
用flutter开发的这套智能家居界面好看疯了
程序员八哥
2025-04-07 15:04:18
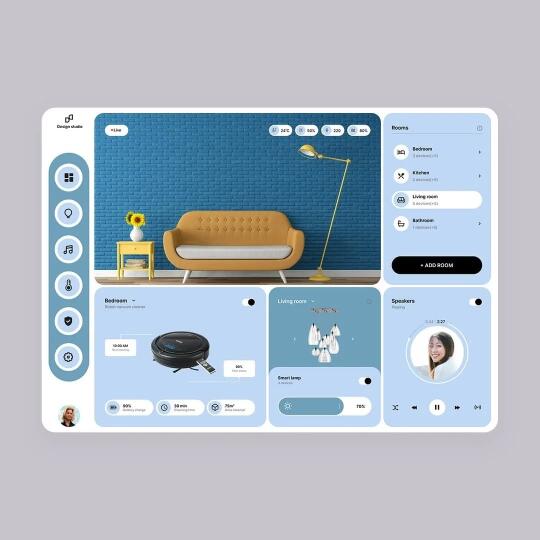
这套智能家居 UI 控制系统,真的忍不住多看几眼。清新的蓝白配色、极简的图标、圆角卡片,还有顶部那一排温湿度实时数据,全都写着“高级”。
我第一时间想到的是:用 Flutter 能不能做出这个效果?
答案是:不仅能,而且很适合!
01|从布局上看,这就是 Flutter 的强项
整套界面可以看成左右三栏布局:左边是功能图标导航栏,中间是房间实景图 + 控制区域,右侧是房间列表 + 音乐模块。
这种结构对组件的灵活组合要求非常高,Flutter 的布局系统刚好就是用组件搭积木式的思路来实现:你可以自由地把图片、卡片、按钮、滑块拼在一起,而且适配手机、平板、大屏都没问题。
02|中间这张“实景图”是亮点
中间那张房间照片不只是背景,它上面还叠了温度、湿度、亮度、电压等实时数据。这种“图像 + 数据”叠加的效果,Flutter 里可以很轻松地搞定。
想象一下,把摄像头传回的实时图像作为背景,再把传感器数值叠上去,这种高科技感是不是立刻拉满?
03|下方的控制卡片非常讲究细节
卡片控制区域是整套 UI 的灵魂,像扫地机器人、智能灯、空气质量这些设备,都有专属的模块。每个卡片都带有设备状态、控制按钮、进度条或者定时信息。
Flutter 在构建这种“卡片式组件”时非常丝滑,你可以控制每一个角、每一条阴影、每一块颜色,甚至在不同设备状态之间切换时做出动态变化。
04|右边的房间切换和音乐播放模块也很加分
房间切换区域展示了每个房间的设备数量,点击还能展开查看;音乐播放器不仅展示了头像和播放状态,还能控制播放进度和音量。
这些看似细节丰富的小组件,其实用 Flutter 来实现很轻松,尤其是动画、滑动、切换这类交互,它天生就很适合做这类 UI。
05|整体体验:既能跑 App,也能做大屏界面
很多人以为 Flutter 只能做手机 App,其实现在它已经可以做到 Web 和桌面了。像这套界面,如果放在智能中控大屏、车载系统,或者平板上,Flutter 都能完美适配。
而且只用一套代码,不用前端、安卓、iOS 分头开发,效率提升不止一点点。
这套智能家居 UI 属于高颜值、高可用性、高适配性三高界面,非常适合用 Flutter 实现。如果你正在做智慧家居、物联网设备、嵌入式大屏系统,这种 UI 真的可以直接抄。
0
阅读:0
