一、项目简介
厉害了!基于Vue3搭建的低代码数据可视化开发平台
二、实现功能
项目描述与技术选型
本项目基于Vue3框架,利用Hooks写法和TypeScript进行开发,旨在实现多种图表展示功能,并注重性能优化和用户体验提升。以下将详细描述项目的各个方面及其实现细节。
技术选型与架构
项目选择了Vue3作为前端框架,结合Composition API和TypeScript,以提升代码可维护性和扩展性。通过组件化开发,将功能模块化、复用化,使得代码结构更加清晰。
图表组件设计与实现
柱状图与横向柱状图
使用Vue3的Composition API编写柱状图组件,通过传入数据和配置参数,动态生成柱状图。
实现横向柱状图的关键在于CSS样式的调整,确保图表在横向展示时布局正确。
折线图与折线面积图(渐变色)
折线图通过绘制SVG路径来展示数据曲线,支持多条折线的展示和交互(如鼠标悬停显示数值)。
折线面积图使用SVG的填充渐变色来区分不同的数据区域,增强视觉效果和数据对比能力。
性能优化
页面懒加载与组件动态注册
利用Vue Router实现页面级懒加载,根据路由按需加载页面组件,减少首屏加载时间。
采用Vue的异步组件和动态注册功能,根据页面需求动态加载和卸载图表组件,降低初始加载负担。
数据滚动加载
对于大数据量的图表展示,使用滚动加载技术,通过监听滚动事件来动态加载数据,减少页面初次加载时的数据传输量和渲染时间。
本地存储与数据持久化
使用Storage存储本地配置
将用户个性化的配置项,如图表样式偏好、数据筛选条件等,存储在本地Storage中,提升用户体验和操作的连贯性。
工具类封装与功能扩展
路由、存储、加/解密、文件处理、主题等工具类封装
封装通用的路由管理器,简化路由配置和导航控制。
实现安全的存储机制,包括数据加密存储和解密读取,确保用户信息和敏感数据的安全性。
提供文件处理功能,如上传、下载、文件格式转换等,以支持多媒体数据的处理与展示。
主题管理器支持多种主题样式切换,用户可以根据喜好自定义应用的外观。
三、技术选型
vue
go
echarts
四、界面展示 
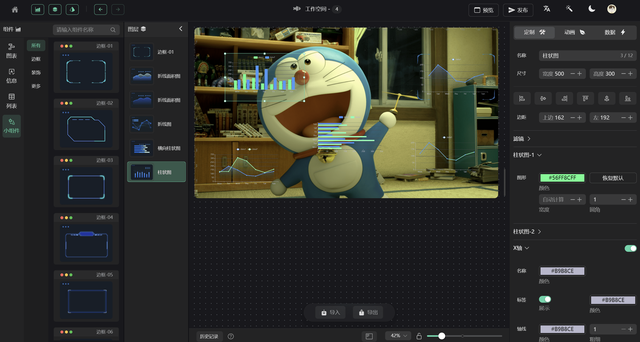
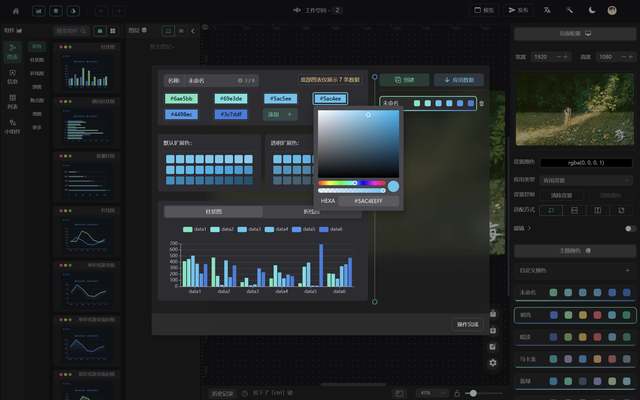
工作台: 
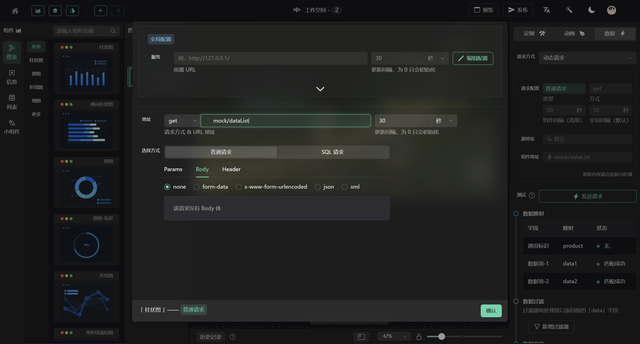
请求配置: 
数据过滤: 
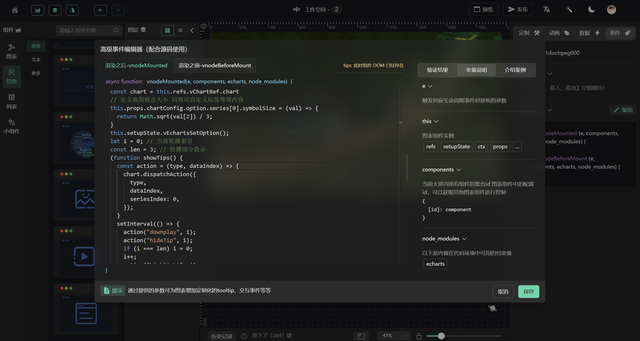
高级事件编辑: 
自定义组件颜色: 
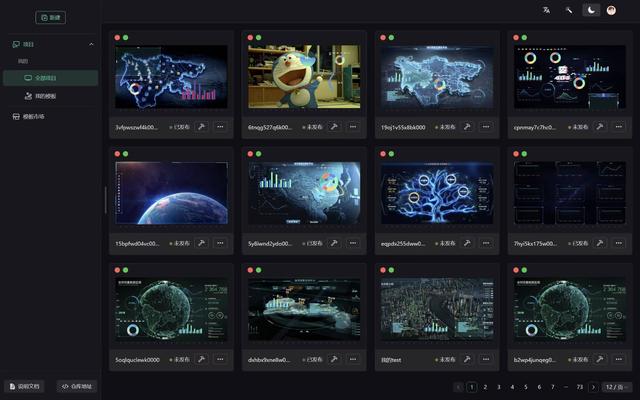
快捷主页: 
主题色: 
亮白主题: 
五、源码地址
私信回复:64
