大家好,我是Echa。
古往今来,几乎人类所有活动都是发生在地球上,都与地球表面位置(即地理空间位置)息息相关,随着计算机技术的日益发展和普及,地理信息系统(Geography Information System,GIS)以及在此基础上发展起来的“数字地球”、“数字城市”、“数字定位”在人们的生产和生活中起着越来越重要的作用。

GIS/地图/导航/定位,它们从广义上讲,是一门集地理学与地图学以及遥感和计算机科学等众多学科于一体的综合性前沿交叉学科;从狭义上说,它是一种用于对地理空间数据进行采集、存储、操作、分析、显示和输出的计算机系统,现已被广泛应用于国计民生的各个领域。

GIS/地图/导航/定位 SDK应用广泛
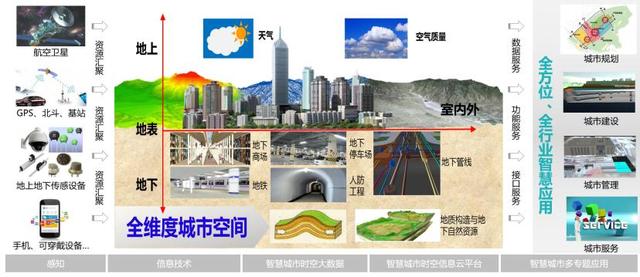
当前GIS/地图/导航/定位这些行业应用广泛,GIS开发行业赋能逐步深入至整个产业链中。比如在产业链上游,GIS 可以应用到GNSS(全球导航卫星系统)、RS(遥感)、工程测绘(新型基础测绘)、IoT、移动互联网等众多场景中。

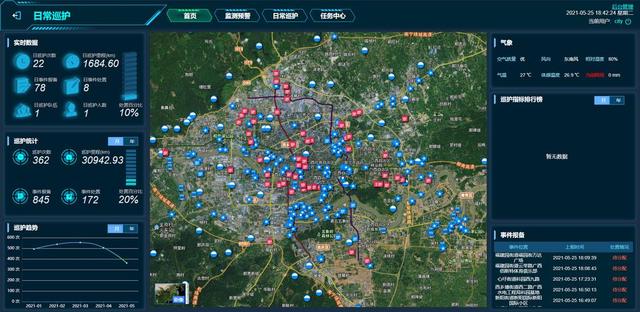
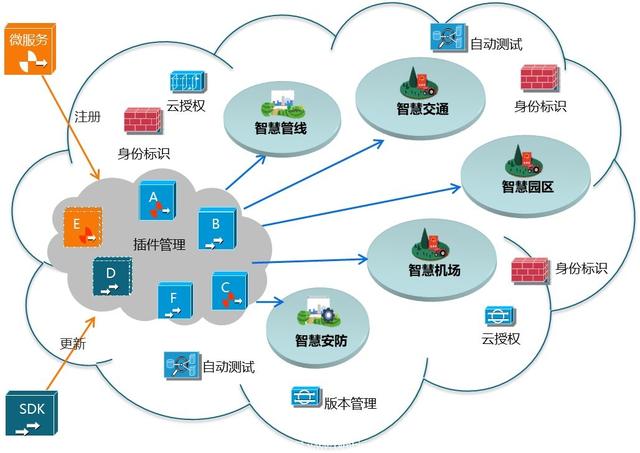
GIS唤醒智慧城市的密钥
再比如在产业链下游,GIS/地图/导航/定位这些可以应用到企业(石油、银行、保险、烟草、水务、燃气、机场、物流、厂区、矿区、电信、电力等)、政务(公安、消防、应急、安监、地震、交通、农业、邮政、卫生、教育、文化、旅游、考古等)。
借此机会,今天小编给大家7个最佳免费的GIS/地图/导航/定位开源项目,无论是企业自建,还是解决方案提供商,或者学习借鉴、接私或创业赚钱,这些免费的GIS/地图/导航/定位开源项目都是不错的,希望对更多粉丝们有所帮助。同时送给大家最真挚的祝福,愿你身体健康,精神愉快;事业发达,财源广进;家庭和睦,笑容常在;事事如意,一切顺心!。
接下来小编给大家介绍一些免费的GIS/地图/导航/定位开源项目,喜欢的小伙们记得点个赞和收藏。
全文大纲xdh-map - 基于Openlayers的地图应用Vue组件L7 - 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架pygeo-tutorial - 用python分析时空数据的教程vue3-ts-cesium-map-show - 前端 vue3.0 + typescript 三维可视化 数字城市 数字孪生 选用 cesium开源GIS库java_map_download - 使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。mars3d - 一款基于WebGL技术实现的三维地球客户端开发平台open-geo-modeller - 地球流体力学模拟系统xdh-map - 基于Openlayers的地图应用Vue组件Gitee:https://gitee.com/newgateway/xdh-map

