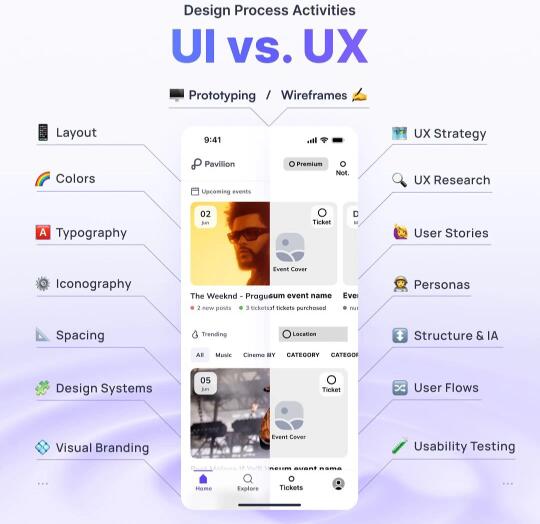
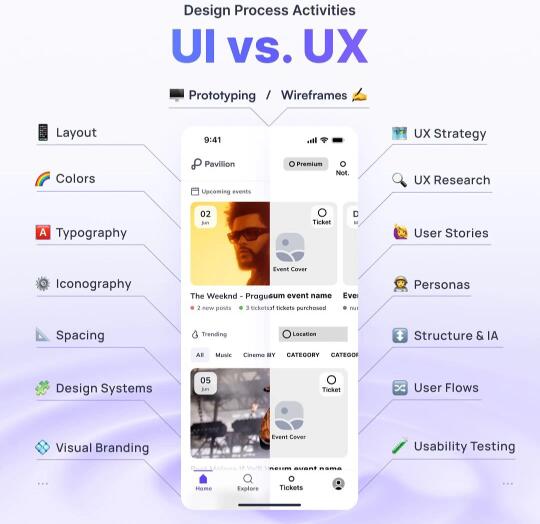
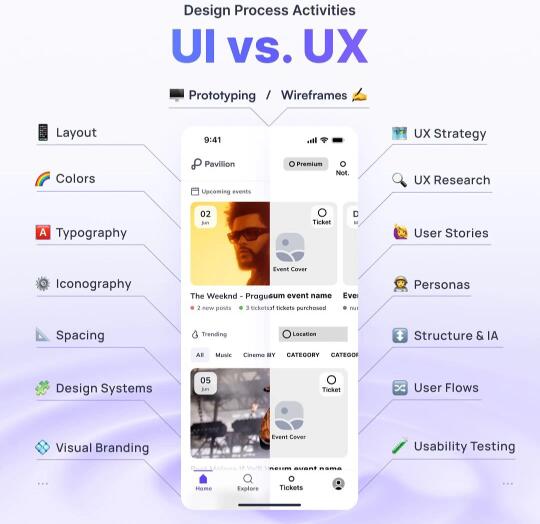
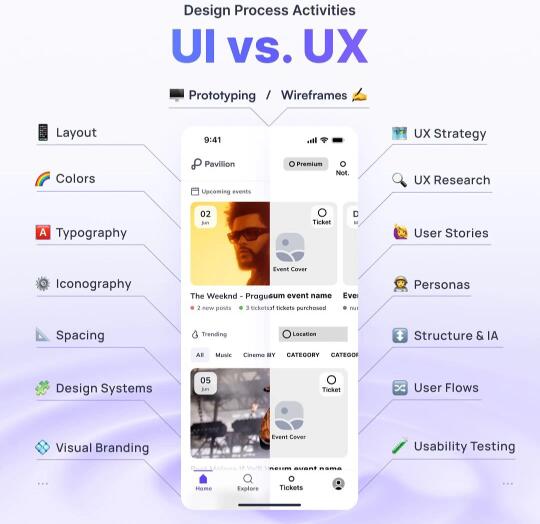
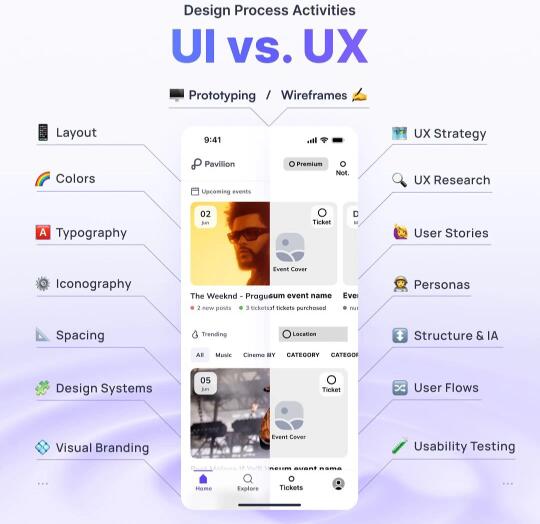
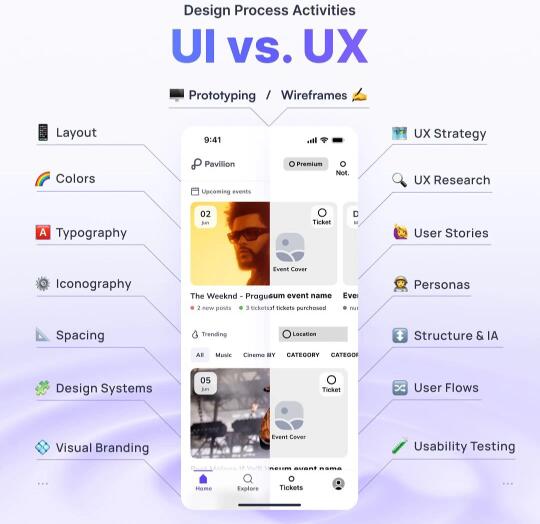
你有没有遇到过这样的App:界面很好看,但用起来很难受?或者功能很强大,但界面丑到劝退?这就是 UI 和 UX 设计的区别!今天就用一张图带你快速搞清楚,如何做好一个真正吸引人的App!👇
📌 UI 设计(User Interface)= 让 App 变美
UI 设计就是App 的“颜值担当”,让界面更直观、更高级,主要涉及:
🎨 Layout(布局):页面排版是否清晰?组件摆放是否符合用户习惯?
🌈 Colors(配色):色彩搭配是否合理?能否体现品牌特色?
🔠 Typography(字体):字体大小、间距、可读性是否足够友好?
📌 Iconography(图标设计):图标是否清晰易懂?是否能正确传达信息?
📏 Spacing(间距):元素之间的留白是否舒适?避免界面太拥挤或过于空旷!
🛠 Design Systems(设计系统):界面风格是否一致?按钮、图标、字体是否统一?
