
我发现设计App界面的细节决定生死
程序员八哥
2025-03-02 16:30:52
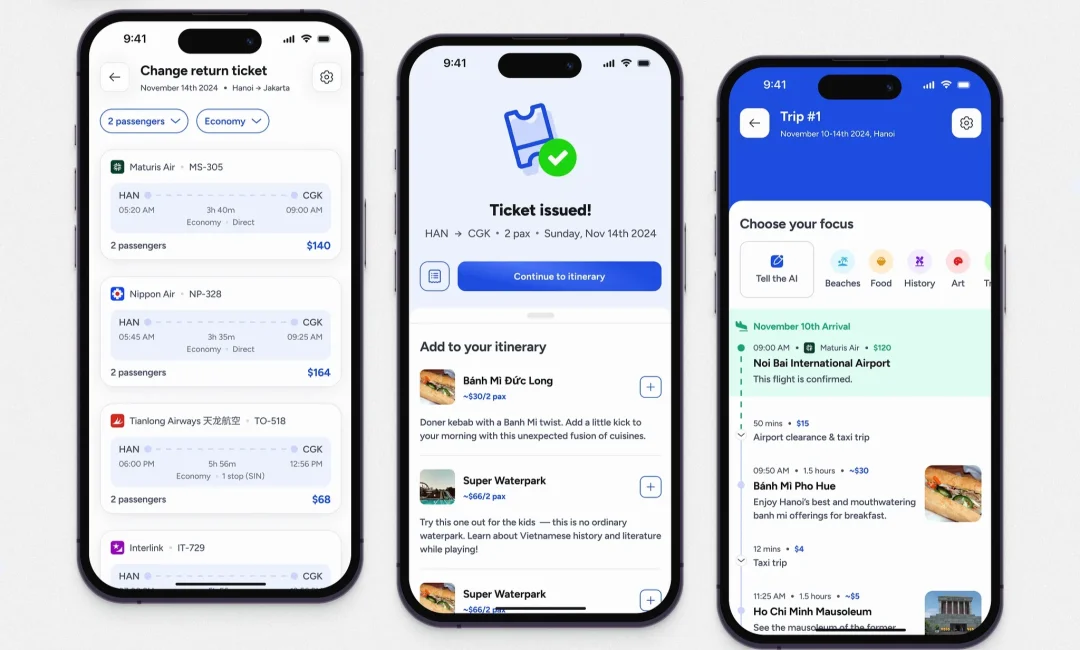
很多人以为 UI 设计就是好看就行,实战中真正能让用户停留、提升转化的,其实是细节。最近我看了一个App,整体设计不错,但如果让我来优化,还能再精雕细琢,让它更丝滑、更有质感。
1. 视觉层次要清晰
📌 票务信息加大字体 + 加粗,现在“已出票”页面里航班信息(HAN → CGK)有点埋没,应该让它成为视觉焦点。
📌 行程详情的对比度增强,目前的颜色太温柔了,可以适当加深背景和文字,让信息更分明。
2. 颜色运用要精准
🎨 交互高亮不够明显,比如“Tell the AI”这个选项,选中的时候可以用更深的蓝色,甚至加个微光,增加点击感。
🎨 票价($140, $164, $68)需要更突出,用户选机票的第一要素就是价格,应该适当放大字号,让它更醒目。
3. 动效与交互感再升级
⚡ 微交互增强,点击航班选项时,轻微放大+弹性回弹,让操作更有手感。
⚡ 出票确认动画优化,现在只是一个静态的“✔️”,如果能加个 Apple Wallet 那种动态出票效果,爽感瞬间拉满。
4. 文字排版影响可读性
📝 行程信息的行距可以适当拉大,现在密度偏高,阅读压力大,适当增加空白,让信息呼吸一下。
📝 机场 & 地点标题可加点权重,像“Noi Bai International Airport”这种地点信息,应该比普通描述更突出。
5. 适配深色模式
🌙 夜间模式优化,背景可以用深灰而不是纯黑,文字用浅灰而不是纯白,这样在低光环境下阅读更舒服。
💡 总结:一个高级的 UI 设计,细节决定体验,体验决定转化。
有时候,我们以为用户是因为界面漂亮才留下,但其实他们是因为“好用”才不走。懂设计,更要懂体验,这才是程序员的杀手锏。
你觉得哪些细节最容易被忽视?评论区聊聊!伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发
0
阅读:0