介绍
基于Openlayers的地图应用Vue组件。内置了百度、高德、天地图瓦片,并支持与方正、超图、山海经纬、航天精一等PGIS厂商对接。 包含文本、图形、html、热力图、轨迹回放等20个组件,支持与ECharts结合实现散点、飞行迁徙等基于地理位置的图表,满足项目常见需求。 使用者不需要有地图相关专业知识,甚至不需要写任何JS代码就能实现通用功能。

快速上手
官网提供的基于Vue项目的一站式解决方案。
git clone https://gitee.com/newgateway/my-web.git只需把工程模板项目获取下来就可以使用,包括全部功能,开箱即用。
调用组件库功能
如只需用到 My 其中的某些组件,可以在已有的项目工程中安装,并完成配置。步骤:
安装组件库和相关插件npm i element-ui @xdh/my --savenpm i babel-plugin-component node-sass sass-loader --save-dev配置babel.config.js组件采用了按需加载,需要 在babel.config.js 加上插件,如:
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ ...require('@xdh/my/core/babel.plugins') ]}配置vue.config.js需要在vue.config.js加上别名,如:
module.exports = { transpileDependencies: ['@xdh/my'], chainWebpack(chain) { chain.resolve.alias.set('$ui', '@xdh/my/ui/lib') }}引用组件到此,你可以开始引入组件开始编码了,如:
<template> <my-map></my-map></template><script> import {MyMap} from '$ui/map' export default { components: { MyMap } }</script>效果预览




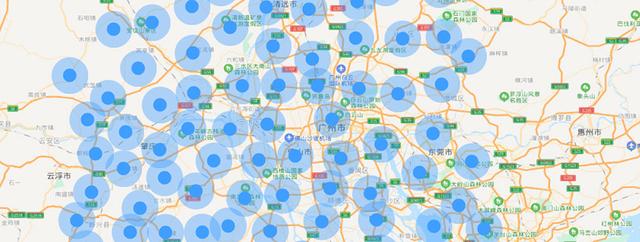
 L7 - 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架
L7 - 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架官网:https://l7.antv.antgroup.com/
Github:https://github.com/antvis/L7/stargazers/

介绍
L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。
L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。
L7 以图形符号学为理论基础,将抽象复杂的空间数据转化成 2D、3D 符号,通过颜色、大小、体积、纹理等视觉变量实现丰富的可视化表达。
核心特性
数据驱动可视化展示:数据驱动,从数到形,支持丰富的地图可视化类型,更好洞察数据。2D,3D 一体化的海量数据高性能渲染:百万级空间数据实时,动态渲染。简单灵活的数据接入:支持 CSV,JSON,geojson 等数据格式接入,可以根据需求自定义数据格式,无需复杂的空间数据转换。多地图底图支持,支持离线内网部署:高德地图国内合法合规的地理底图,Mapbox 满足国际化业务需求。支持丰富的图表类型
点图层
气泡图散点图符号地图3D 柱状地图聚合地图复合图表地图自定义 Marker线图层
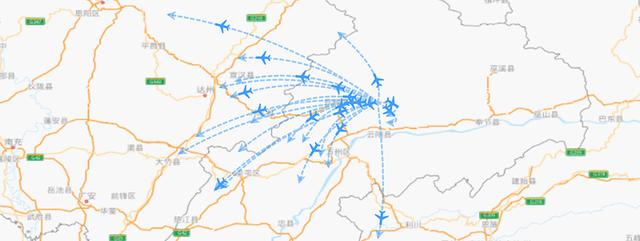
路径地图弧线,支持 2D 弧线、3D 弧线以及大圆航线等值线面图层
填充图3D 填充图热力图层
经典热力图蜂窝热力图网格热力图栅格图层
图片Raster瓦片地图
栅格瓦片矢量瓦片如何使用
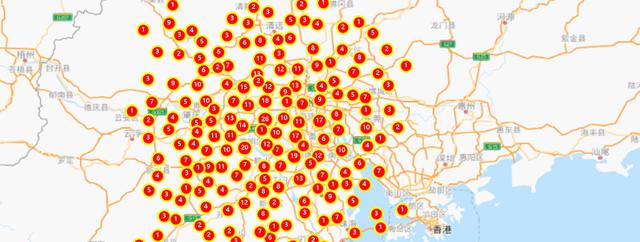
安装npm install @antv/l7初始化地图import { Scene } from '@antv/l7';import { Mapbox } from '@antv/l7-maps';const scene = new Scene({ id: 'map', map: new Mapbox({ style: 'light', pitch: 0, center: [107.054293, 35.246265], zoom: 4.056, }),});添加图层import { PointLayer } from '@antv/l7';const pointLayer = new PointLayer() .source(data) .shape('circle') .size('mag', [1, 25]) .color('mag', ['#5B8FF9', '#5CCEA1']) .style({ opacity: 0.3, strokeWidth: 1, });scene.addLayer(pointLayer);预览效果

