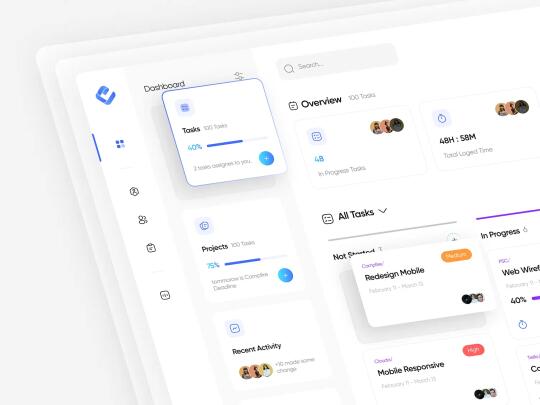
最近看到一款极简 轻拟态(Neumorphism)风格 的任务管理面板,视觉体验直接拉满!🔥 如果你也想用 React 开发类似的项目,以下细节一定要掌握👇
🛠 1. 轻拟态 UI 设计,为什么让人上头?
这套界面采用了 白色背景 + 细腻阴影,让元素看起来有微妙的浮雕感,既有层次又不会显得厚重。
✅ 圆角 + 阴影:所有卡片、按钮、输入框都带有轻微的柔和阴影,增强视觉层次感。
✅ 低饱和度配色:以 浅蓝、灰色、紫色 作为点缀色,打造现代简洁的界面。
✅ 轻盈的玻璃质感:部分悬浮窗口采用透明渐变,视觉体验更高级。
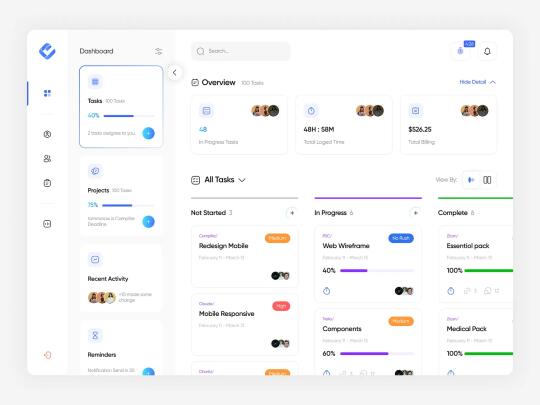
📌 2. 任务管理核心交互设计
任务管理工具的核心在于如何让用户快速获取信息,这套 UI 在交互上做得非常出色:
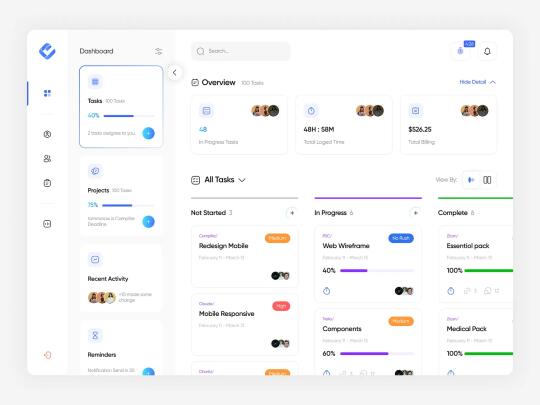
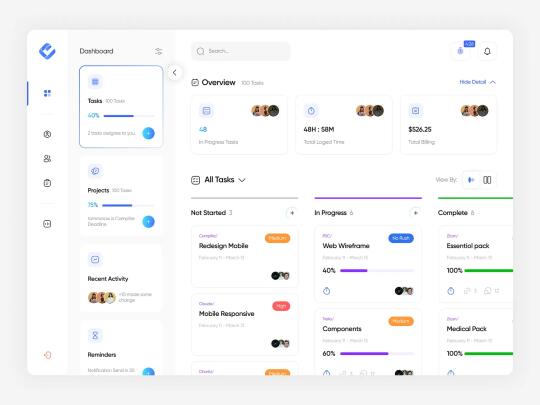
✅ 三栏式布局:左侧是导航栏,中间是任务状态,右侧是数据分析,信息层级一目了然。
✅ 进度条可视化:每个任务都有 进度条,通过颜色和百分比,用户能直观感知任务完成情况。
✅ 拖拽交互:任务卡片支持拖动,用户可以轻松调整任务状态,比如从“未开始”拖到“进行中”。
✅ 用户头像标记:每个任务卡片都显示了负责人的头像,团队协作更清晰。
🎨 3. 细节决定高级感
📌 动态卡片效果:鼠标悬停时,卡片会有轻微浮起,点击时有柔和的缩放动画,增强交互体验。
📌 任务分类的色彩编码:不同任务状态用 紫色、蓝色、绿色 进行区分,让界面更直观。
📌 通知系统:在页面右上角,有一个小小的通知铃铛,未读消息会有微妙的红色高亮,提醒用户及时查看任务更新。
🚀 4. 如何用 React 实现这样的 UI?
这类 UI 适合用 React + Tailwind CSS 来开发,轻拟态的圆角阴影、交互动画可以通过 Framer Motion 实现,而状态管理可以用 Zustand 让任务数据实时同步。
如果要让数据可视化更丝滑,可以用 React Query 进行后端数据请求,让任务列表自动刷新,无需手动操作。
🔥 总结:如何让任务管理 UI 又美又丝滑?
✅ 轻拟态风格,让界面更现代、更有层次感
✅ 三栏式布局,保证信息清晰、易读
✅ 进度条 & 拖拽交互,提升任务管理的效率
✅ 高质量动画,让 UI 交互更有手感
💡 你觉得这种任务管理 UI 好用吗?想不想试试开发一个?评论区聊聊! 🚀