大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
 什么是 SurveyJS
什么是 SurveyJSFree JavaScript form builder library with integration for React, Angular, Vue, jQuery, and Knockout.
SurveyJS 表单库是一个免费的 MIT 许可客户端组件,允许开发者在任何 JavaScript 应用程序中渲染基于 JSON 的动态表单、收集响应并将所有表单数据提交到目标数据库。
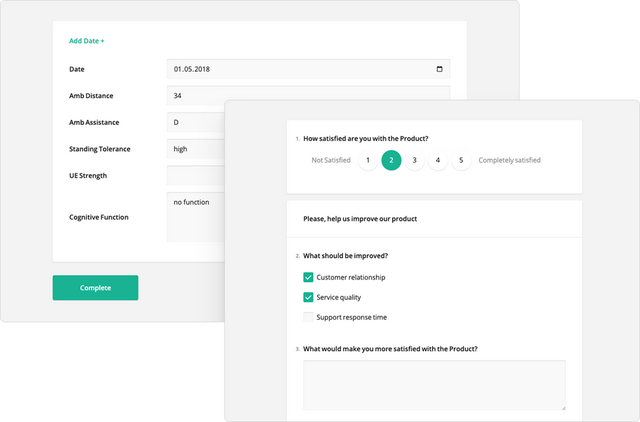
开发者可以将 SurveyJS 用于任意长度和复杂程度的多页表单、弹出式调查、测验、计分调查、计算器表单等。SurveyJS 表单库对 React、Angular、Vue 和 Knockout 等框架都具有原生支持,jQuery 通过 Knockout 版本的包装器也能获得支持。




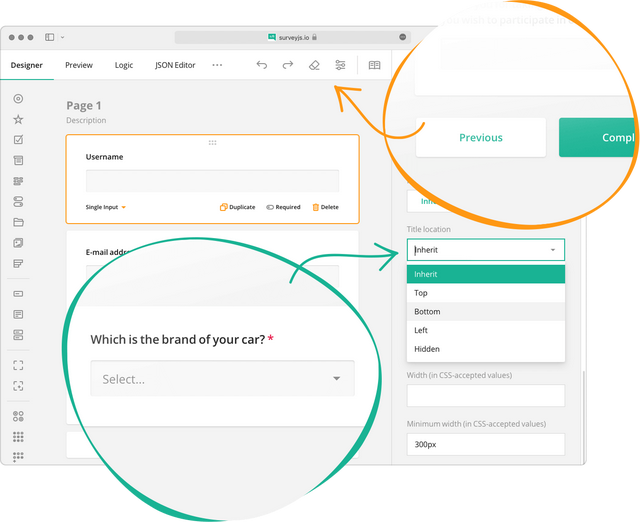
SurveyJS 产品系列还包括一个强大的表单构建器库,可自动生成 JSON 格式的表单配置文件。表单构建器具有拖放式 UI、CSS 主题编辑器和用于条件逻辑和表单分支的 GUI。
目前 SurveyJS 在 Github 通过 MIT 协议开源,有超过 4k 的 star、1k 的 fork、代码贡献者 150+、妥妥的前端优质开源项目。
在 React 中使用 SurveyJSSurveyJS Form Library for React 由两个 npm 包组成:survey-core(独立于平台的代码)和 survey-react-ui(渲染代码)。首先需要运行以下命令安装 survey-react-ui,survey-core 包将作为依赖项自动安装。
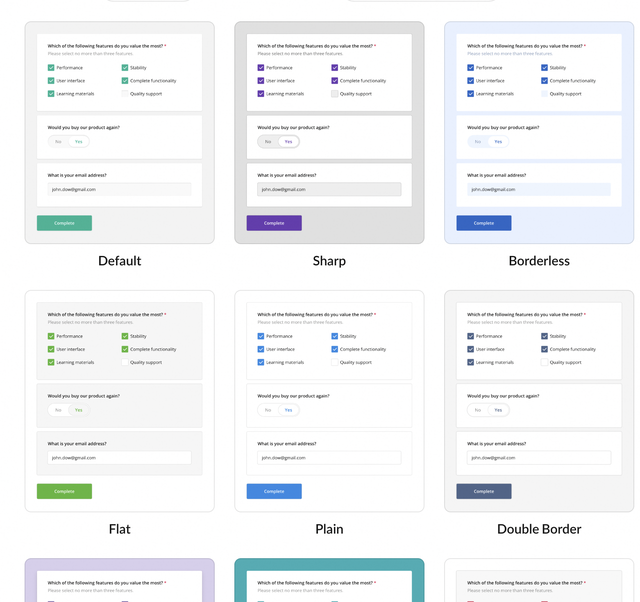
npm install survey-react-ui --saveSurveyJS 表单库附带了几个预定义主题(如下所示)以及基于 CSS 变量的灵活主题自定义机制。
import 'survey-core/defaultV2.min.css';接着需要指定模型,以下模型架构声明了两个文本问题,每个问题都有一个标题和一个名称。标题显示在屏幕上,名称用于在代码中识别问题。
const surveyJson = { elements: [{ name: "FirstName", title: "Enter your first name:", type: "text" }, { name: "LastName", title: "Enter your last name:", type: "text" }]};接着可以导入 Survey 组件并渲染表单,将其添加到模板中:
// Uncomment the following line if you are using Next.js:// 'use client'import {Survey} from 'survey-react-ui';// ...const surveyJson = {...};function App() { const survey = new Model(surveyJson); return <Survey model={survey} />;}SurveyJS 与其他框架,比如:Angular、Vue 、 Knockout、jQuery 等的集成也非常简单,这里不再赘述,可以参考文末资料。
参考资料https://github.com/surveyjs/survey-library
https://surveyjs.io/form-library/documentation/get-started-react
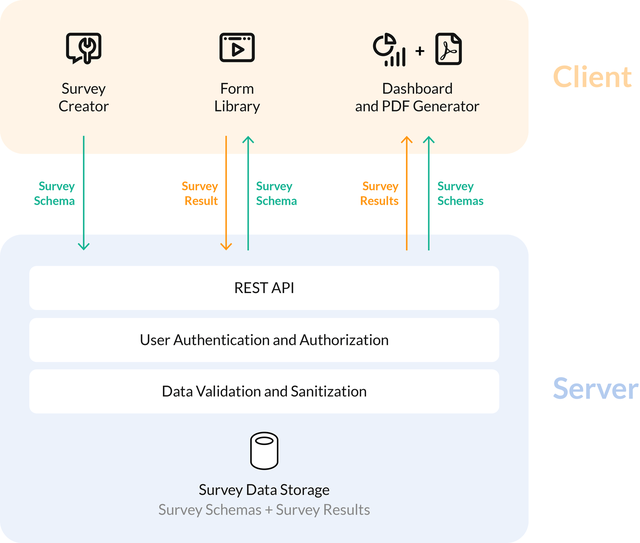
https://surveyjs.io/documentation/surveyjs-architecture