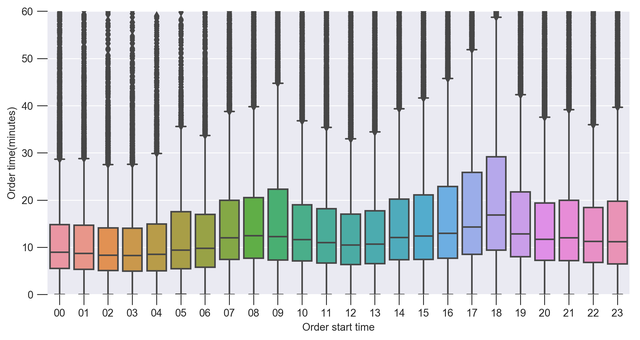
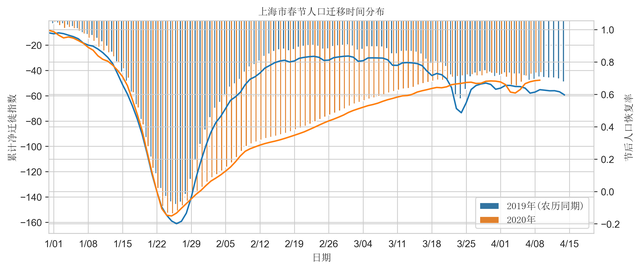
 pygeo-tutorial - 用python分析时空数据的教程
pygeo-tutorial - 用python分析时空数据的教程Github:https://github.com/ni1o1/pygeo-tutorial

介绍
大数据时代到来,随着数据的逐步开放,数据工作者们或多或少都要接触到时空数据。
数据处理是一门艺术!在处理时空数据的时候,你不仅要数据处理,还需要会GIS,最重要的它是一门艺术,要用你的审美,要出很好看的可视化图!
以前,我要用sql数据库处理数据,导出到excel画图表,再导出到arcgis出图,一套流程下来得开好几个软件,工作效率极低。
现在,python出现了,有了python里面的pandas,geopandas,matplotlib包,只需要用python就能实现数据的批量计算,批量出gis图等等。
哇!太棒了!简直是读研、读博、设计院画图、数据分析、闲着没事、居家旅行时候都必须会的技能,别说800张图了,电脑空间有多少我就能生成多少图,包您满意
通过本教程,你将从头开始,会学到一些时空数据的处理技巧,用python进行数据清洗,数据集计,数据整合,可视化!教程的后半段介绍了几个常用的python可视化包,最后是实战项目

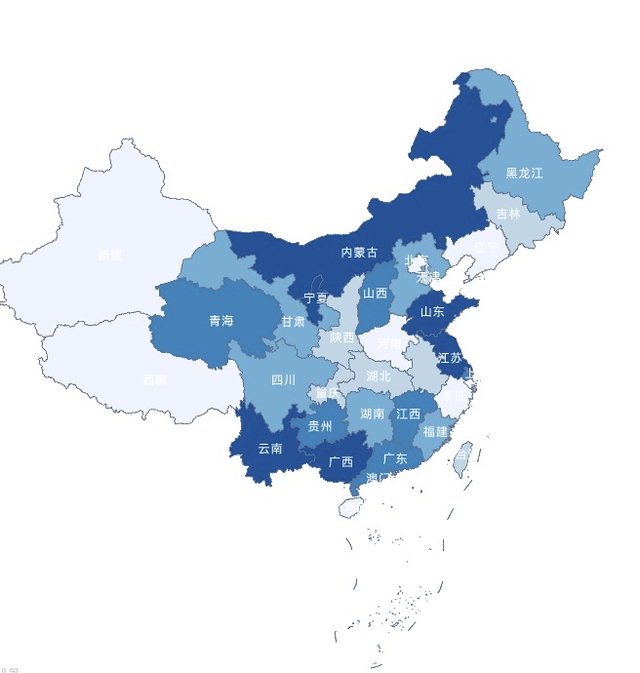
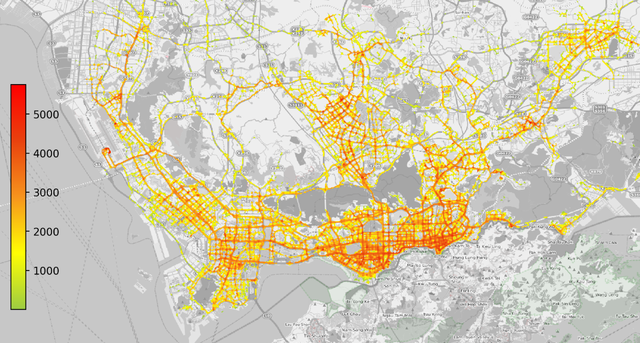
效果图



