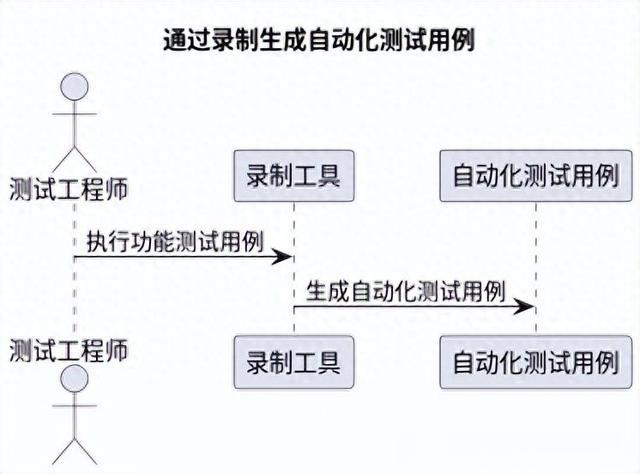
在传统编写 Web 自动化测试用例的过程中,基本都是需要测试工程师,根据功能测试用例转换为自动化测试的用例。市面上自动生成 Web 或 App 自动化测试用例的产品无非也都是通过录制的方式,获取操作人的行为操作,从而记录测试用例。整个过程类似于

但是通常录制出来的用例可用性、可维护性都不强,而且依然需要人手工介入录制的过程。
在 LLM 问世之后,我们便在探索,是否有第二种可能性,由大模型执行功能测试用例,生成自动化测试用例?
应用价值测试工程师在编写用例的过程中,将操作步骤明确的表达出来。即可通过大模型将功能测试用例可以直接转为 Web 自动化测试用例。极大的节省了人力与资源。
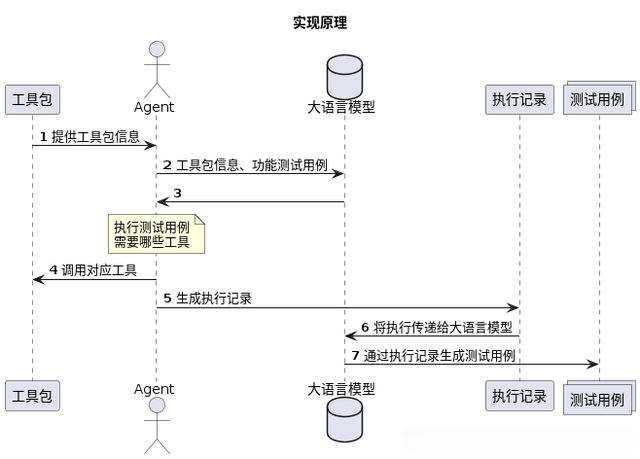
实践演练实现原理整个实现原理如下图所示:
 实现思路测试用例规范与要求
实现思路测试用例规范与要求如果想要将功能用例转换为自动化测试用例,那么对功能测试用例则需要清晰,明确的表达出来每个操作步骤。如果测试用例本身就表达的含糊不清,那么自然大模型是无法识别它需要进行的具体的操作步骤的。
如下所示,为一个登录功能的测试步骤。在这些测试步骤中,具体打开哪些页面,输入哪些信息,点击哪些按钮都清晰的表达了出来。
1. 打开 https://litemall.hogwarts.ceshiren.com/#/login?redirect=%2Fdashboard2. 输入用户名 hogwarts3. 输入密码 test123454. 点击登录按钮5. 进入主页,获取此时的url6. 执行完成,退出浏览器通过 AGENT 执行功能测试用例。大模型本身是不具备任何执行能力或生成能力的,它只会”思考“,但是通过 LangChain 的 Agent,可以将一些”工具”外挂到大模型身上。
那么如果要执行这些功能测试用例,大模型就需要具备执行用例的能力。而我们要做的事情,就是将 tools(工具包),外挂到大模型上面。
相关知识点: Agent、 tools
封装好 web 的底层工具class WebAutoFramework: def __init__(self): self.driver = None self.element = None def init(self): if not self.driver: self.driver = webdriver.Chrome() self.driver.implicitly_wait(5) def open(self, url): self.init() self.driver.get(url) return self.source() def source(self): return self.driver.execute_script( """ var content=""; document.querySelectorAll('button').forEach(x=> content+=x.outerHTML); document.querySelectorAll('input').forEach(x=> content+=x.outerHTML); //document.querySelectorAll('table').forEach(x=> content+=x.outerHTML); return content; """ ) def click(self): """ 点击当前的元素 :return: """ self.element.click() sleep(1) return self.source() def send_keys(self, text): self.element.clear() self.element.send_keys(text) return self.source() def find(self, locator): print(f"find css = {locator}") element = self.driver.find_element(by=By.CSS_SELECTOR, value=locator) self.element = element return self.source() def quit(self): self.driver.quit() def get_current_url(self): print(f"当前的url为{self.driver.current_url}") return self.driver.current_url创建工具以及其说明,并且将工具绑定到工具包中web = WebAutoFramework()@tooldef open(url: str): """ 使用浏览器打开特定的url,并返回网页内容 """ r = web.open(url) return r@tooldef find(css: str): """定位网页元素""" return web.find(css)@tooldef click(css: str = None): """以css的方式定位网页元素后点击""" web.find(css) return web.click()@tooldef send_keys(css, text): """定位到css指定的元素,并输入text""" web.find(css) return web.send_keys(text)@tooldef sleep(seconds: int): """等待指定的秒数""" time.sleep(seconds)@tooldef quit(): """退出浏览器""" web.quit()@tooldef get_current_url(): """获取当前的url""" return web.get_current_url()tools = [open, quit, get_current_url, find, click, send_keys]声明 Agent,并将tools传递过去:
web_agent = create_structured_chat_agent(llm, tools, prompt)# Create an agent executor by passing in the agent and toolsweb_agent_executor = AgentExecutor( agent=web_agent, tools=tools, verbose=True, return_intermediate_steps=True, handle_parsing_errors=True)执行 Agent:
r = web_agent_executor.invoke({"input": query})记录执行步骤在 Agent 的配置中,可以要求 agent 将所有的执行步骤记录下来。而执行记录会记录在返回结果中的intermediate_steps中。
而我们则需要将这些步骤取出来,按照我们的需求记录下来。
# 获取执行结果r = agent.invoke({"input": query})# 获取执行记录steps = r["intermediate_steps"]steps_info = []# 遍历执行步骤for step in steps: action = step[0] if isinstance(action, AgentAction): steps_info.append({'tool': action.tool, 'input': action.tool_input})生成自动化测试用例。拥有执行步骤之后,可以将执行步骤传递给大模型,然后让大模型根据执行步骤直接生成 web 自动化测试用例。
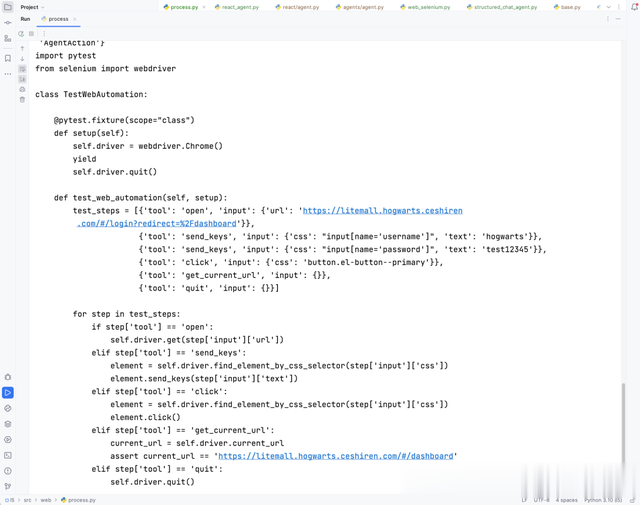
prompt = PromptTemplate.from_template("""你是一个web自动化测试工程师,主要应用的技术栈为pytest + selenium。以下为web自动化测试的测试步骤,测试步骤由json结构体描述{step}{input}""")AGENT 结合 CHAINimport jsonfrom langchain import hubfrom langchain.agents import create_structured_chat_agent, AgentExecutorfrom langchain.globals import set_debugfrom langchain_core.agents import AgentActionfrom langchain_core.output_parsers import StrOutputParserfrom langchain_core.prompts import PromptTemplatefrom langchain_core.runnables import RunnablePassthroughfrom langchain_openai import ChatOpenAIfrom web.selenium_tools import toolsset_debug(True)prompt = hub.pull("hwchase17/structured-chat-agent")llm = ChatOpenAI()web_agent = create_structured_chat_agent(llm, tools, prompt)# Create an agent executor by passing in the agent and toolsweb_agent_executor = AgentExecutor( agent=web_agent, tools=tools, verbose=True, return_intermediate_steps=True, handle_parsing_errors=True)query = """你是一个自动化测试工程师,接下来需要根据测试步骤,每一步如果定位都是根据上一步的返回的html操作完成执行对应的测试用例,测试步骤如下1. 打开 https://litemall.hogwarts.ceshiren.com/#/login?redirect=%2Fdashboard2. 输入用户名 hogwarts3. 输入密码 test123454. 点击登录按钮5. 进入主页,获取此时的url6. 执行完成,退出浏览器"""def web_execute_result(_): # 获取执行结果 r = web_agent_executor.invoke({"input": query}) # 获取执行记录 steps = r["intermediate_steps"] steps_info = [] # 遍历执行步骤,获取每一步的执行步骤以及输入的信息。 for step in steps: action = step[0] if isinstance(action, AgentAction): steps_info.append({'tool': action.tool, 'input': action.tool_input}) return json.dumps(steps_info)prompt_testcase = PromptTemplate.from_template("""你是一个web自动化测试工程师,主要应用的技术栈为pytest + selenium。以下为web自动化测试的测试步骤,测试步骤由json结构体描述{step}{input}""")chain = ( RunnablePassthrough. assign(step=web_execute_result) | prompt_testcase | llm | StrOutputParser())print(chain.invoke({"input": "请根据以上的信息,给出对应的web自动化测试的代码"}))执行效果最后,自动生成的 Web 自动化测试用例效果如下:
 总结Web 自动化测试用例生成工具需求说明。如何通过 LangChain 实现 Web 自动化测试用例生成工具。
总结Web 自动化测试用例生成工具需求说明。如何通过 LangChain 实现 Web 自动化测试用例生成工具。