大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Extension
什么是 ExtensionExtension is a plug-and-play, zero-config, cross-browser extension development tool for browser extensions with built-in support for TypeScript, WebAssembly, React, and modern JavaScript.
Extension 是一款即插即用、零配置、跨浏览器扩展开发工具,适用于浏览器扩展,内置对 TypeScript、WebAssembly、React 和现代 JavaScript 的开箱即用的支持。



Extension 设计时考虑到实用性和快速原型设计,运行单个终端命令足以开始开发扩展,不需要额外的配置即可开始。同时,Extension 也无需构建配置即可创建跨浏览器实现。
目前 Extension 在 Github 通过 MIT 协议开源,有超过 2.3k 的 star、是一个值得关注的前端开源项目。
如何使用 ExtensionExtension 有一个默认的 create 命令,允许开发者生成下一个扩展项目的基础,其还通过 --template 标志支持模板。
npx extension create <your-extension-name>如果有使用包管理器的现有扩展,则可以安装扩展包并手动创建用于运行扩展的脚本:
npm install extension --save-dev// 首先安装扩展接着可以将 npm 脚本与可执行 Extension 命令链接:
{ "scripts": { "build": "extension build", "dev": "extension dev", "start": "extension start" }, "devDependencies": { // ...other deps, "extension": "latest" }}接着可以通过下面步骤完成:
要开发扩展可以运行 npm run dev要在生产模式下可视化扩展可以运行 npm run start要在生产模式下构建扩展,可以运行 npm run build如果开发者想针对特定浏览器,只需将 --browser 标志传递给 dev/start 命令,例如 npx extension dev path/to/extension --browser=edge。
当然,开发者也可以通过 --browser="all" 一次加载所有可用的浏览器:
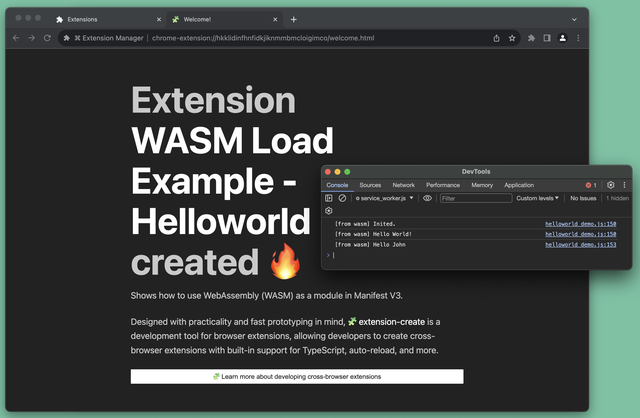
extension dev --browser=allExtension 还提供了对 WebAssembly (WASM) 的开箱即用的支持,同时支持 TypeScript、React 等最新研发堆栈。支持 CSS Modules、Tailwind CSS 等最新样式方案。
npx extension dev https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/functional-samples/cookbook.wasm-helloworld-print// 通过运行 Chrome 示例 cookbook.wasm-helloworld-print 在扩展中使用 WASM更多关于 Extension 的用法和特性可以参考文末资料,本文不再过多展开。
参考资料https://github.com/cezaraugusto/extension.js
https://extension.js.org/
https://extension.js.org/n/getting-started/templates/