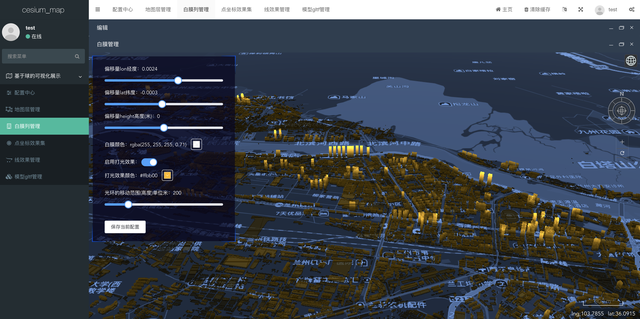
 vue3-ts-cesium-map-show - 前端 vue3.0 + typescript 三维可视化 数字城市 数字孪生 选用 cesium开源GIS库
vue3-ts-cesium-map-show - 前端 vue3.0 + typescript 三维可视化 数字城市 数字孪生 选用 cesium开源GIS库Gitee:https://gitee.com/hawk86104/vue3-ts-cesium-map-show

介绍
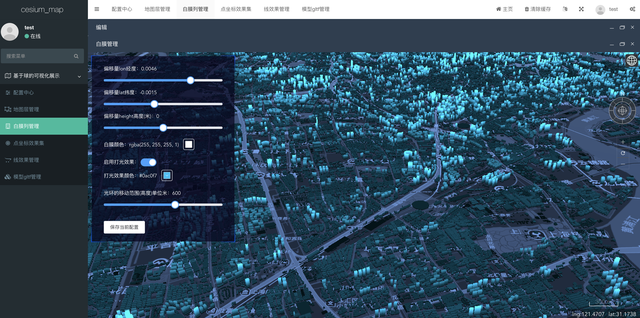
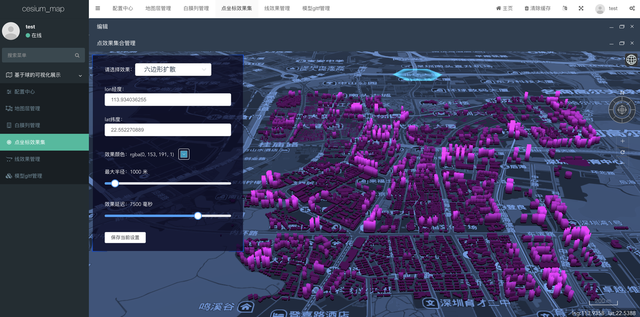
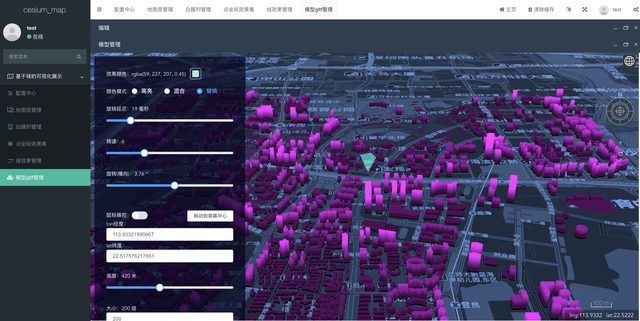
前端 vue3.0 + typescript 三维可视化 数字城市 数字孪生 选用 cesium开源GIS库 加入 主流地图 WebGL效果 完全开源 配合后台 实现可视化编辑保存
技术栈
vue3.0 CLI4.x脚手架搭建,使用typescript作为逻辑代码,UI界面为elementPlusGIS地图部分,使用Cesium-1.82开源库,简单了修改了地图展示部分代码加入了主流的一些WebGL动态效果类配合后台【thinkphp + mysql】预览效果



