
这种Tesla级别的网页质感,到底怎么设计?
程序员八哥
2025-04-08 15:19:26
这不就是我心中的“未来感UI”吗?
冷峻、通透、高科技,但又不冰冷。
今天就来跟你们拆解下:怎么设计出这种“像在驾驶座舱里操作”的Web UI?
一、什么是 Tesla 风格 UI?
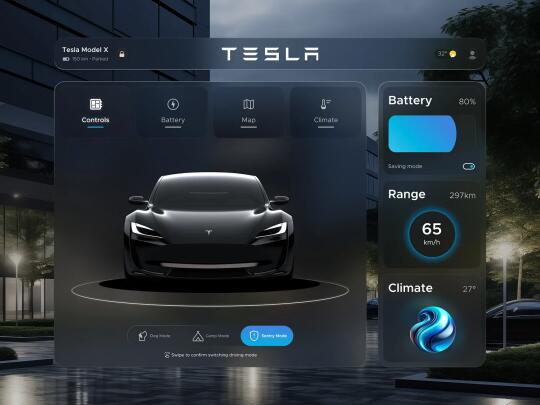
我们来看这个 Tesla 控制界面,它的感觉可以总结成几个关键词:
• 金属光泽感的玻璃拟态(玻璃+金属混搭)
• 悬浮卡片 + 柔光边缘,极简但科技感爆棚
• 线性图标 + 流体动效,完全没有死角
• 背景干净但带细节,让整个界面“有气氛”
二、设计这种 UI 的三大关键步骤
1. 做出“高级玻璃感”,别只会调透明度!
很多设计师一说拟态UI就只会加个背景模糊,其实要有质感,你得做到这几点:
• 加暗角阴影(不是纯黑,是带蓝/灰)
• 边缘加一道高光内描边
• 玻璃层要有景深效果,比如主车图在玻璃卡片后面半浮出
• 背景模糊不是全屏统一,是分区域模糊(参考 macOS Big Sur 风格)
2. 数据卡片设计要“有呼吸感”
比如 Battery、Range、Climate 这些卡片:
• 每张卡片像浮在空中,边角圆润,四周发光
• 数据可视化图表要动起来!那种“电量波纹扩散感”,看着就想点
• 内容不要多,一眼知道重点:剩余电量、温度、当前速度
别忘了做“暗黑模式”!Tesla风格的灵魂就是“夜间高科技感”
3. 图标和动画决定了你的“未来值”
这类UI的图标必须满足两个条件:
• 极简线条风(建议使用 Feather Icons 或 Heroicons)
• 状态图标(比如“Dog Mode”或“Camp Mode”)必须能动态切换样式,给人一种“按下去有反馈”的科技感
动效方面:
• 每个按钮都有柔和按压动画
• 页面切换用“滑动转场”代替传统点击跳转,模拟物理空间感
• 可用 Lottie 或 Rive 做流体动效
三、技术落地建议(给程序员的福利)
你以为这种设计只能做成 App?不!网页一样能搞!
前端栈推荐:
React + Next.js
Tailwind CSS + ShadCN UI
Framer Motion(做动效)
Three.js(做车模可旋转)
加上 backdrop-filter 实现毛玻璃,box-shadow + border 出金属感,妥妥复刻Tesla仪表盘!App开发
0
阅读:1
