墨林码农专注分享开源项目, 精选开源社区技术干货,分享Github、Gitee上有趣、有价值的项目,一起学习,一起成长。
前言大家好,我是墨林!现在很多朋友都喜欢使用 JSON 格式来处理 API 和数据库等数据。
有时,JSON 请求或响应可能非常简单。但是也有很多时候,JSON 结果往往令人意想不到,最难过的是,我们因为种种原因,需要对 JSON 进行深入研究。想必你都应该都有过的这样的经历。
今天小编分享一个非常优雅的 JSON 数据可视化工具 - jsoncrack,一眼就能看穿 JSON 的玄机。
 简介
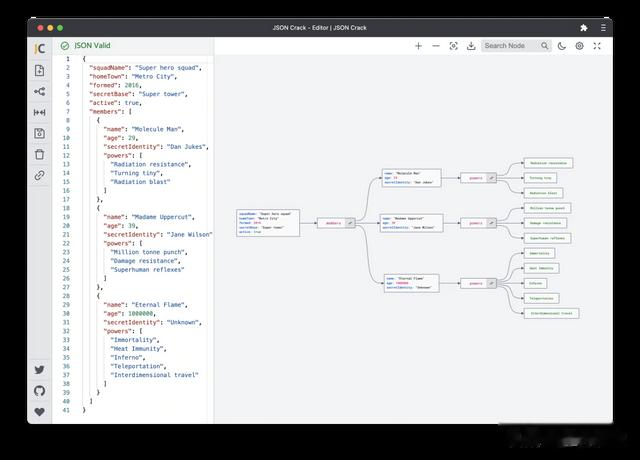
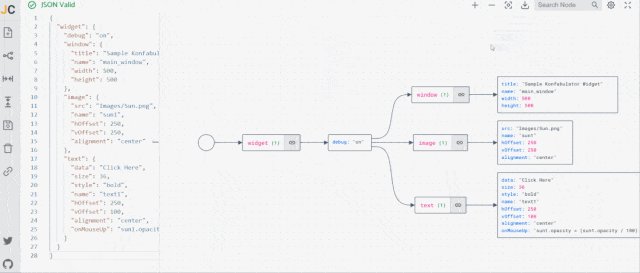
简介jsoncrack 是一个用于可视化 JSON 数据的工具。它可以将复杂的 JSON 数据转换为树状图,使其更易于理解和分析。
目前在收获了 26.9k Star,非常受欢迎。

这个工具最大的亮点就是,不仅可以对数据进行格式化,还能生成带有可视化思维导图的形式,让数据变得更加立体有层次感。
 功能特点完全免费且开源。支持暗黑模式。可以导出为PNG、SVG、JPEG格式,也可以直接复制到剪贴板。支持缩放和平移,可以用手势来操作。提供多种实用工具 - 搜索、JSON路径、节点内容查看、展开/折叠、自动格式化...支持分享、导入和获取。可以轻松嵌入到网页中的iframe小部件。安装
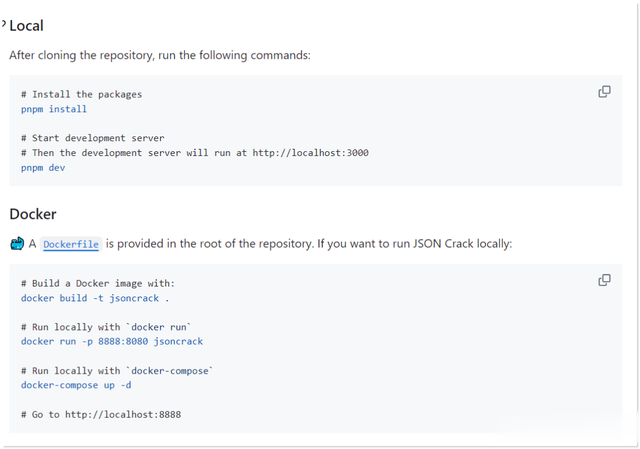
功能特点完全免费且开源。支持暗黑模式。可以导出为PNG、SVG、JPEG格式,也可以直接复制到剪贴板。支持缩放和平移,可以用手势来操作。提供多种实用工具 - 搜索、JSON路径、节点内容查看、展开/折叠、自动格式化...支持分享、导入和获取。可以轻松嵌入到网页中的iframe小部件。安装项目支持本地部署以及Docker部署,按照项目操作命令即可,很简单。
 使用体验
使用体验打开工具主页,
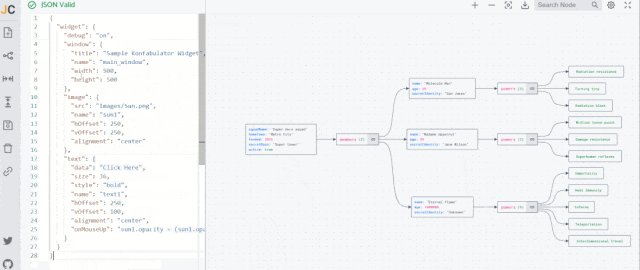
https://jsoncrack.com/点击 “GO TO EDITOR”,这里会默认展示一个作者准备好的 JSON 示例。