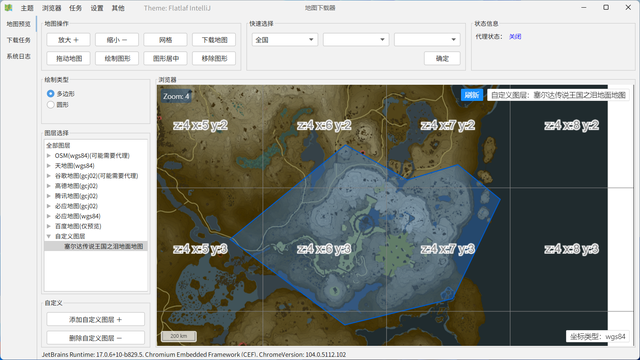
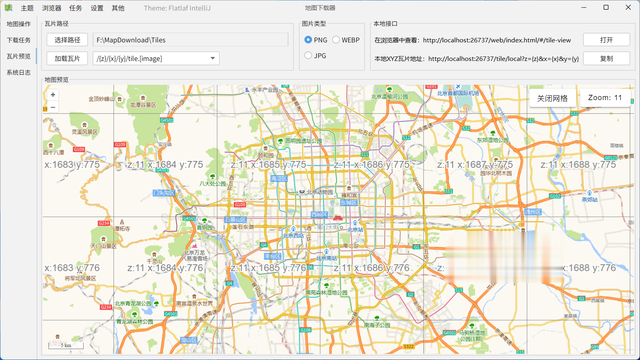
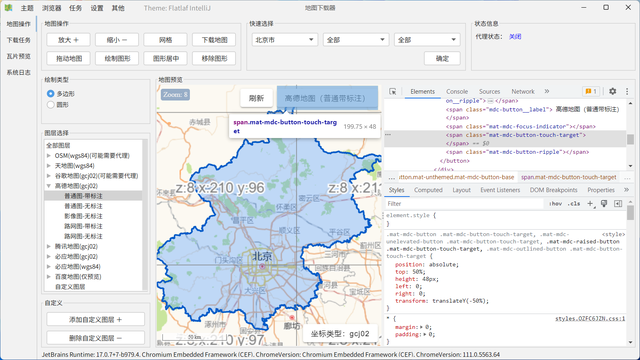
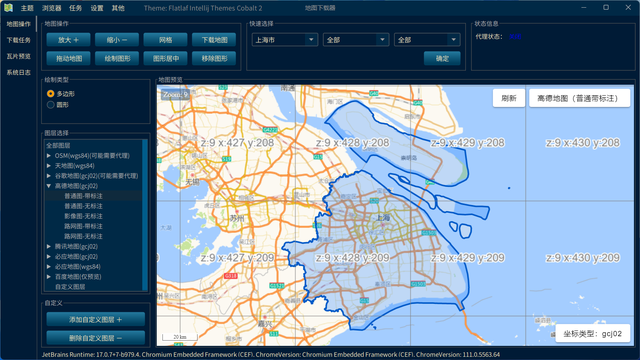
 java_map_download - 使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。
java_map_download - 使用Java开发的地图瓦片图下载工具,支持OpenStreetMap、天地图、谷歌地图、高德地图、腾讯地图、必应地图的XYZ瓦片图下载与合并。Github:https://github.com/kurimuson/java_map_download

介绍
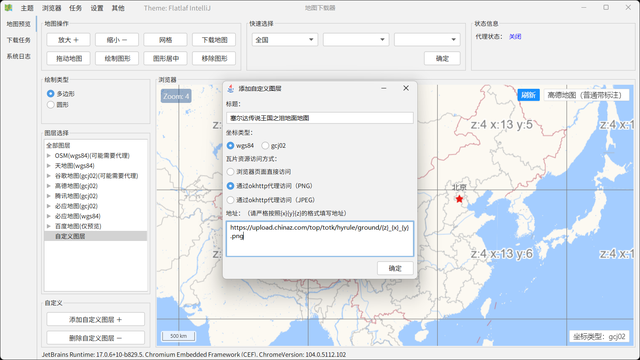
使用Java开发的地图瓦片图下载工具,支持以下XYZ瓦片图下载与合并。多线程瓦片图下载,最大限度地使用本机网络资源。
OpenStreetMap谷歌地图(需要代理)天地图(务必更换自己的key,并注意配额)高德地图腾讯地图必应地图效果图