✨ Visual Branding(品牌视觉):如何用视觉让用户记住这个App?
🔥 UI 让 App 更吸引人,提升第一印象!
⚡ UX 设计(User Experience)= 让 App 好用
UX 设计是App 的“灵魂”,让用户用起来更顺畅、更高效,关键点包括:
🔍 UX Strategy(体验策略):如何让用户更快找到想要的功能?
📊 UX Research(用户研究):分析用户需求,避免设计偏离方向。
📖 User Stories(用户故事):设计前,先模拟用户的真实使用场景。
👤 Personas(用户画像):明确用户群体,针对性优化交互体验。
📂 Structure & IA(信息架构):让信息层级清晰,减少用户迷茫。
🔄 User Flows(用户流程):确保用户操作顺畅,减少点击次数,提高效率。
🧪 Usability Testing(可用性测试):测试用户反馈,不断优化交互体验。
💡 UX 让 App 更好用,提升留存率!
🔥 UI vs UX,做好App必须两者兼备!
✅ UI 让 App 更美观,UX 让 App 更易用!
✅ UI 关注视觉设计,UX 关注用户体验!
✅ UI 负责界面,UX 负责逻辑和流程!
🚀 一个优秀的 App 设计,必须 UI + UX 结合!
📌 你更喜欢 UI 还是 UX 设计?或者你见过哪些 UI 好但 UX 差的 App?