在浏览一组黑色系UI界面时,发现它的完成度非常高,不是那种堆视觉效果取巧的设计,而是从UX结构到UI细节都非常自洽。
1. 从UX草图看“意图清晰”
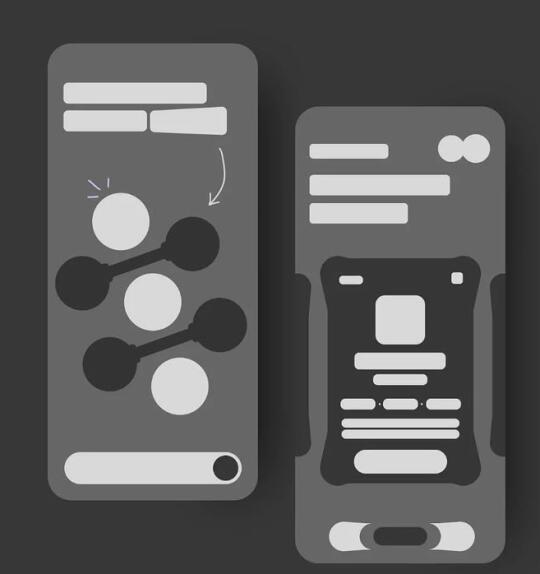
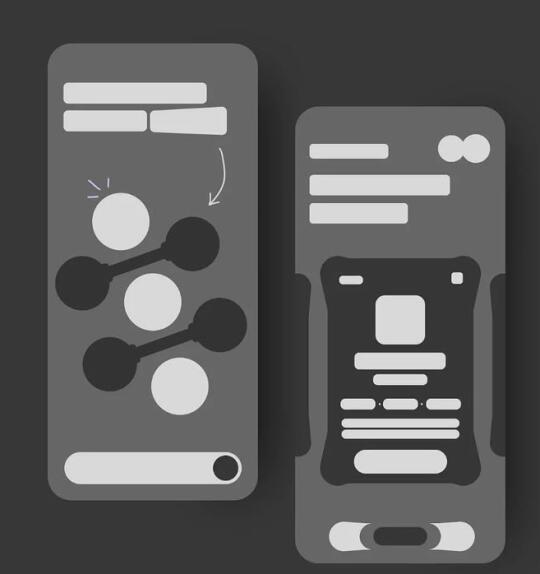
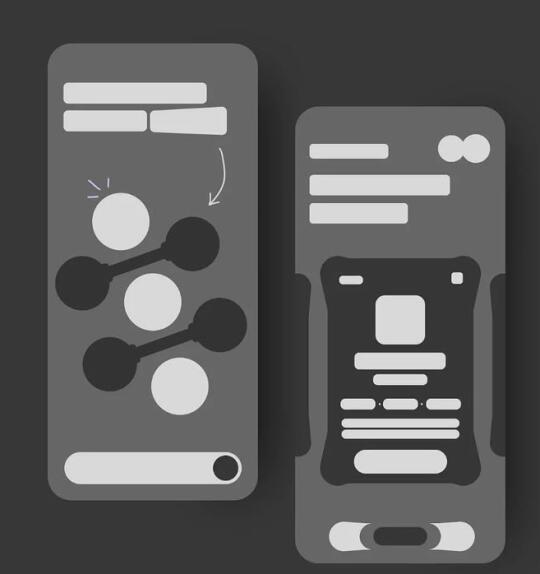
图一的低保真UX稿(灰白稿)虽然没有配色和图像,但结构逻辑清晰:
• 首屏有明显的选项引导
• 节点之间通过箭头连接,暗示操作流程
• 页面信息层次清楚,模块区分明显
这类草图的重点不是美观,而是把“用户路径”梳理清楚。
从“浏览职位”到“查看详情”再到“申请职位”,每一步都很明确。
2. UI配色是克制下的精准取色
进入UI阶段后,设计整体采用暗色底 + 高对比元素。
• 背景纯黑,让内容集中注意力
• 高饱和度的绿色、紫色、米色色块负责分类提示
• 白色字体在深色背景下极具可读性
这种配色策略既保留了视觉冲击力,又不会影响可读性,体现出对移动端使用场景的精准把握。
3. 字体层级强化信息节奏
信息传递节奏靠什么决定?——字体大小、粗细和颜色。
• 大标题配 Emoji,增强情绪引导
• 副标题降低饱和度,做信息“降噪”
• 关键数据(如职位、薪资)用块状容器突出
设计的本质是“讲重点”,不是“都讲”。
4. 图像与头像:建立人与内容的联系
界面中多处使用头像与人物图:
• 首页选职业类别时,每种岗位都有一个代表头像 → 降低理解成本
• 职位详情页展示真实办公场景图 → 增强信任感
这是一个趋势:现代设计越来越强调“人”的存在感,而不只是功能逻辑。
5. CTA按钮的引导感设计得很好
不只是“按钮大”,而是它的层级和位置:
• 首页右下角有明显的 “Get Started” 引导,手指自然停留点
• 职位页底部 “Apply Now” 是整页焦点,左右留白增强点击意图
这些按钮都在为“转化”服务——不是硬推,而是顺着用户的行为习惯去“引”。
总结一句话:
这套UI真正厉害的地方,不在于配色有多炫,也不在于图标多有创意,而是从一开始就“尊重用户”的使用路径。
如果不看UI,只看最初那张UX草图,就已经能预感这是一个“不会错”的产品结构。而UI设计只是把它包装成了一个“看起来就想用”的产品。