
这类高颜值美食App,到底是怎么设计出来的?
程序员八哥
2025-04-25 15:38:31
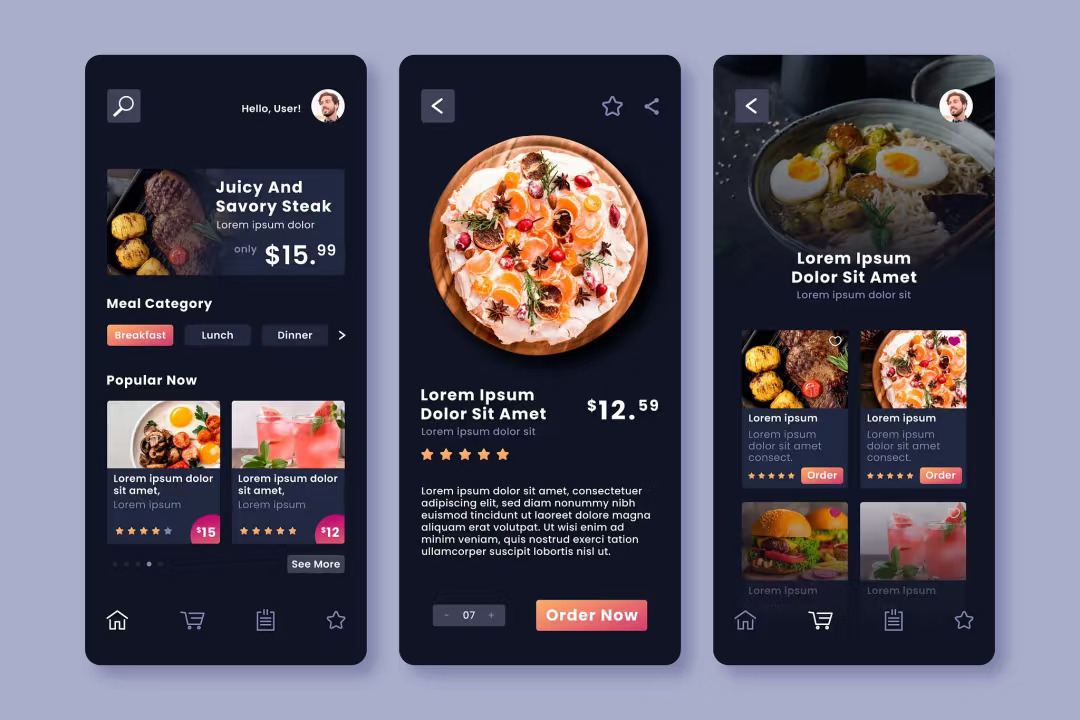
你以为这种 App 只是图好看?其实每一个设计细节背后,都藏着用户行为习惯的洞察。今天从 UI/UX 的角度,来拆解这类美食点餐 App 是怎么一层层打磨出来的。
一、配色和布局:暗色背景,凸显菜品诱惑力
• 整体采用深蓝灰底色,是为了更好地烘托菜品本身的颜色和质感。
• CTA(下单按钮)统一使用亮色如粉红、橘红,形成强烈对比,引导点击。
• 图文比例精准控制,图片占屏比高,视觉焦点自然落在菜品上,食欲被唤醒。
二、首页信息布局 = 快速引导 + 分类清晰
• 顶部问候语+头像让用户有归属感,也方便日后接入个性化推荐。
• 分类按钮“早餐 / 午餐 / 晚餐”用标签样式设计,不仅节省空间,也便于滑动切换。
• “Popular Now”模块采用水平滑动卡片,视觉节奏流畅,适合单手操作。
三、详情页重点突出两个字:成交
• 菜名+价格组合放在视觉最中心,字体加粗+空隙充足,避免信息过载。
• 星级评分靠近标题放置,增强信任感,是促进转化的关键元素。
• 数量控制和「Order Now」按钮统一靠底部,方便拇指点击,提高下单效率。
四、导航栏图标统一扁平线性风格,强化系统一致性
• 首页、购物车、订单、收藏等功能,图标统一放在底部导航栏,路径清晰。
• 激活态图标颜色高亮,非激活态保留白灰,视觉焦点自然移动。
五、细节动效决定体验质感
• 切换分类时推荐内容淡入淡出,提升页面流畅感。
• 添加购物车按钮可配合轻微缩放动效,模拟“点击反馈”。
• 收藏/评分操作建议带有简短交互提示(如小toast提示收藏成功)。
六、适合哪些人开发?
• 餐饮创业者想做自家点单App,参考这套设计逻辑,效率高、体验好。
• 设计师想练手移动端美食类项目,用这个视觉参考练练排版很合适
0
阅读:1
