虚拟 DOM 的工作原理和更新机制,确保自定义渲染器与 Vue 内部的协同工作。
性能优化:优化自定义渲染器的性能,避免不必要的重渲染和资源浪费,尤其是在大型应用中的复杂组件场景下。
API 兼容性:兼容 Vue 3 的生命周期钩子、响应式系统和组件通信机制,确保自定义渲染器与 Vue 生态的无缝集成。
三、技术选型
TypeScript 4.x + JavaScript
Vite
Vue 3.x
Element Plus
vant
Axios
husky
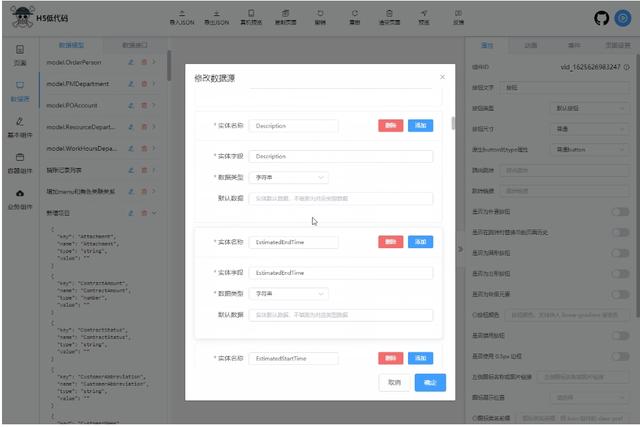
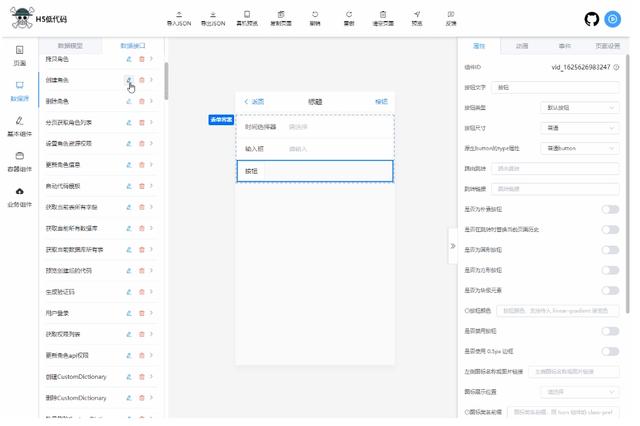
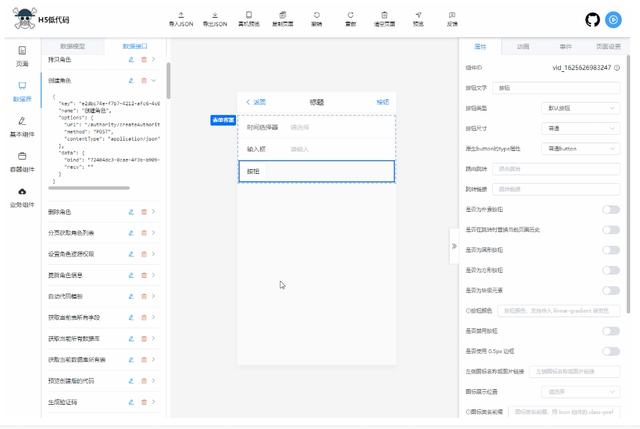
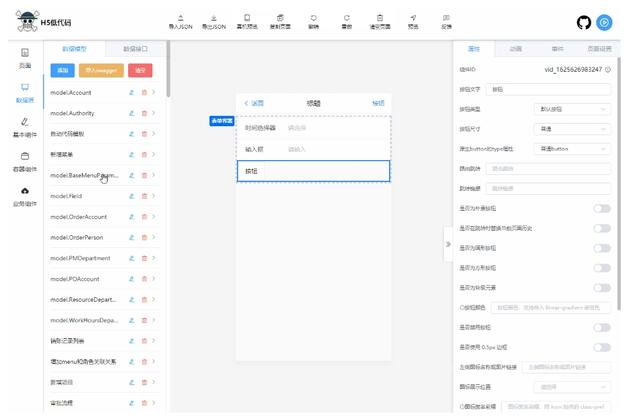
四、界面展示








五、源码地址
私信回复:67
