一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介
LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。
二、开源协议使用Apache-2.0开源协议
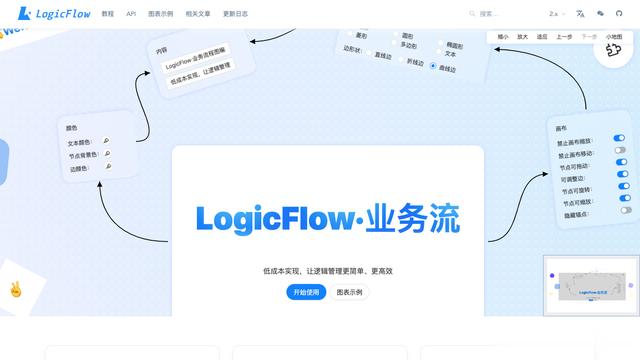
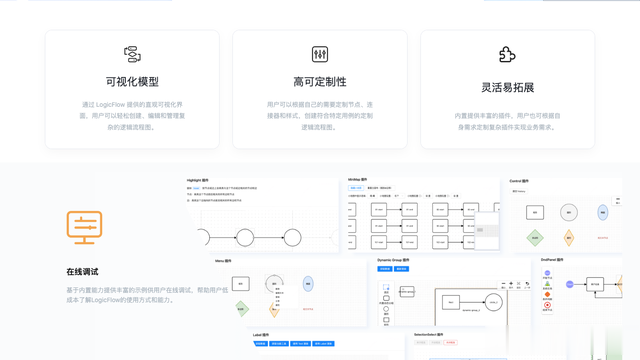
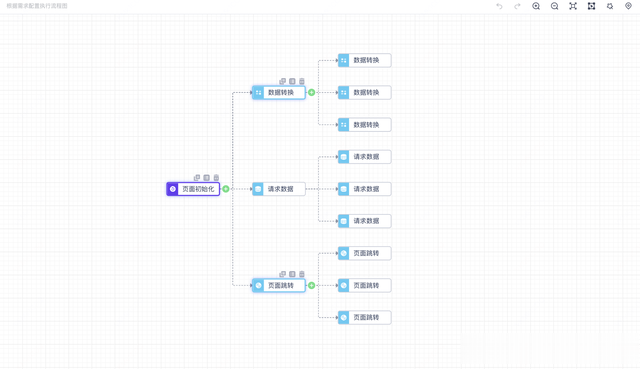
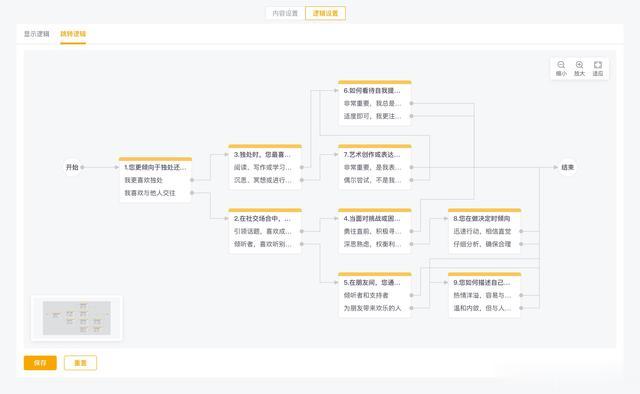
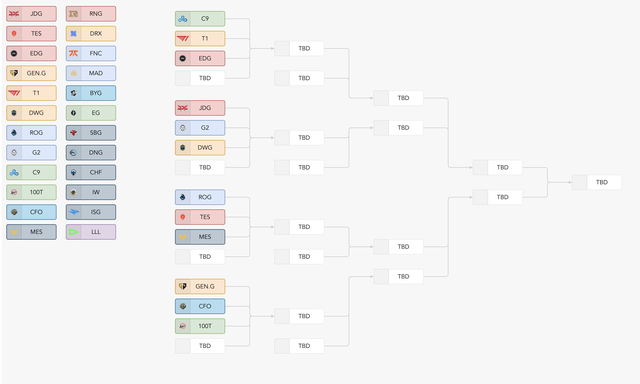
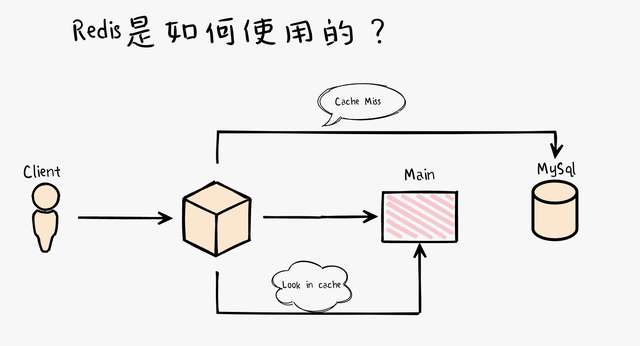
三、界面展示





 四、功能概述
四、功能概述LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。
核心能力可视化模型:通过 LogicFlow 提供的直观可视化界面,用户可以轻松创建、编辑和管理复杂的逻辑流程图。高可定制性:用户可以根据自己的需要定制节点、连接器和样式,创建符合特定用例的定制逻辑流程图。灵活易拓展: 内置提供丰富的插件,用户也可根据自身需求定制复杂插件实现业务需求。自执行引擎: 执行引擎支持浏览器端执行流程图逻辑,为无代码执行提供新思路。数据可转换:支持 LogicFlow 数据与 BPMN、Turbo 等各种后端执行引擎数据结构转换能力。五、技术选型安装# npm$ npm install @logicflow/core @logicflow/extension --save# yarn$ yarn add @logicflow/core @logicflow/extension# pnpm$ pnpm add @logicflow/core @logicflow/extension快速上手<!-- LogicFlow 容器 DOM--><div id="container"></div>;// 准备数据const data = { // 节点 nodes: [ { id: '21', type: 'rect', x: 100, y: 200, text: '矩形节点', }, { id: '50', type: 'circle', x: 300, y: 400, text: '圆形节点', }, ], // 边 edges: [ { type: 'polyline', sourceNodeId: '50', targetNodeId: '21', }, ],};// 渲染画布const lf = new LogicFlow({ container: document.querySelector('#container'), width: 700, height: 600,});lf.render(data);本地开发# 安装项目依赖和初始化构建$ pnpm install# 进入到指定项目开发和调试cd packages/corepnpm run build:watch# 启动 example 查看效果cd examples/feature-examplespnpm run start更多内容请查看 README.md 文档
六、源码地址访问一飞开源:https://code.exmay.com/

不错