想把一个普通的线框图,变成高端质感的时尚电商网站? 这篇笔记带你拆解关键设计细节!👇
📌 Step 1:确定整体布局
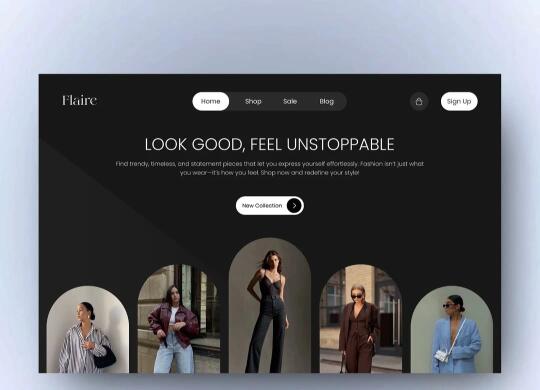
✅ 保持对称 & 规整排版:线框图的结构已经定义好了,核心是顶部导航栏、主视觉区域、商品展示模块,但需要调整间距,让整体更均衡。
✅ 大标题+简洁副标题:用短句突出品牌理念,同时用小字体副标题补充内容。
🎨 Step 2:配色&字体优化
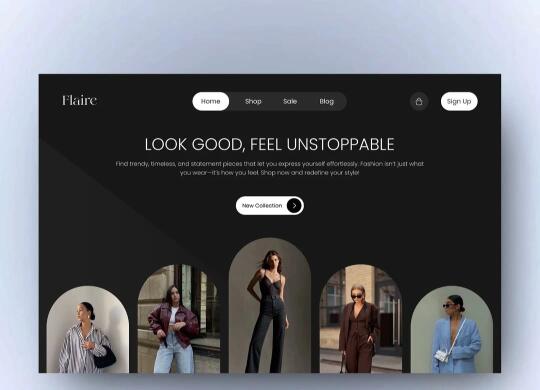
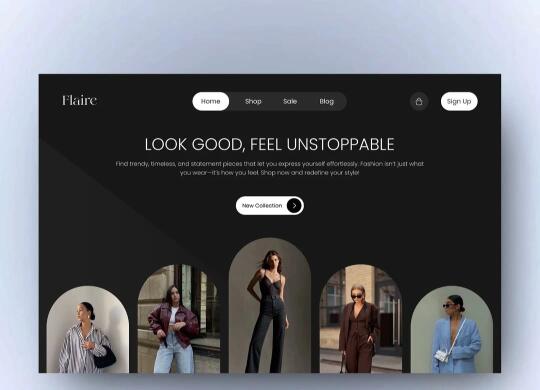
✅ 黑白极简风格:黑色背景+白色文本,增强对比度,打造高端时尚感。
✅ 字体选择:
• 标题用优雅的衬线字体(如 Playfair Display),提升高级感。
• 正文用无衬线字体(如 Inter),保证可读性。
🖼 Step 3:图片处理
✅ 拱形裁剪:采用弧形裁剪让人物图片更具艺术感,而不是普通矩形。
✅ 高清大图展示:时尚电商网站的核心是高质量图片,让产品更有吸引力。
✅ 均匀间距:确保不同人物之间的间隔一致,保持页面的视觉平衡。
⚡ Step 4:按钮 & 交互
✅ 导航栏优化:
• 圆角按钮“Sign Up”,增强用户操作的引导性。
• 悬停状态下字体加粗/变色,提供视觉反馈。
✅ CTA(Call To Action)按钮:
• “New Collection”按钮设计:黑白配色+箭头图标,极简高级。
• 微妙阴影 + 轻微放大动画,让按钮更具点击感。
💡 总结
🎯 极简黑白色调,打造时尚高级感
🎨 优雅字体+拱形裁剪,提升品牌调性
⚡ 按钮 & 交互细节,增强用户体验
📌 你喜欢这种高端时尚风的 UI 吗?欢迎评论区交流你的想法!👇 🎤