大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Leaflet
什么是 LeafletJavaScript library for mobile-friendly interactive maps
Leaflet 是领先的开源 JavaScript 库,适用于移动设备友好的交互式地图。 Leaflet 在 gzip 压缩后只有 42k 的 JavaScript 和 4 KB 的 CSS 代码,但具有大多数开发人员所需的所有地图功能。

Leaflet 的设计考虑到了简单性、性能和可用性、开箱即用,可在所有主要桌面和移动平台上高效运行,利用现代浏览器功能,同时也可以在旧浏览器上访问。同时,Leaflet 可以通过大量插件(目前社区已经有数百个插件)进行扩展,拥有漂亮、易于使用且文档齐全的 API 以及简单、可读的源代码。
Leaflet 的丰富插件生态包括以下几类:
瓦片和图像层 (Tile & image layers):允许加载不同地图并提供图块和图像层的功能等平铺展示 (Overlay Display):提供加载叠加数据(GIS 矢量数据)的新方法,包括:点、线和多边形等地图交互 (Map interaction):提供与地图本身交互的新方式,包括:图层切换控制、交互式平移 / 缩放、添加书签的平移 / 缩放、全屏、小地图和同步地图、鼠标坐标、用户界面、打印 / 导出、地理定位等等最后,值得一提的是,Leaflet 的作者是一名乌克兰人,目前 Leaflet 项目通过 BSD-2-Clause 协议在 Github 开源,有接近 40k 的 star、5.7k 的 fork、232k 的项目依赖量、代码贡献者 800+、妥妥的前端优质开源项目。
如何使用 LeafletMap 是 API 的中心类 ,其用于在页面上创建地图并对其进行操作。
// 使用给定的中心和缩放初始化“地图”div 上的地图var map = L.map('map', { center: [51.505, -0.09], // 中心位置 zoom: 13});下面示例代码在 map 的 div 中创建一个地图,添加选择的图块,然后在弹出窗口中添加带有一些文本的标记:
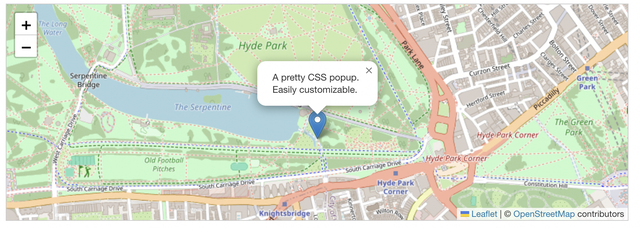
var map = L.map('map').setView([51.505, -0.09], 13);L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}).addTo(map);// 设置标记L.marker([51.5, -0.09]).addTo(map) .bindPopup('A pretty CSS popup.<br> Easily customizable.') .openPopup();Leaflet 还支持复杂的缩放操作,比如下面的示例:
var map = L.map('map', { minZoom: 0, maxZoom: 0});var cartodbAttribution = '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="https://carto.com/attribution">CARTO</a>';var positron = L.tileLayer('https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', { attribution: cartodbAttribution}).addTo(map);map.setView([0, 0], 0);Leaflet 的功能实在是非常多,非常强大,如果有兴趣可以参考文末的资料。
本文总结本文主要和大家介绍 Leaflet ,其是一款领先的开源 JavaScript 库,适用于移动设备友好的交互式地图 。因为篇幅问题,关于 Leaflet 只是做了一个简短的介绍,但是文末的参考资料提供了大量优秀文档以供学习,如果有兴趣可以自行阅读。如果大家有什么疑问欢迎在评论区留言。
参考资料https://github.com/Leaflet/Leaflet
https://leafletjs.com/
https://leafletjs.com/reference.html
https://www.parajuligaurav.com.np/2022/09/leaflet-js-tutorial-how-to-learn.html
https://www.codementor.io/@victorgerardtemprano/google-maps-api-or-leaflet--what-s-best-for-your-project-faaev60vm
