大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 react-draft-wysiwygA Wysiwyg editor build on top of ReactJS and DraftJS.
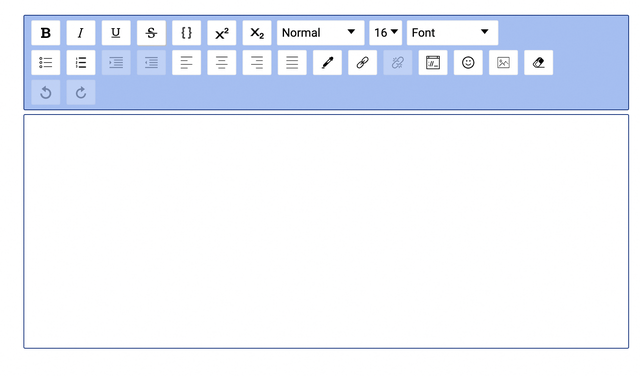
什么是 react-draft-wysiwygA Wysiwyg editor build on top of ReactJS and DraftJS.react-draft-wysiwyg 是使用 ReactJS 和 DraftJS 库构建的 Wysiwyg 编辑器,支持以下突出功能:
可配置工具栏,带有添加 / 删除控件的选项,支持更改工具栏中控件顺序的选项向工具栏添加自定义控件,支持更改工具栏中样式和图标支持仅在编辑器聚焦时显示工具栏,支持内联样式,包括:粗体、斜体、下划线、删除线、代码、下标、上标支持块类型,包括:段落、H1 - H6、块引用、代码。支持设置字体大小和字体系列、支持有序 / 无序列表和缩进。支持文本对齐、文本或背景着色、国际化。支持添加 / 编辑链接、有超过 150 个表情符号可供选择。支持主题标签、添加 / 上传图像、对齐图像和设置高度和宽度。支持嵌入式链接,灵活设置高度和宽度、删除添加样式等撤消和重做、可配置 RTL 和拼写检查的行为、支持占位符。支持 WAI-ARIA 属性、支持受控或不受控的模式支持将编辑器内容转换为 HTML、JSON、Markdown。


目前 react-draft-wysiwyg 在 Github 通过 MIT 协议开源,有超过 6.4k 的 star、2k 的 fork、40k + 的项目依赖量、代码贡献者 70+、妥妥的前端优质开源项目。
如何使用 react-draft-wysiwyg首先需要安装相应依赖:
npm install -S react-draft-wysiwygyarn add react-draft-wysiwyg然后,编辑器可以简单地导入并用作 React 组件。但需要确保还包含来自 node_modules 的 react-draft-wysiwyg.css。
import React, {Component} from 'react';import {Editor} from 'react-draft-wysiwyg';import '../node_modules/react-draft-wysiwyg/dist/react-draft-wysiwyg.css';const EditorComponent = () => <Editor />开发者还可以使用 editorRef 属性获取底层 DraftJS 编辑器的引用,从而在焦点编辑器等编辑器上触发事件。
const setEditorReference = (ref) => { this.editorReferece = ref; ref.focus();}const EditorWithRef = () => ( <Editor editorRef={setEditorReference} />)编辑器本身还支持 3 个事件回调属性:
onFocus:当编辑器聚焦时调用此回调。onBlur:当编辑器失去焦点时调用此回调。onTab:当编辑器收到 “tab” 键按下时调用此回调。import React from 'react';import {Editor} from 'react-draft-wysiwyg';const EditorWithMentionHashtag = () => ( <Editor wrapperClassName="demo-wrapper" // 应用于编辑器和工具栏的类 editorClassName="demo-editor" // 围绕编辑器应用的类 onFocus={(event) => {}} onBlur={(event, editorState) => {}} onTab={(event) => {}} />)更多关于 react-draft-wysiwyg 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/jpuri/react-draft-wysiwyg
https://jpuri.github.io/react-draft-wysiwyg/#/docs
https://www.youtube.com/watch?v=PDdZB83_Nrs
https://madewithreactjs.com/react-draft-wysiwyg
