用代码绘图对码农来说是一个基本的技能,但是如何绘制一个具有手绘风格的图画呢?今天虫虫就给大家介绍一个js小工具Rough.js来绘制一个手绘风格画画的图。
 概述
概述Rough.js是一个开源的mini图形库,具有极小的大小(压缩后<9kB),可让以 粗略的、 类似手绘的风格进行绘制。库定义了绘制直线、曲线、圆弧、多边形、圆形和椭圆形的基本图形以及通过强大的SVG Path格式来绘制图形,实现基本图形、表格、统计曲线以及其他能想到一切。
安装最简单方法使用npm一键安装:
npm install --save roughjs然后就可以通过import引入到页面,
import rough from 'roughjs';基本用法Roughjs的用法非常简单,也遵循一般js画图的基本的canvas(画板)、line(线),rectangle(矩形)、ellipse(椭圆)、cicle(圆)、linearpath(连线)、polygon(多边形)、curve(曲线)、arc(弧线)等基本形状。
比如画一个长方形,很简单,只需指定其左顶点的坐标以及高、宽就可以画出来:
 const rc = rough.canvas(document.getElementById('canvas'));rc.rectangle(10, 10, 200, 200); // 左顶点x, y坐标, width, height
const rc = rough.canvas(document.getElementById('canvas'));rc.rectangle(10, 10, 200, 200); // 左顶点x, y坐标, width, height或可用SVG格式:
const rc = rough.svg(svg);let node = rc.rectangle(10, 10, 200, 200); // x, y, width, heightsvg.appendChild(node);直线和椭圆的画法也类似,指定对应的参数既可:

rc.circle(80, 120, 50); //圆心心座标centerX, centerY, 直径diameter rc.ellipse(300, 100, 150, 80); //椭圆中心心座标centerX, centerY, 宽度width,高度height
rc.line(80, 120, 300, 100); //线两个点的坐标x1, y1, x2, y2,此处为圆心和椭圆中心两个点的坐标
填充fill
基本图形都有一个fill的属性用来指定填充的颜色:
 rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachurerc.rectangle(120, 15, 80, 80, { fill: 'red' });rc.circle(50, 150, 80, {fill: "rgb(10,150,10)",fillWeight: 3 // thicker lines for hachure});rc.rectangle(220, 15, 80, 80, {fill: 'red',hachureAngle: 60, // angle of hachure,hachureGap: 8});rc.rectangle(120, 105, 80, 80, {fill: 'rgba(255,0,200,0.2)',fillStyle: 'solid' // solid fill});
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachurerc.rectangle(120, 15, 80, 80, { fill: 'red' });rc.circle(50, 150, 80, {fill: "rgb(10,150,10)",fillWeight: 3 // thicker lines for hachure});rc.rectangle(220, 15, 80, 80, {fill: 'red',hachureAngle: 60, // angle of hachure,hachureGap: 8});rc.rectangle(120, 105, 80, 80, {fill: 'rgba(255,0,200,0.2)',fillStyle: 'solid' // solid fill});和fill类似,各形状都有fillStyle属性指明填充样式,支持以下的填充样式:
hachure (默认样式)、solid、zigzag、cross-hatch、dots、sunburst、dashed和zigzag-line分别对应的效果为:
hachure使用roughness指定的粗糙度和由bowing指定弯曲绘制粗略的平行线。 可以使用fillWeight、hachureAngle和hachureGap属性对其进行进一步配置。
Solid传统的填充。
zigzag 绘制填充形状的锯齿线。
cross-hatch与剖面线类似,但绘制交叉剖面线(类似于两个彼此成90度的剖面线填充)。
dots用粗略的点填充形状。
Dashed和hachure类似,但各条线为虚线。Dasshed可以使用dashOffset和dashGap属性配置细节。
zigzag-line与hachure类似,但单独的线条以Zig-zag方式绘制。之字形的大小可以使用zigzagOffset属性进行配置。