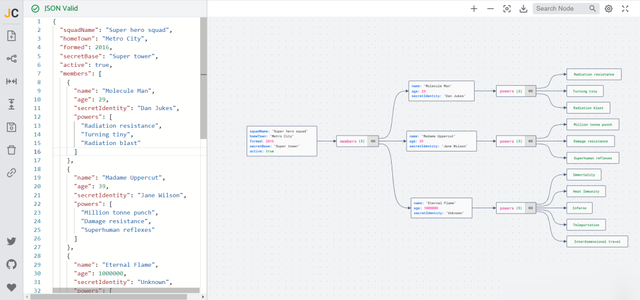
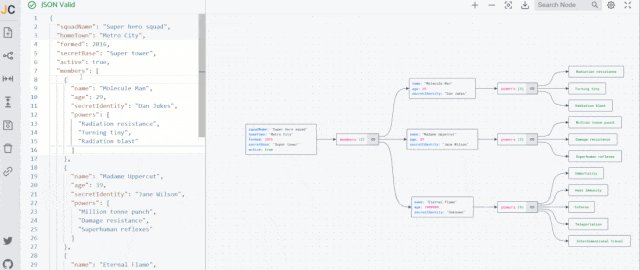
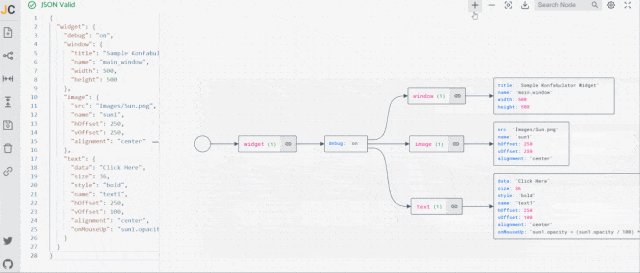
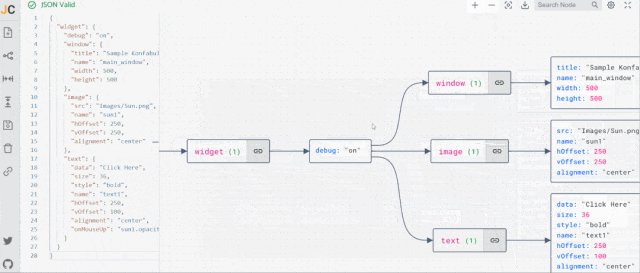
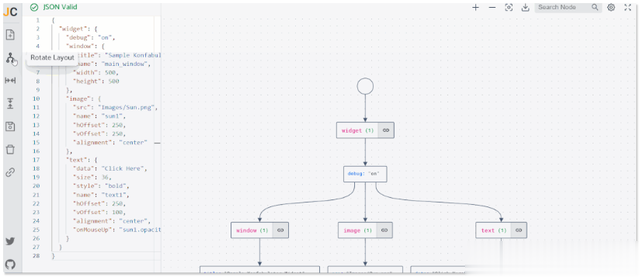
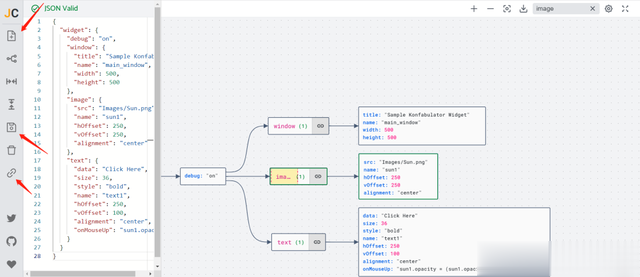
清空左边的代码,将你需要可视化的 JSON 代码粘贴进去即可将 JSON 可视化,非常简单。
把左边的代码清空,粘贴进去你要处理的 Json 代码,右边会有可视化的效果,很简单。

