背景
搜狐新闻作为HarmonyOS的合作伙伴,于2023年12月成功上架鸿蒙单框架应用市场,成为首批鸿蒙应用矩阵的一员。

推送作为新闻类应用的重要组成部分,我们将其纳入到二期功能开发中。本文将推送集成过程中的步骤和经验分享给大家。
02开发环境
IDE:DevEco Studio NEXT Developer Beta2 Build Version: 5.0.3.502, built on July 28, 2024
SDK:HarmonyOS NEXT Developer Beta2 SDK, based on OpenHarmony SDK Ohos_sdk_public 5.0.0.22 (API Version 12 Canary3)。
03集成步骤
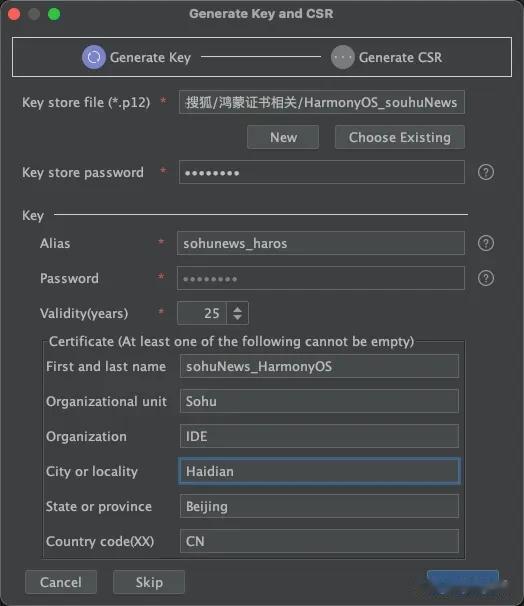
1.生成签名证书在主菜单栏单击Build > Generate Key and CSR。先生成P12证书,后生成CSR证书,这和iOS证书生成顺序恰好相反。
(1)生成p12证书
Key Store File:设置密钥库文件存储路径,并填写p12文件名; Alias:密钥的别名信息,用于标识密钥名称。请记住该别名,后续签名配置需要使用; Validity:证书有效期,默认25年; Certificate:输入证书基本信息,如组织、城市或地区、国家码等;
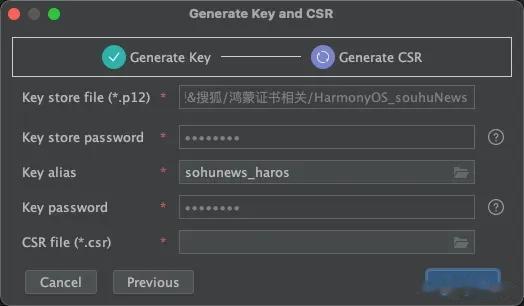
(2)生成CSR证书
两者都生成完后的结果如图:
 2.申请开发和发布证书
2.申请开发和发布证书登录AppGallery Connect,选择“用户与访问”。

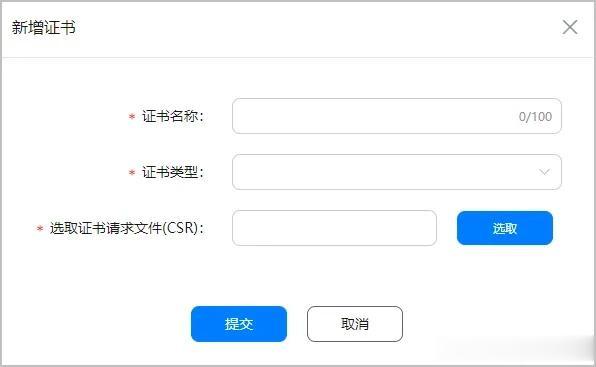
在左侧导航栏点击“证书管理”,进入“证书管理”页面,点击“新增证书”。

在弹出的“新增证书”窗口填写要申请的证书信息,点击“提交”。可建最多两个开发证书,一个发布证书。
 3.申请开发和发布Profile
3.申请开发和发布Profile选择“HarmonyOS应用 > HAP Provision Profile管理”,进入“管理HAP Provision Profile”页面,点击右上角“添加”。
 4.配置应用签名证书指纹
4.配置应用签名证书指纹打开DevEco Studio,进入配置工程的签名信息的界面,点击“Store file(*.p12)”后的指纹图标。弹出的“Certificate Fingerprint”窗口将展示自动生成的签名证书指纹,复制保存此信息。