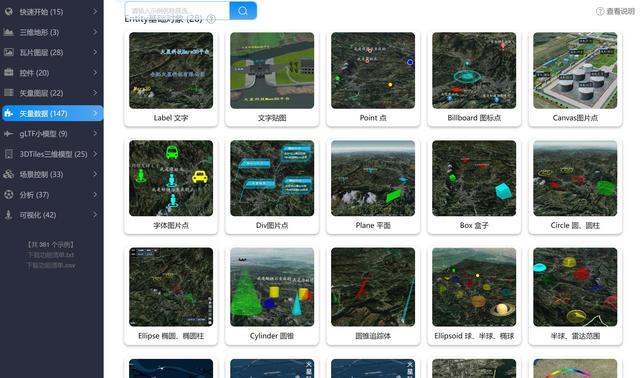
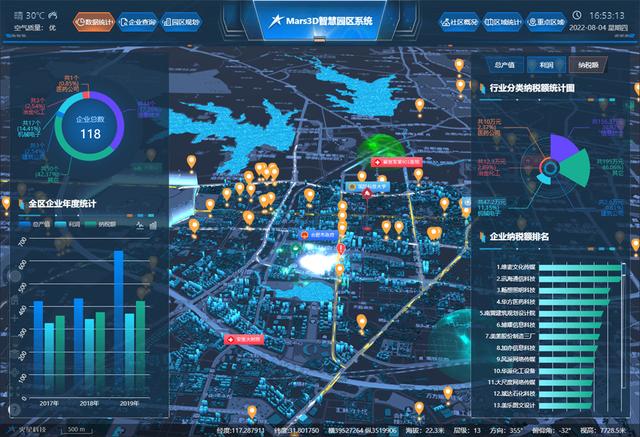
 mars3d - 一款基于WebGL技术实现的三维地球客户端开发平台
mars3d - 一款基于WebGL技术实现的三维地球客户端开发平台Github:https://github.com/marsgis/mars3d

介绍
Mars3D平台 是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。
Mars3D平台可用于构建无插件、跨操作系统、 跨浏览器的三维 GIS 应用程序。平台使用 WebGL 来进行硬件加速图形化,跨平台、跨浏览器来实现真正的动态大数据三维可视化。通过 Mars3D产品可快速实现浏览器和移动端上美观、流畅的三维地图呈现与空间分析。
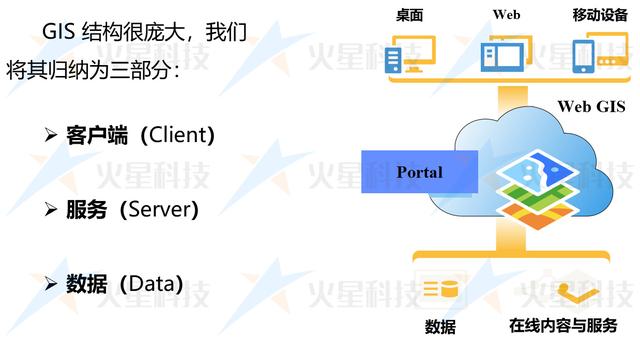
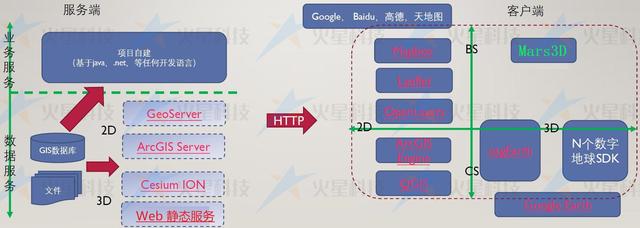
Mars3D在GIS体系中的定位
GIS的三层划分(数据、服务、客户端):

