
做产品,别让客户想太多
程序员八哥
2025-03-20 16:36:22
在做App设计时,最重要的是让用户“不用思考”,就能顺畅完成操作。这不仅仅是美观问题,而是用户体验(UX)设计的核心——如何让信息传递更清晰,交互逻辑更顺畅。
1. 让信息层级清晰,一步步引导用户
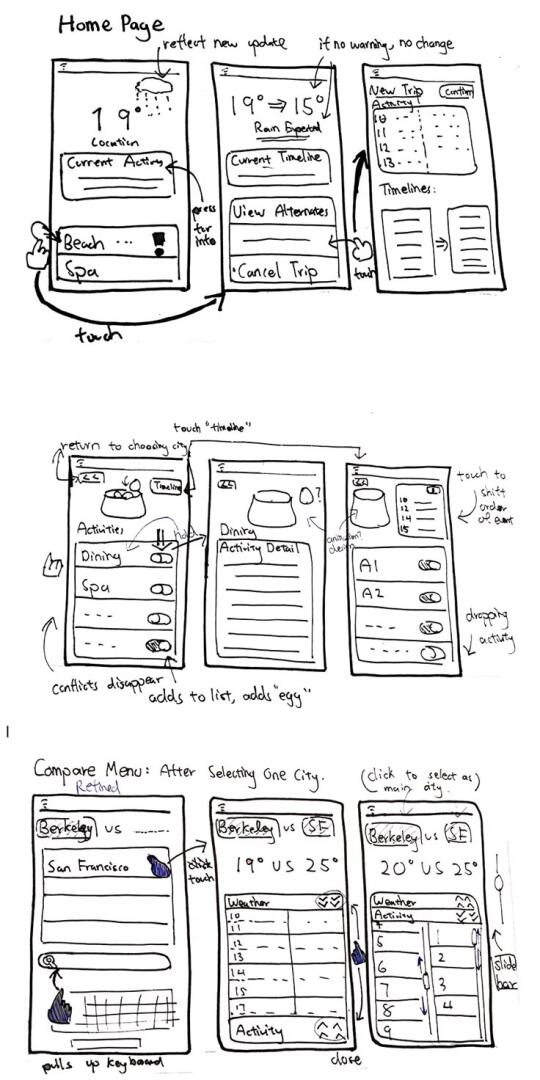
在这张草图里,首页先展示天气信息+当前活动,如果天气变化,会弹出更新页面,提示用户查看替代方案。这就是典型的逐步引导式体验,而不是一下子把所有选项铺开,避免用户信息过载。
如何应用到自己的App?
• 先展示最关键的信息(如天气、时间表)
• 根据情况变化,逐步引导用户去下一步(如天气变化后,提示查看替代方案)
• 避免一次性给出太多信息,拆解成多个步骤
2. 交互方式直观,让用户“能猜到”下一步
用户操作一个App时,最痛苦的就是不知道下一步该干嘛。这个设计里,有很多直觉性的交互方式:
✅ 点击“时间线”就能调整行程顺序
✅ 通过拖拽活动调整优先级
✅ 在对比菜单里,直接点击城市就能切换
这些设计都符合用户的心理预期,让交互变得“顺理成章”。
如何应用到自己的App?
• 让按钮看起来像按钮(避免用户猜测可不可以点)
• 用手势交互提高流畅度(如拖拽、滑动等)
• 交互方式要符合用户的日常习惯(如切换城市的逻辑,类似日常使用的导航App)
3. 解决冲突,让用户不会卡住
在选择活动时,系统会检测冲突,并自动隐藏无法选择的选项。这样,用户不会因为选了冲突的活动而被迫返回修改,减少操作成本。
如何应用到自己的App?
• 提前检测用户的操作是否合理,减少错误弹窗
• 让冲突选项自动消失或提示,避免用户试错
• 尽量让用户不会走“回头路”,比如选完活动后,冲突选项自动隐藏
4. 让信息更直观,减少阅读成本
在天气对比页面,温度信息用大数字突出,活动安排用时间轴+卡片形式呈现,用户一眼就能看出不同城市的安排。这比单纯用表格或文字表达更高效。
如何应用到自己的App?
• 用图形化方式表达信息(如时间轴、进度条、天气图标)
• 避免长篇文字,尽量用卡片、图标、颜色区分信息层级
• 让关键数据一眼可见(如温度、时间安排等)
结论:一个好的UX,让App变得“顺畅易用”
在设计App时,最重要的不是“加功能”,而是让已有功能变得好用。好的UX设计,就像一个贴心的向导,用户只需要跟着走,不需要思考下一步该干嘛
做产品,别让用户“想太多”!App开发
0
阅读:0