roughness和bowing,stroke,dashOffset,zigzagOffse等属性用来定义具体的绘画风格:
rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 }); SVG Path
SVG Path当然上述说的只是rough.js基本的功能,如果光靠这些rough.js还根本不算什么。rough.js还有一个重头戏就是支持和渲染SVG Path语法。
SVG(Scalable Vector Graphics)为了一种标准的2D矢量图形表示方法,其基本语法使用XML表示。SVG具有丰富的绘图元素,其中最基本使用最广泛的是path元素,它可以绘制任意复杂的形状。rough.js的SVG path功能改编自mozilla-central相关部分算法。
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' }); 综合实例——圣诞树
综合实例——圣诞树圣诞节到了,首先祝大家“Merry Christmas”!为了学了以上基本用法,我们来做一个综合练习,那就是用rough.js来生成一个简单的圣诞树。
先引入rough.js库:
<script src="rough.umd.js"></script>先创建一个800*600的canvas:
<canvas id="canvas" width="800" height="600"></canvas><script>const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');const rc = rough.canvas(canvas);//开始绘制圣诞树,指定树体、树干和圣诞球的颜色,
const treeColor = 'green';const trunkColor = 'brown';const decorationColor = 'red';//使用椭圆图形画一个树顶:
rc.ellipse(400, 100, 180, 100, { fill: treeColor });循环画十个椭圆,画出树体部分,可以增加循环,是其更加精细
for (let i = 10; i > 0; i--) {let height = 400 - (10- i) * 30;let width = 200 + i * 30;rc.ellipse(400, height, width, 100, { fill: treeColor });}//绘制树干
rc.rectangle(375, 450, 50, 100, { fill: trunkColor });//绘制圣诞球,随机位置绘制五个球
for (let i = 5; i > 0; i--) {let height = 400 - (5 - i) * 60;let width = 200 + i * 30;rc.circle(400 - width / 2 + Math.random() * width, height + Math.random() * 50, 20, { fill: decorationColor });rc.circle(400 - width / 2 + Math.random() * width, height + Math.random() * 50, 20, { fill: decorationColor });// 增加Merry Christmas 字样
ctx.font = '50px serif';ctx.fillText('Merry Christmas! @chongchong', 50, 580);}以上文件保存为christmas.htm,注意和rough.js保存在一个目录,然后用浏览器打开christmas.htm即可以呈现一个圣诞树:
 总结
总结虽然Rough.js是一个mini的图形库,但是其有无限可扩展性,可以用他实现你的很多创意idea,此处我们截图一些基于其做出的优秀产品:
可以交互式指定一些参数。

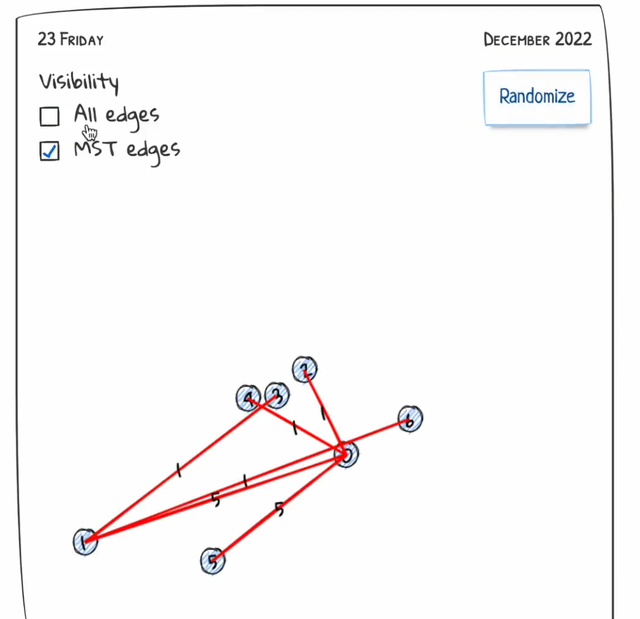
基于Rough.js最小生成树可视化:

迷宫

很多标志:

