大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
 什么是 Refine
什么是 RefineA React Framework for building internal tools, admin panels, dashboards & B2B apps with unmatched flexibility.
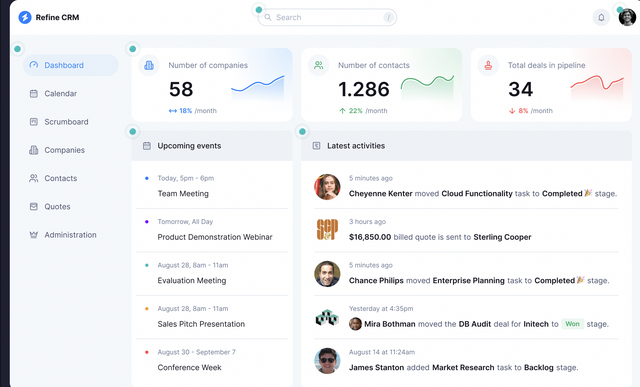
Refine 是一个 React 元框架,适用于 CRUD 密集型 Web 应用程序。其解决了包括内部工具、管理面板、仪表板和 B2B 应用程序在内的各种企业用例。



Refine 的核心 Hooks 和组件通过为项目的关键方面提供行业标准解决方案来简化开发流程,包括:身份验证、访问控制、路由、网络、状态管理和 i18n。
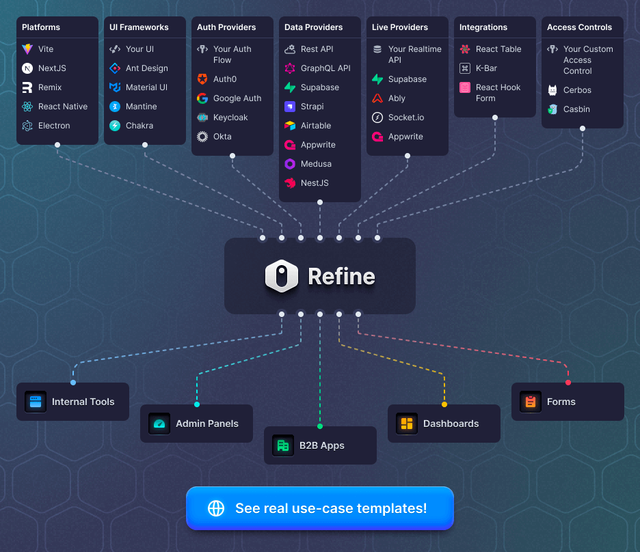
Refine 的无头架构通过将业务逻辑与 UI 和路由分离,支持构建高度可定制的应用程序,同时允许与以下方案集成:
支持任何自定义设计或 UI 框架,例如: TailwindCSS,以及对 Ant Design、Material UI、Mantine 和 Chakra UI 的内置支持。支持通过简单的路由接口,无需额外的设置步骤即可与各种平台集成,例如: Next.js、Remix、React Native、Electron 等。在广泛的开发方法中,Refine 在 “从头开始” 的传统开发方法和低代码、无代码解决方案之间寻找了独特的平衡点,从而提高开发效率和体验。
目前 Refine 在 Github 通过 MIT 协议开源,有超过 25.8k 的 star、2k 的 fork、3.2k 的项目依赖量、代码贡献者 230+、妥妥的前端优质开源项目。
如何使用 RefineRefine 适用于任何可以运行 React 的环境,包括 Vite、Next.js、Remix 和 CRA(旧版)等等。虽然开发者可以花时间手动设置环境并随后安装 Refine 包,但开始使用 Refine 的最佳方式是使用基于浏览器的 Scaffolder 和基于 CLI 的 Scaffolder。
开发者可以使用 create-refine-app 快速启动一个新的 Refine 项目,其中包含许多选项来满足需求。
npm create refine-app@latest// 也可以通过其他包管理器安装当然,开发者也可以使用 Refine 基于浏览器的脚手架,其与基于 CLI 的脚手架具有相同的选项集。
Refine 使用起来也非常方便,比如:想要从接口获取 ID 为 123 的记录,则可以使用 useOne Hooks。在底层,其从数据提供者调用 dataProvider.getOne 方法。
import React from "react";import {useOne, BaseKey} from "@refinedev/core";// 导入 Hooks 和方法export const Product: React.FC = () => { const {data, error, isError, isLoading} = useOne<IProduct>({ resource: "products", id: 123, }); // 使用 useOne 请求数据 if (isError) <div>{error?.message}</div>; if (isLoading) <div>Loading...</div>; const product = data?.data; return ( <div> <h4>{product?.name}</h4> <p>Material: {product?.material}</p> <p>Price {product?.price}</p> </div> );};在与 UI 库集成方面也非常优秀,Refine 为 React 生态系统中广泛使用的四个库提供了开箱即用的支持。每个库都有自己的组件和 Hooks 组合,旨在轻松无缝地使用。
这些集成旨在为菜单、布局、操作按钮、表格、表单等常见用例提供解决方案,同时提供与 UI 库一致的设计语言。这些集成不是约束,而是设计为 Refine 和 UI 库核心功能的辅助程序和扩展。
Ant Design 与 @refinedev/antdMaterial UI 与 @refinedev/muiChakra UI 与 @refinedev/chakra-uiMantine 与 @refinedev/mantine在权限验证方面,Refine 通过 Auth Provider 处理,并通过 auth hooks 使用 auth provider 方法。Auth provider 是一个包含处理应用中身份验证的方法的对象,旨在返回用于异步方法的 Promise。通过提供结构化架构,简化通过应用进行的身份验证实施和管理。
要在应用中激活身份验证,需要将 authProvider 作为 prop 传递给 <Refine />。提供 auth provider 后,可以利用我们的 auth hooks(useLogin、useRegister、useIsAuthenticated 等)轻松管理身份验证。
import { Refine, AuthProvider } from "@refinedev/core";export const authProvider: AuthProvider = { login: async ({ email, password }) => { const { status } = handleLogin(email, password); // 关键代码 if (status === 200) { return { success: true, redirectTo: "/dashboard" }; } else { return { success: false, error: { name: "Login Error", message: "Invalid credentials" }, }; } }};const App = () => { return <Refine authProvider={authProvider}>...</Refine>;};关于 Refine 的更多用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/refinedev/refine
https://medium.com/@necati.ozmen.9/what-is-refine-js-1a086a1468f4
https://refine.dev/docs/guides-concepts/authentication/#auth-provider