Mars3D属于“客户端”层面的 “Web浏览器端”+“三维” 的应用开发平台

Mars3D可以做什么?
通过Mars3D提供的Javascript API,可以实现以下功能:
1. 三维场景可视化
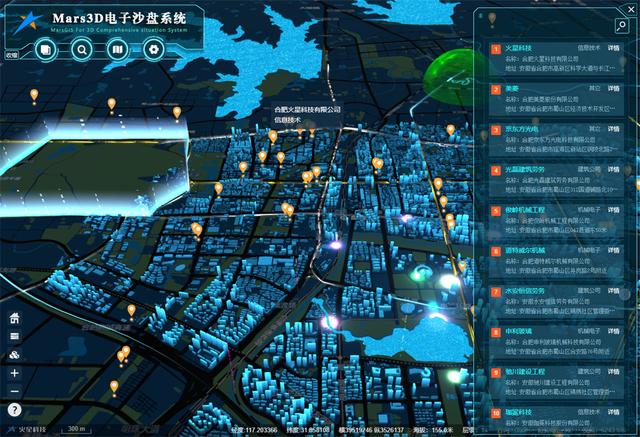
提供多种时空数据,包括影像、高程、矢量、实景、三维模型等各类数据的叠加融合、支持包括OGC、TMS、MapBox、3DTiles等标准服务与数据的接入加载。逼真地呈现三维地形、倾斜摄影、BIM、人工精模等多种类型的三维场景。

2. 数据标绘与管理
提供支持包括点、线、面、体、模型、军事标绘等多种矢量数据的标绘的使用与管理,提供多图层的标绘管理、提供矢量数据的统一风格的API调用和style样式设置,可导出导入标准GeoJSON格式数据。

3.场景与数据特效
提供了多种环境特效,包括雨雪雾、光照、大气层、泛光、夜视等效果;也支持包括粒子、动态点、流动线、闪烁、扫描等多种特效,增强了应用场景的表达能力。提供了视频融合、水利水域、卫星仿真等多行业应用支持。

4.场景工具
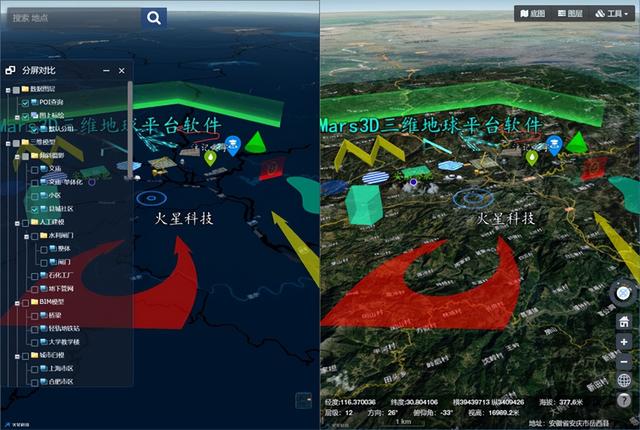
提供了Popup鼠标单击弹窗、Tooltip鼠标移入弹窗、右键菜单的内置工具,可以方便的对地图、图层、数据进行绑定和交互。提供了状态栏、导航球、比例尺、分屏比对、卷帘比对等多种场景工具;提供空中、室内、行人步行、车辆贴地等多种飞行漫游路线功能;

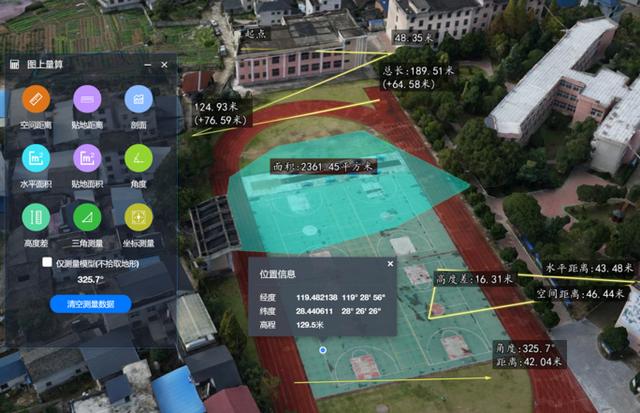
5.空间分析能力
提供了包括距离、面积、高度、角度、剖面、体积等多种量算分析功能;提供通视、可视域、缓冲、日照、坡度坡向、淹没分析功能;提供了等高线、天际线、地表透明、地形开挖、模型剖切、模型裁剪、模型开挖等功能。

6.高度兼容第三方
提供对ArcGIS、OGC、SuperMap、各类在线地图、百度高德服务等各类第3方地图与服务的全面支持。提供对truf、heatmap、mapv、echarts等常用可视化库和开源库的功能接入集成,避免用户的重复学习和成本投入。提供对所有基于Cesium的第3方开发包和插件的接入支持,具备灵活的兼容性和功能解耦。

