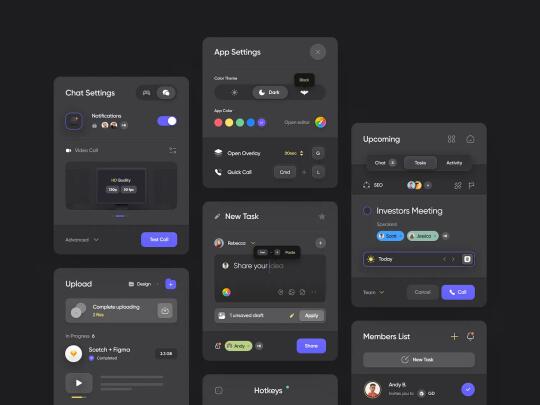
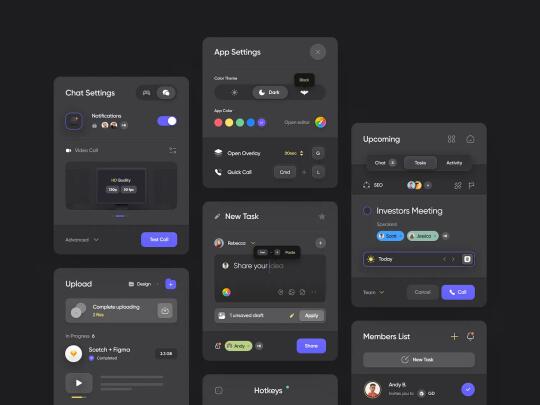
这一组界面设计堪称“像素级”精致,集合了美感、功能性与系统性。今天就从设计语言、配色体系、微交互细节、信息层级四个角度,来拆解这组设计稿的高级感是怎么做到的。
1. 统一的设计语言:卡片化 + 圆角体系 + 空间节奏
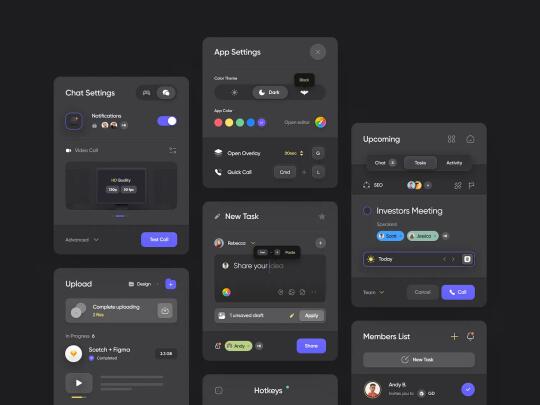
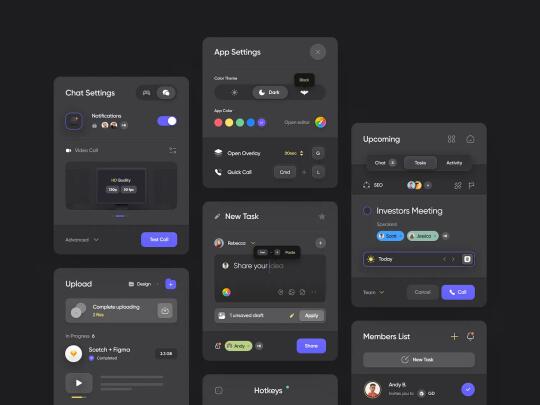
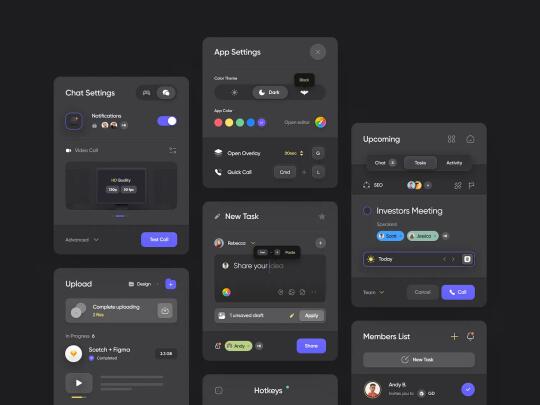
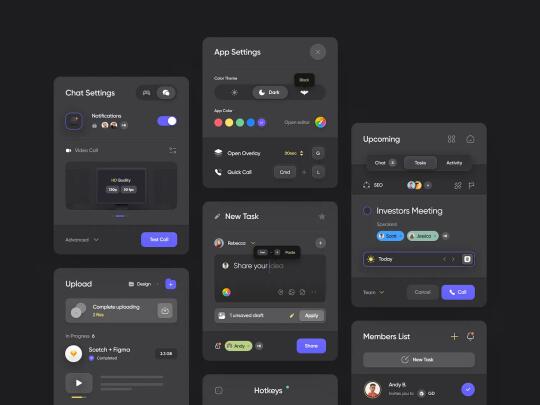
每一个模块都使用了卡片式设计,四角圆滑统一(大概12-16px圆角),让界面看起来亲和、不割裂。所有模块之间留有足够的空隙,让界面“会呼吸”,不会一股脑堆叠,提升了整体的舒适度和可读性。
模块组合方式为 2列或3列网格排布,信息被分类归位,非常利于操作理解和开发组件复用。
2. 色彩策略:暗黑不等于沉闷,亮色点缀反而更亮眼
整体背景采用深灰接近1A1B1E的色调,给人一种冷静、聚焦的氛围。功能按钮和高亮信息则大胆采用亮紫、荧光蓝、柠檬黄、苹果绿等高饱和色作为点缀,用以分隔状态和引导操作,且不过度饱和,保持克制。
例如“Test Call”按钮的亮紫色,与整体色调对比强烈,但边角圆润+阴影处理让它显得温柔而有力量。
3. 微交互设计细节:悬浮、状态变化、图标联动
虽然是静态设计稿,但你能感受到交互“动起来”的细节:
• 鼠标悬停区域有轻微阴影加深、背景色变浅的预留空间
• Tab切换、滑块、按钮按下状态,均考虑到了视觉反馈
• 许多图标右上角点缀小圆点、颜色标签,如上传状态的“黄色进度条”、会议日程的“今日高亮圈”,都是设计师对交互预期的提前表达
这类细节不是炫技,而是真正提高用户在操作过程中的愉悦感和掌控感
4. 信息层级与视觉引导:强弱主次清晰明了
这组UI最打动人的地方,不是它多么花哨,而是它的信息表达非常清晰:
• 模块主标题一般使用白色或极浅灰色,字号略大加粗(Level 1)
• 操作按钮使用实色块(Level 2)
• 子标签、副操作、次要说明使用浅灰甚至半透明灰(Level 3)
通过颜色+字号+图标组合的方式,形成天然的信息优先级划分,用户一眼就知道该点哪里、该看哪里。
总结一句话:
这不是简单的“暗黑风”,而是用体系化的设计语言、克制的配色策略、丰富的状态表达、清晰的层级引导,共同塑造的“高级数字体验感”。