接下来看看其他的功能。
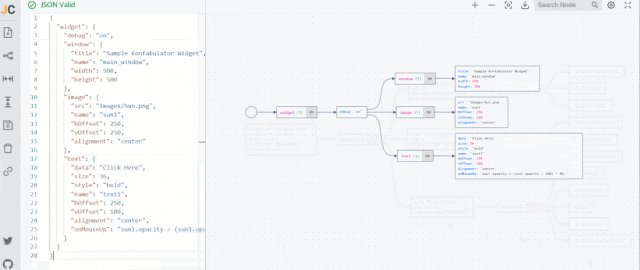
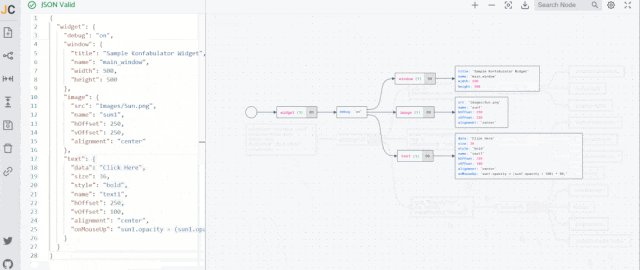
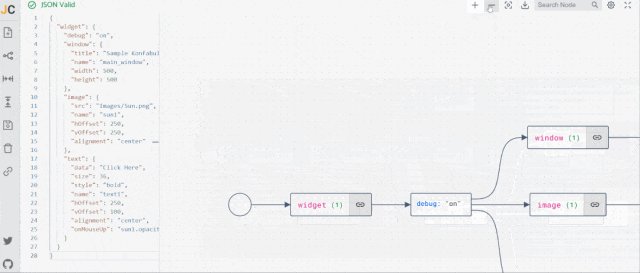
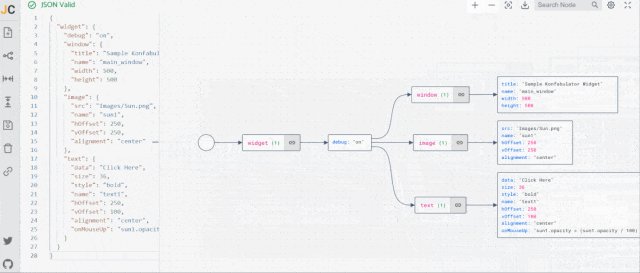
放大缩小如果你觉得可视化图太小,看不清楚,可以用鼠标滚轮进行调整,或者点右上角的+/-号进行调整。
 保存
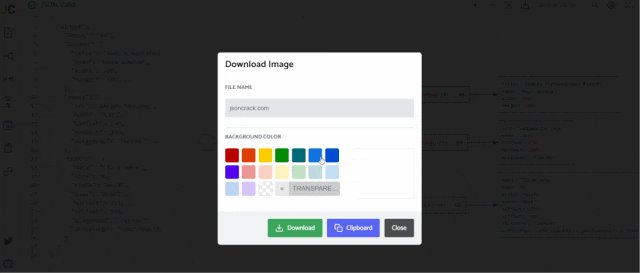
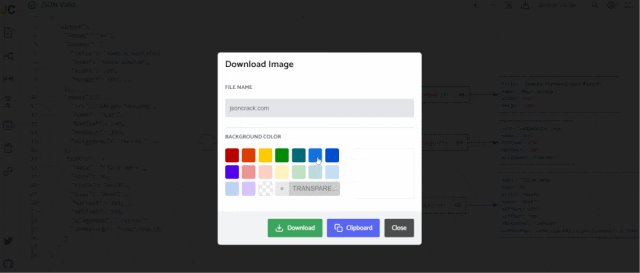
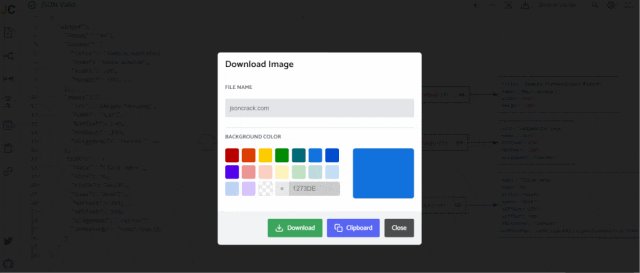
保存可以对处理好的Json代码可视化图进行保存,还能自定义背景颜色。

另外还支持对导图的旋转、压缩/恢复结点、搜索节点、导入、保存(下载)、分享以及节点、主题等等的设置。
有需要处理 JSON 数据,可以尝试使用体验一下 jsoncrack,帮助你更高效地工作。

 结束语
结束语几个简单的字符,就能创造出欢乐,
几个简单的号码,便能写出奇迹。
一个键盘,就能畅游世界,
一根网线,便能知晓天下。
创作不易,感谢大家的支持。后续也会分享更多的干货和技术资讯,您的阅读就是对小编的支持,再次感谢各位老铁!