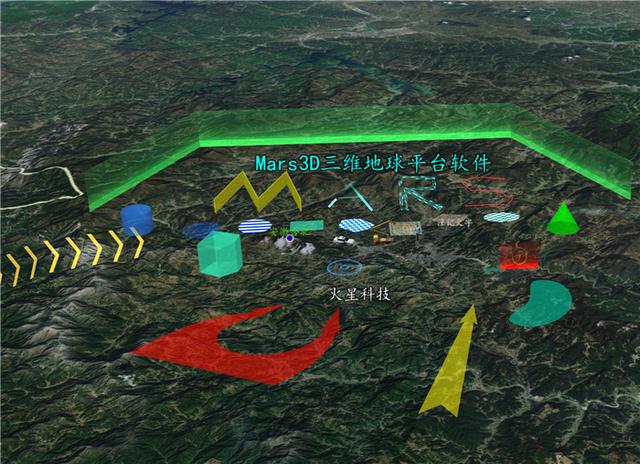
效果图



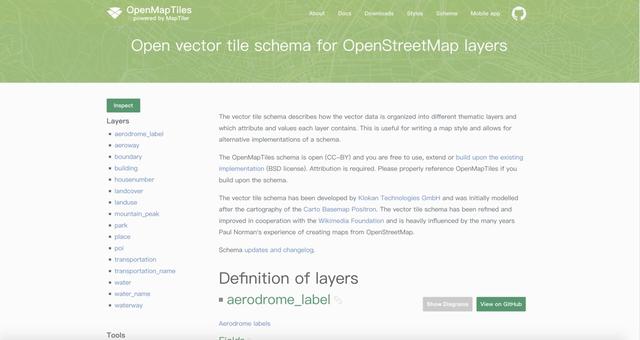
 open-geo-modeller - 地球流体力学模拟系统
open-geo-modeller - 地球流体力学模拟系统Github:https://github.com/openmaptiles

介绍
地球科学模拟有很多Awesome项目,本仓库建立地球科学模式的工作流,包含:区域性气象模式、地表水、地下水、地震波正演等数学模式,以及相应的前后处理程序。
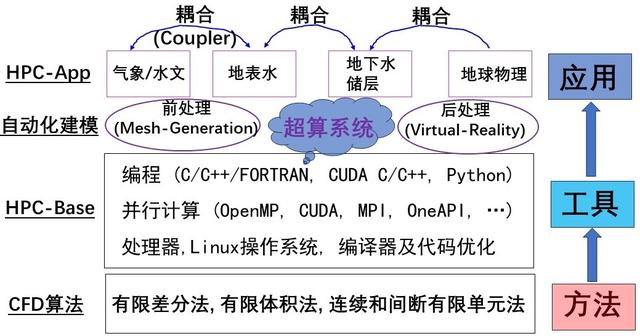
选择HPC应用程序的思考维度包括:
(1) 前沿的数值算法;(2) 并行模式和计算效率;(3)模型的工业级应用能力;4)可迁移性(可应用于不同架构的处理器)。即:Performance-Productivity-Portability (3P原则)
仓库架构如下图,目的是将地球科学模拟统一在一个框架下,主要就是前处理、编译运行和后处理可视化

仓库建设目标
开源:摆脱商业软件的制约, 实现工程问题求解的可重复操作.高效:Python脚本自动化建模工作流, 提高建模效率和可重复性.高性能:多并行机制加速模拟, 提高数值模拟时空分辨率.系统性:实现不同介质耦合模拟, 体现地球科学的系统性.易用性:快速编译安装和运行, 用于解决实际工程问题.可操作性:完善的操作流程说明, 实现"傻瓜操作".引导性:帮助初学者和研发人员, 快速找到他们需要的知识和工具. 最后
最后一行代码,可能会创造出下一个让人惊叹的产品;一个创新,可能会开启一个全新的科技时代;一份初心,可能会影响到无数人的生活;无论是在大公司工作,还是在小团队奋斗;无论是资深的程序员,还是刚刚入行的新手;每个人的代码,都有力量改变世界。
创作不易,喜欢的老铁们加个关注,点个赞,打个赏,后面会不定期更新干货和技术相关的资讯,速速收藏,谢谢!你们的一个小小举动就是对小编的认可,更是创作的动力。
创作文章的初心是:沉淀、分享和利他。既想写给现在的你,也想贪心写给 10 年、20 年后的工程师们,现在的你站在浪潮之巅,面对魔幻的互联网世界,很容易把一条河流看成整片大海。未来的读者已经知道了这段技术的发展历史,但难免会忽略一些细节。如果未来的工程师们真的创造出了时间旅行机器,可以让你回到现在。那么小编的创作就是你和当年工程师们的接头暗号,你能感知到他们在这个时代的键盘上留下的余温。