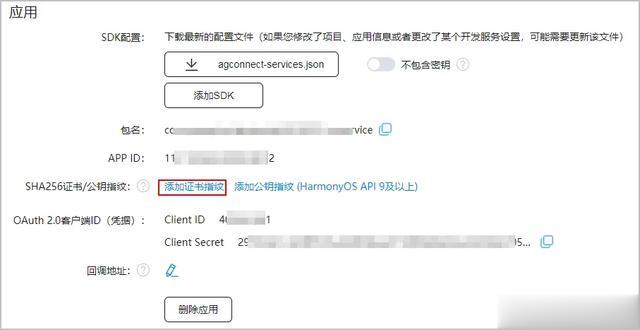
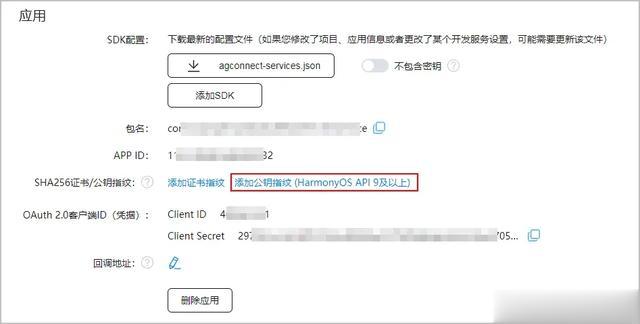
在“项目设置 > 常规”页面的“应用”区域,点击“SHA256证书/公钥指纹”后的“添加公钥指纹(HarmonyOS API 9及以上)”。指纹配置成功后大约10分钟左右生效。
 5.开通推送服务
5.开通推送服务登录AppGallery Connect网站,选择“我的项目”,在项目列表中找到您的项目,在左侧导航栏选择“增长 > 推送服务”,点击“立即开通”,在弹出的提示框中点击“确定”。开通后页面如下:
 6.配置Client ID和action
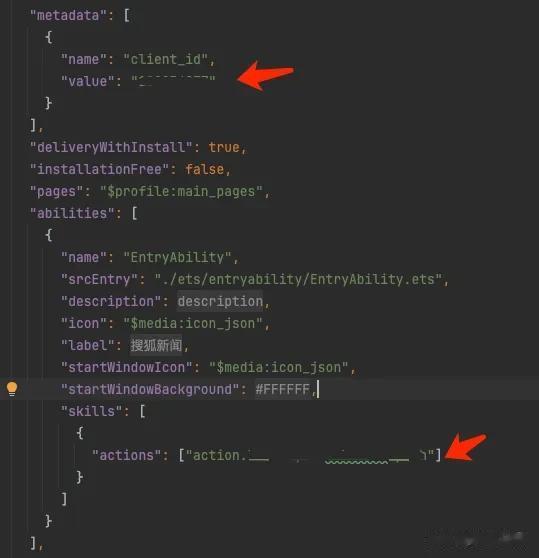
6.配置Client ID和action在项目模块级别下的src/main/module.json5(例如entry/src/main/module.json5)中,新增metadata并配置client_id和action,如下所示:

