Sketch作为一种在线设计工具,一直是许多设计师的最爱。它不仅能快速建立原型,还能提供丰富的插件,以满足不同的需求。
今天,我想和大家分享六款流行的Sketch插件供参考。这些插件都是精心挑选的,它们支持Windows、Mac和Linux操作系统可以帮助您在Sketch上高效快速地创作出独特的作品。让我们一起来看看吧!
Sketch在线插件https://ad.js.design/online/sketch/?source=tt&plan=btt78

Sketch插件是一款国产的专业级 UI 设计工具,可以支持多人实时在线协作,具有强大的设计功能,是全网首个原生支持 sketch文件导入的在线工具,能够进行 sketch文件的导出标注切图,速度快不收费,非常方便,它的具体操作步骤如下:
首先登录Sketch插件官网,在首页导航栏中选择文件导入→sketch 文件导入,Sketch插件能够支持打开 Figma、XD、Sketch 等不同格式的文件,能够无缝衔接以往工作内容的同时还能进行二次编辑,不会产生任何数据丢失的问题,是文件转化的最佳平台,资源广场内还有上万款免费设计资源与170+功能插件,全部支持免费复制调用+团队在线协作,赶紧去试试吧!
 Frontify
FrontifyFrontify是一种强大的品牌管理工具,用于构建基于Web的样式规范、品牌门户和UI设计模式库,并提供材料的存储和管理功能。您可以将设计文件导出到Sketch插件Frontify上的项目中,您可以选择单独上传或一次同步所有画板。它也是双向的,可以将Sketch插件Frontify样式指南中的排版和品牌颜色添加到Sketch中,然后在工作时将其应用到您的设计中,以节省时间,确保一致性。
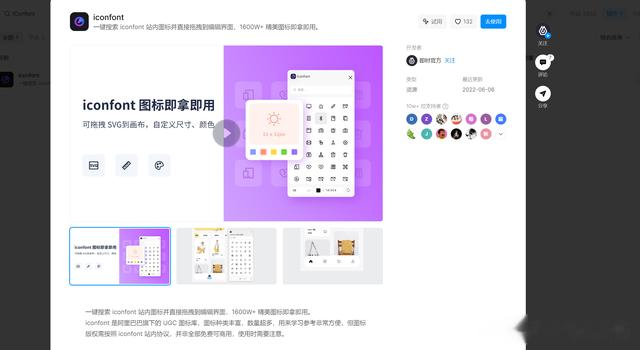
图标库IConfont图标库图标库在UI设计中找到图标材料通常需要很多时间,现在阿里巴巴的图标库iconfont可以帮助你解决这个问题。支持一键拖动呼叫,也可以进行二次处理,以激发您的设计灵感。
https://js.design/community?category=detail&type=plugin&id=61c31d80d154b846b1e1ae0e&source=tt&plan=btt78
 SketchMeasure
SketchMeasure为开发人员和团队创建设计规范,标记元素的大小和间距,标记层或文本层的信息,如填充颜色、边框颜色、不透明字体和字体大小等。
特色功能
-Plugin>SketchMeasure>或者使用快捷键controlllolllol⌃+shift⇧+B,设计规格通过清晰的图标准确显示。 -UI属性通过友好的用户界面更直观地标记每个元素的UI属性,只要按住快捷键option⌥然后用鼠标点击相应的元素。
-一键自动导出html页面,还可以离线检查所有设计细节,包括CSS风格。
KitchenKitchen是一款提高工作效率的工具集插件,您可以通过Kitchen将sketch的设计稿上传到语雀画板,足不出户就可以管理。特色功能 -Iconfont图标库一键拖动大量Iconfont图标,还可以管理自己的项目 -设计稿一键上传至语雀,与团队成员分享您的想法 -智能排版「边距」和「间距」几步制作Sketch流程图 -数据填充一键填充高假装真实的图片和文字,也可以定制管理 -色板管理提供各大官方精选色板库,轻松管理属于您的色板库 -Symbol同步导入导出Symbol精选包,共享您的专属Symbol库 -在Sketch中自动配置符合Antdesign规范的组件生成器
 Renameit
Renameit快速批量重命名Sketch的图层和面板,使Sketch文件保持整洁、有组织、有规律。只要你选择画板下的任何一层,它就会自动找到所选图层的画板进行重命名。

以上是6款流行的Sketch插件,你最喜欢哪一款?
