大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。

最近 Meta 开源了一个名为 react-strict-dom 的新库,其目标是改进和标准化为 Web 和 Native 编写 React 组件的方式。
本文将介绍构建在 Web 和 Native 之间共享组件的通用代码库的历史背景,以及 React-strict-dom 如何改变实现方式。
1.React Native 缺少对 Web 原语支持Learn once, write anywhere:Build mobile apps with React.
React Native 将 React 的声明式 UI 框架引入 iOS 和 Android。 通过 React Native,开发者可以使用本机 UI 控件并拥有对本机平台的完全访问权限。
声明性: React 使创建交互式 UI 非常容易,声明性视图使代码可预测和易于调试组件化: 快速封装组件并组合成复杂 UI开发速度快:代码更改可以立即生效,实时重新加载而无需重建本机应用程序可移植: 跨 iOS、Android 和其他平台重用代码但是,当 Web 开发人员看到 RN 组件时,还是会惊奇的发现 React Native 具有与 Web 不同的用于渲染 UI 的原语:
import {View, Text} from "react-native";const App = () => { return ( <View> <Text>Hello, world!</Text> </View> );};这让开发者一开始可能很难适应。此外,其还删除了在 React Native 中使用 Web 原语的 UI 库的功能。最重要的是,从 Web 迁移组件到 React Native 生态需要花费大量时间并且非常痛苦。
2.react-native-web 能让 React Native 组件在 Web 渲染Meta 工程师 Nicolas Gallagher 在开发 Twitter 的 PWA(Progressive Web App) 期间创建了 React Native for Web(RNW)。
RNW 是 React Native 组件和 API 的可访问实现,支持与 React DOM 的互操作。支持以下特征:
可访问的 HTML: 支持不同设备和输入方式,渲染语义标签高质量的互动: 支持手势和多种输入方式,包括:触摸、鼠标、键盘可靠样式: 支持范围样式 (Scoped Style) 和自动供应商前缀响应式容器: 响应元素调整大小事件增量实现。:与现有的 React DOM 组件进行互操作RNW 相当于添加了一个兼容性 shim(注意:shim、sham、polyfill 区别),其将 React Native 的原语转换为 React-dom 的原语,允许在 Web 上渲染 React Native 组件:

但这种原语存在诸多缺陷:
shim 实现了大量碎片化 API 并且需要匹配 React Native 的非标准实现(例如:事件)shim 本身体积比较大,这对于现代网络应用程序并不友好3.react-strict-dom 和 RNW 相反,即用 Web API 渲染组件React-strict-dom 采用与 React Native for Web 截然相反的方法,其利用 Web API 来渲染组件。
React Strict DOM (RSD) 是 React DOM 和 StyleX 的实验性集成,旨在改进和标准化 Web 和原生样式化 React 组件的开发。 RSD 的目标是在不影响性能、可靠性、质量的情况下提高 React 开发的速度和效率。
为了支持原生平台,RSD 基于 “React DOM for Native 提案” 的设计目标,通过 Polyfill 大量标准 API,并利用 React Native 中的新 Web 功能(例如:DOM 遍历、布局 API 等)定义事件循环处理模型。

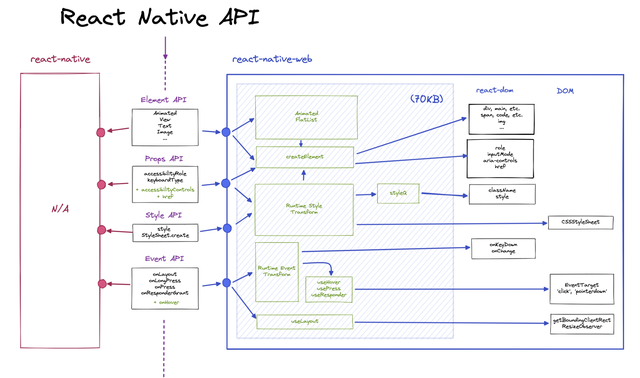
总之,react-strict-dom 通过添加 polyfill 的方式将其 API 转换为 react-native 和 react-dom 原语。下图展示了 react-strict-dom 的工作原理:

目前,并非所有 API 都已添加 polyfill 或内置于 Native 平台内,但是已经在陆续实现中,具体可以查看文末资料。
4. 使用 react-strict-dom 创建组件React-strict-dom 由 stylex 提供支持,stylex 是由 Meta 创建的新样式解决方案,已在生产中为 facebook.com 提供支持。
下面是使用 RSD 构建 UI 的方式如下:
import React from "react";import {css, html} from "react-strict-dom";// 1. 从 html 中获取底层组件// 2. 从 css 创建样式,底层是调用 `stylex`export default function App() { return ( <html.div style={styles.div}> <html.div data-testid="testid">div</html.div> </html.div> );}// 创建样式const styles = css.create({ div: { paddingBottom: 50 },});React-strict-dom 利用 Web 上的 API 来构建通用应用程序,比如 <html.div> 就是一个本机组件, React-strict-dom 的作用是将一个通用 API 转换为特定于平台的原语。
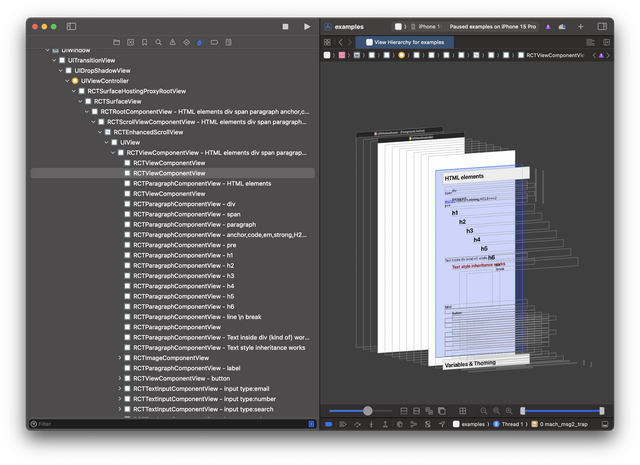
React Native 的目标是创建完全本机的应用程序,react-strict-dom 让开发者可以轻松实现,而不需要依赖于 WebView 等容器。 开发者可以通过在存储库中运行示例应用程序并使用 Xcode 的 View Hierarchy 工具检查组件来轻松检查:
 5.react-strict-dom 的未来
5.react-strict-dom 的未来react-strict-dom 是 React 生态的一个壮举,其不仅可以作为 React Native Web 的继承者,还允许使用平台的 API 构建通用应用程序,将一个代码库交付给多个目标,而不会影响性能或性能。有一点已经初见端倪,即拥有大多数开发人员从 Web 上知道的原语是构建通用应用程序的最佳选择。
另外值得注意的是,react-strict-dom 正在帮助 Meta 团队以更少的开发者、更快地将功能交付到更多平台,并且它是第一个跨平台 React 解决方案,即同时针对 Web 和 Native!
参考资料https://github.com/facebook/react-native
https://szymonrybczak.dev/blog/react-strict-dom
https://necolas.github.io/react-native-web/
https://github.com/facebook/react-strict-dom