其中client_id可在AppGallery Connect中查看,action值自定义,但是要和服务端推送消息体中action值保持一致。
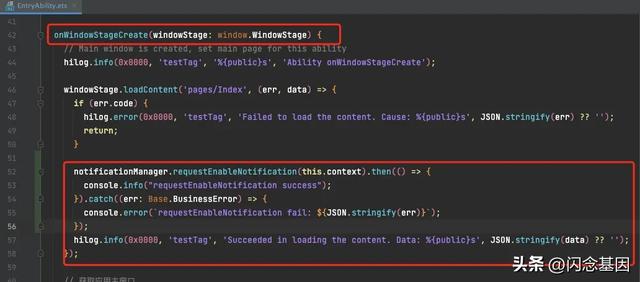
7.申请用户推送权限在 onWindowStageCreate(windowStage: window.WindowStage) 方法中申请推送权限弹窗。代码如下:
notificationManager.requestEnableNotification(this.context).then(() => { console.info("requestEnableNotification success"); }).catch((err: Base.BusinessError) => { console.error(requestEnableNotification fail: ${JSON.stringify(err)}); }); 8.获取PushToken
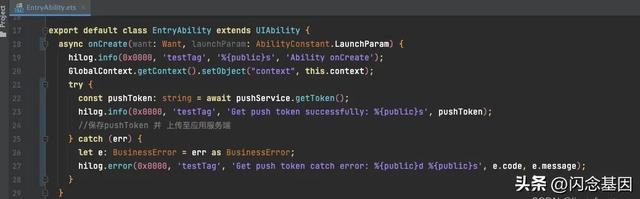
8.获取PushToken在 EntryAbility类中的onCreate,添加上获取pushToken方法,调用此方法,需保持设备网络畅通。
export default EntryAbility extends UIAbility { async onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) { hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate'); GlobalContext.getContext().setObject("context", this.context); try { const pushToken: string = await pushService.getToken(); hilog.info(0x0000, 'testTag', 'Get push token successfully: %{public}s', pushToken); //保存pushToken 并 上传至应用服务端 } catch (err) { let e: BusinessError = err as BusinessError; hilog.error(0x0000, 'testTag', 'Get push token catch error: %{public}d %{public}s', e.code, e.message); } }
将获取到的pushToken在合适的时机上传至应用服务端。
9.收到推送(1)冷启动通过EntryAbility文件中的onCreate方法,want.parameters方法可以获取到推送的详细数据。在搜狐新闻中,跳转的落地页链接存放在uri字段中,拿到该链接,我们将它暂存在一个单例对象中,在首页加载完后,从该单例对象,取出链接,完成落地页跳转动作。
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) { hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate'); //处理push,获取push中的数据 let pushLink: string = (want.parameters as Record<string, string>)['uri'] || ''; //跳转落地页:单例存储跳转链接,在首页加载完成后,读取链接完成跳转 SNPushManager.instance().pushLink = pushLink;}以下示例为 SNPushManager单例中的部分业务代码,pushSpecialPage()为首页加载完后的跳转落地页方法,以供大家参考。
export SNPushManager {private static manager: SNPushManager; public static instance(): SNPushManager { if (!SNPushManager.manager) { SNPushManager.manager = new SNPushManager(); } return SNPushManager.manager; } private constructor() { }public pushLink:string = '';// push 跳转对应的落地页 public pushSpecialPage() { if(this.pushLink.length > 0) { openProtocolURL(this.pushLink); this.pushLink = ''; } }}(2)热启动与冷启动不同的是,热启动在onNewWant方法中,取出推送的落地页链接,因此时应用已处于运行阶段,可以直接完成跳转。代码中的openProtocolURL(pushLink),为搜狐新闻处理落地页跳转的统一方法。
onNewWant(want: Want): void { let pushLink: string = (want.parameters as Record<string, string>)['uri'] || ''; hilog.info(0x0000, 'testTag', 'Get message data successfully: %{public}s', JSON.stringify(want.parameters)); //跳转落地页 openProtocolURL(pushLink); }10.推送消息体为了方便更好的完成推送的集成开发,大家可以参照搜狐新闻的服务端发送push时的消息体结构:
{ "pushOptions": { "testMessage": true }, "payload": { "notification": { "category": "MARKETING", "title": "搜狐新闻", "body": "推送内容", "clickAction": { "actionType": 1, "data": { "uri": "端内跳转链接" }, "action": "和客户端action保持一致" } } }, "target": { "token": [ "push token" ] }}其中testMessage在开发阶段设置为ture,测试阶段每日上限1000条,上架商店后为false。action需要和前文中客户端的action保持一致,除去用户订阅、IM消息,新闻类的推送每天同一用户上限5条。
04结语
通过以上步骤,即可完成HarmonyOS推送开发。HarmonyOS的SDK还在不断迭代完善中,截止本文发表前,该步骤和集成方法尚未变更,搜狐新闻HarmonyOS二期也已经成功上架华为商店。文中如有不足或者错误的地方,欢迎大家指出,一起学习提高。鸿蒙千帆起,希望大家抓住机遇,迎接挑战。
作者:凌小惯
来源-微信公众号:搜狐技术产品
出处:https://mp.weixin.qq.com/s/f-Jaa4tAg6-xYXosBI8KMA
